首先知道Canvas有Left、Right、Top和Bottom这四个属性,放入Canvas的元素通过这四个属性来决定它们在Canvas里面的位置。
比如:
Xaml:
<Canvas HorizontalAlignment="Left" Height="299" Margin="133,52,0,0" VerticalAlignment="Top" Width="526">
<Button Content="Button" Canvas.Left="72" Canvas.Top="45" Width="75" Height="38"/>
<Button Content="Button" Canvas.Left="124" Canvas.Top="173" Width="75" Height="42"/>
<Button Content="Button" Canvas.Left="387" Canvas.Top="64" Width="75" Height="46"/>
<Button Content="Button" Canvas.Left="336" Canvas.Top="196" Width="75" Height="42"/>
</Canvas>
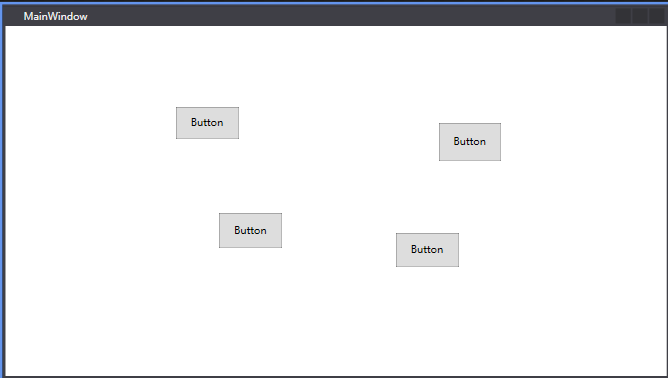
如图:

Canvas中Z-Index属性:
不加Z-Index属性时,Canvas里面的元素会按照后定义的优先级更高,优先级高的可以覆盖优先级低的。
例:Xaml:
<Grid>
<Canvas HorizontalAlignment="Left" Height="299" Margin="133,52,0,0" VerticalAlignment="Top" Width="526">
<Rectangle Fill="#FF5D5DC8" Height="45" Canvas.Left="22" Stroke="Black" Canvas.Top="25" Width="100"/>
<Rectangle Fill="#FFEAEAF6" Height="50" Canvas.Left="94" Stroke="Black" Canvas.Top="46" Width="100"/>
<Rectangle Fill="#FFCD6650" Height="100" Canvas.Left="166" Stroke="Black" Canvas.Top="84" Width="59"/>
<Ellipse Fill="#FFB1CD50" Height="100" Canvas.Left="195" Stroke="Black" Canvas.Top="143" Width="100"/>
</Canvas>
</Grid>
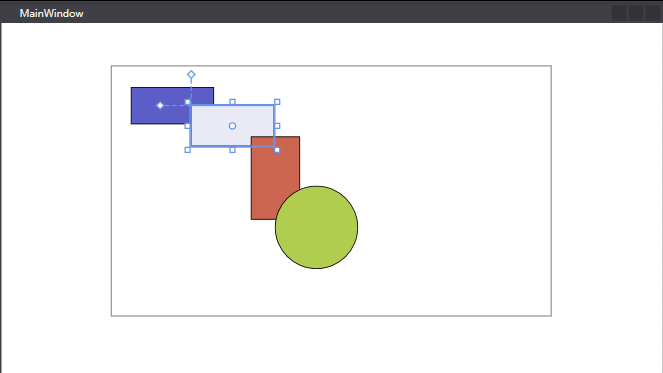
这里后定义的会覆盖先定义的子元素:

下面看看使用了Z-Index属性:
Xaml:
<Grid>
<Canvas HorizontalAlignment="Left" Height="299" Margin="133,52,0,0" VerticalAlignment="Top" Width="526">
<Rectangle Fill="#FF5D5DC8" Panel.ZIndex="3" Height="45" Canvas.Left="22" Stroke="Black" Canvas.Top="25" Width="100"/>
<Rectangle Fill="#FFEAEAF6" Panel.ZIndex="2" Height="50" Canvas.Left="94" Stroke="Black" Canvas.Top="46" Width="100"/>
<Rectangle Fill="#FFCD6650" Panel.ZIndex="1" Height="100" Canvas.Left="166" Stroke="Black" Canvas.Top="84" Width="59"/>
<Ellipse Fill="#FFB1CD50" Panel.ZIndex="0" Height="100" Canvas.Left="195" Stroke="Black" Canvas.Top="143" Width="100"/>
</Canvas>
</Grid>
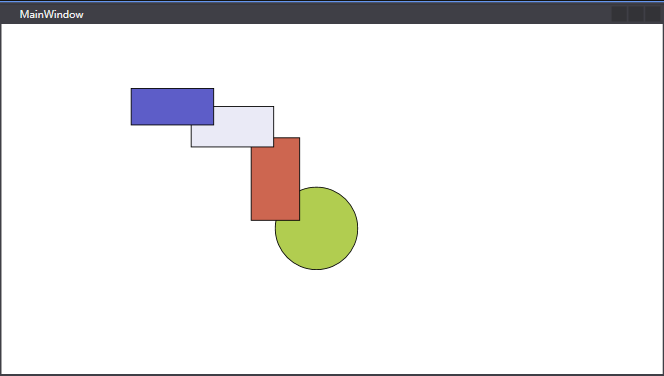
如图:

可以看出,Z-Index越小优先级越高,那么如果定义的Z-Index一样会是谁优先级更高呢?接着看。
Xaml:
<Grid>
<Canvas HorizontalAlignment="Left" Height="299" Margin="133,52,0,0" VerticalAlignment="Top" Width="526">
<Rectangle Fill="#FF5D5DC8" Panel.ZIndex="3" Height="45" Canvas.Left="22" Stroke="Black" Canvas.Top="25" Width="100"/>
<Rectangle Fill="#FFEAEAF6" Panel.ZIndex="3" Height="50" Canvas.Left="94" Stroke="Black" Canvas.Top="46" Width="100"/>
<Rectangle Fill="#FFCD6650" Panel.ZIndex="3" Height="100" Canvas.Left="166" Stroke="Black" Canvas.Top="84" Width="59"/>
<Ellipse Fill="#FFB1CD50" Panel.ZIndex="3" Height="100" Canvas.Left="195" Stroke="Black" Canvas.Top="143" Width="100"/>
</Canvas>
</Grid>
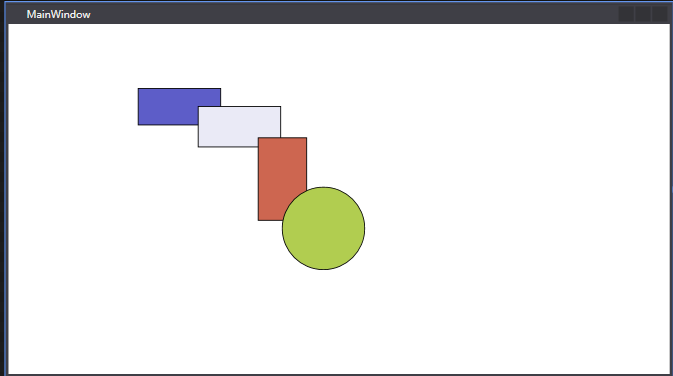
如图:

可以看出,Z-Index一样的时候,谁后定义谁的优先级就高。