TreeView单击展开其子元素:
在WPF的TreeView控件中,要想展开它的子元素,我们必须要鼠标左键点两下或者右键点一下,那么我们怎样实现左键点一下就使它展开呢?
Xaml:
<Grid>
<TreeView HorizontalAlignment="Left" Height="208" Margin="243,35,0,0" VerticalAlignment="Top" Width="150">
<TreeViewItem Header="AAA" Selected="TreeViewItem_Selected">
<TreeViewItem Header="aaa"/>
<TreeViewItem Header="bbb"/>
<TreeViewItem Header="ccc"/>
</TreeViewItem>
<TreeViewItem Header="BBB" Selected="TreeViewItem_Selected_1">
<TreeViewItem Header="aaa"/>
<TreeViewItem Header="bbb"/>
<TreeViewItem Header="ccc"/>
</TreeViewItem>
</TreeView>
</Grid>
在后台中的TreeViewItem的Selected函数中添加:
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void TreeViewItem_Selected(object sender, RoutedEventArgs e)
{
TreeViewItem treeViewItem = e.OriginalSource as TreeViewItem;
if (treeViewItem == null || e.Handled) return;
treeViewItem.IsExpanded = !treeViewItem.IsExpanded;
treeViewItem.IsSelected = false;
e.Handled = true;
}
private void TreeViewItem_Selected_1(object sender, RoutedEventArgs e)
{
TreeViewItem treeViewItem = e.OriginalSource as TreeViewItem;
if (treeViewItem == null || e.Handled) return;
treeViewItem.IsExpanded = !treeViewItem.IsExpanded;
treeViewItem.IsSelected = false;
e.Handled = true;
}
}
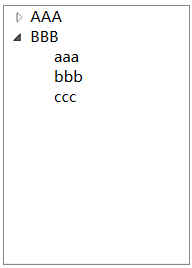
这样就可以实现,左键单击一下TreeViewItem使它子元素直接展开。
如图:

点击一个元素展开其他元素收起:
Xaml中:
<Grid>
<TreeView x:Name="Tree_View" SelectedItemChanged="Tree_View_SelectedItemChanged" HorizontalAlignment="Left" Height="208" Margin="243,35,0,0" VerticalAlignment="Top" Width="150">
<TreeViewItem Header="AAA" Selected="TreeViewItem_Selected">
<TreeViewItem Header="aaa"/>
<TreeViewItem Header="bbb"/>
<TreeViewItem Header="ccc"/>
</TreeViewItem>
<TreeViewItem Header="BBB" Selected="TreeViewItem_Selected_1">
<TreeViewItem Header="aaa"/>
<TreeViewItem Header="bbb"/>
<TreeViewItem Header="ccc"/>
</TreeViewItem>
</TreeView>
</Grid>
就是给TreeView添加了一个SelectedItemChanged属性,当里面的元素状态改变时,执行这个方法。
后台添加的代码:
private void Tree_View_SelectedItemChanged(object sender, RoutedPropertyChangedEventArgs<object> e)
{
TreeViewItem selected_item = Tree_View.SelectedItem as TreeViewItem;
TreeViewItem item;
if (selected_item != null)
{
for (int i = 0; i < Tree_View.Items.Count; i++)
{
item = Tree_View.Items[i] as TreeViewItem;
if (item != selected_item)
{
item.IsExpanded = false;
}
}
}
}
注意:我这里的TreeView的Name叫作Tree_View.
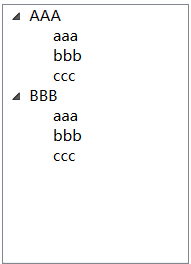
这样,就实现了点击一个元素展开其他元素收起的效果。
如图: