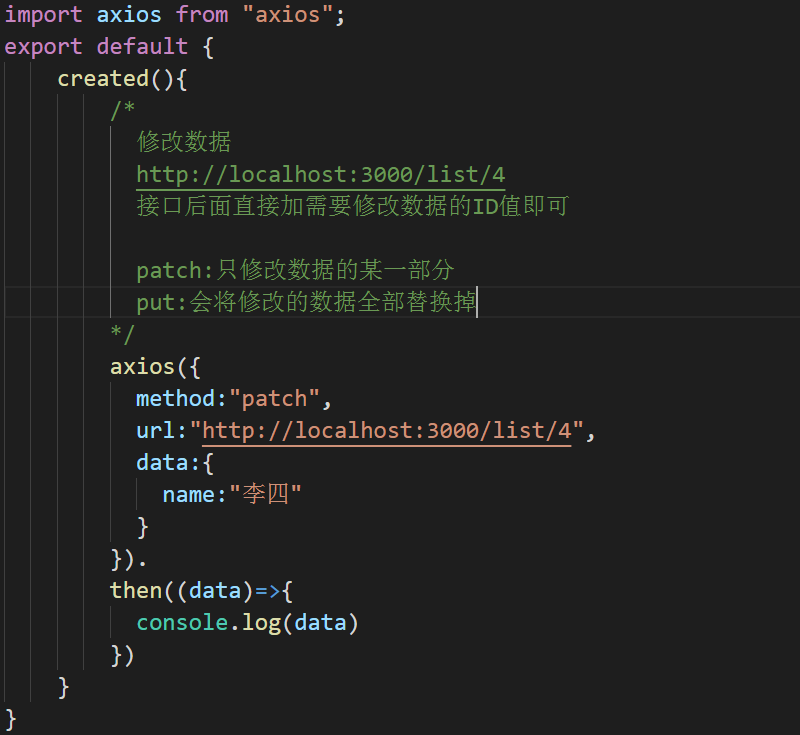
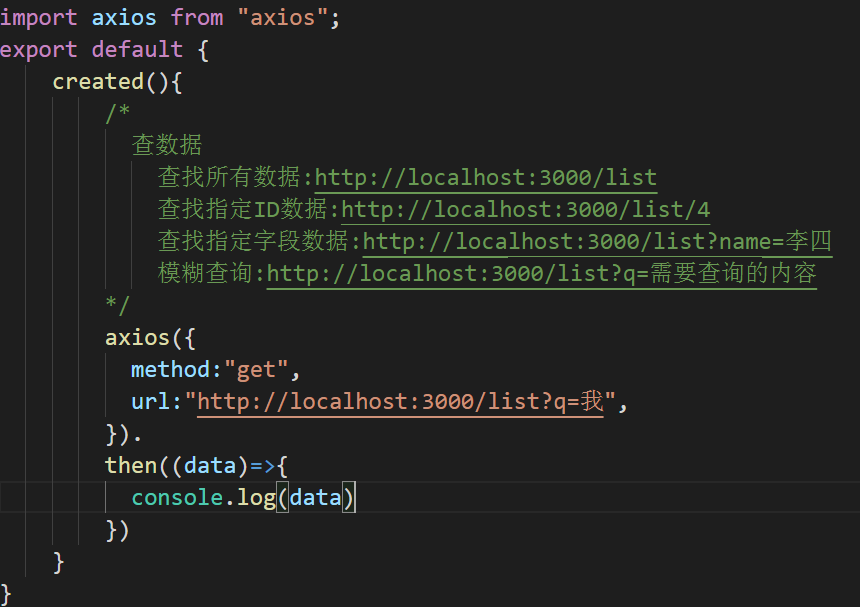
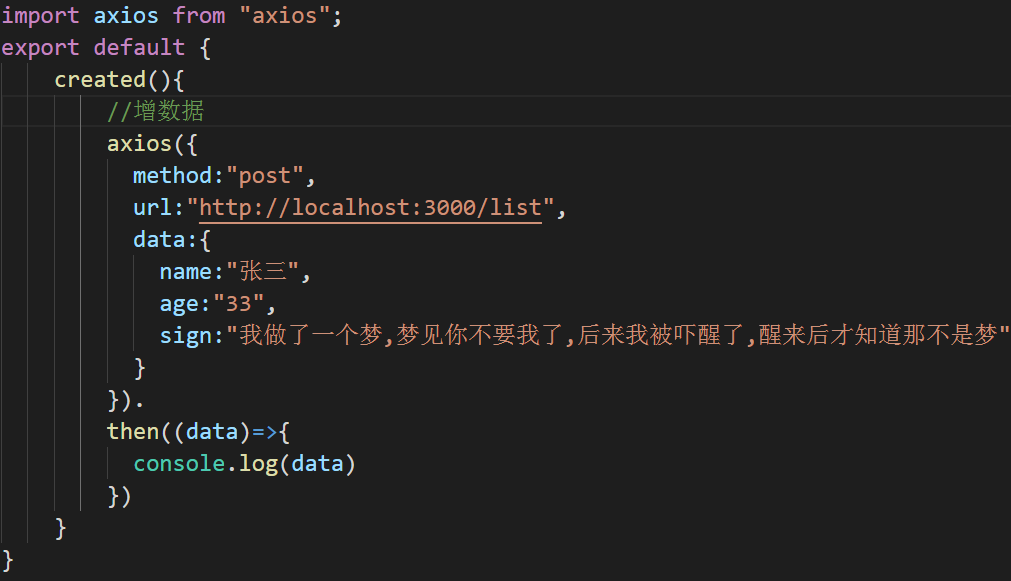
**一、前后端并行开发的痛点** 前端需要等待后端开发完接口以后 再根据接口来完成前端的业务逻辑 **二、解决方法** 在本地模拟后端接口用来测试前端效果 这种做法称之为构建前端Mock **三、json-server的基本使用** (1)、全局安装 cnpm install json-server -g (2)、准备json文件 (data.json) json-server data.json **四、基本使用** 1、GET 请求所有数据 localhost:3000/list 2、GET 请求指定ID的数据 localhost:3000/list/1 3、GET 请求指定字段值的数据 localhost:3000/list?name=李四&name=张三 4、GET 模糊查询 localhost:3000/list?q=张三  **5、新增数据** axios({ method:"post", url:"http://localhost:3000/list", data:{ username:"张三", password:"33" } })  **6、删除数据** axios({ method:"delete", url:"http://localhost:3000/list", data:{ username:"张三", } })  **7、修改数据** axios({ method:"put", url:"http://localhost:3000/list", data:{ username:"张三", } })