1、Vue 过渡组件
Vue 在插入、更新或者移除 DOM 时,使用内置的过渡封装组件可以实现过渡效果
语法格式:
<transition name = "xx"> <div></div> </transition>
2、过渡的类名
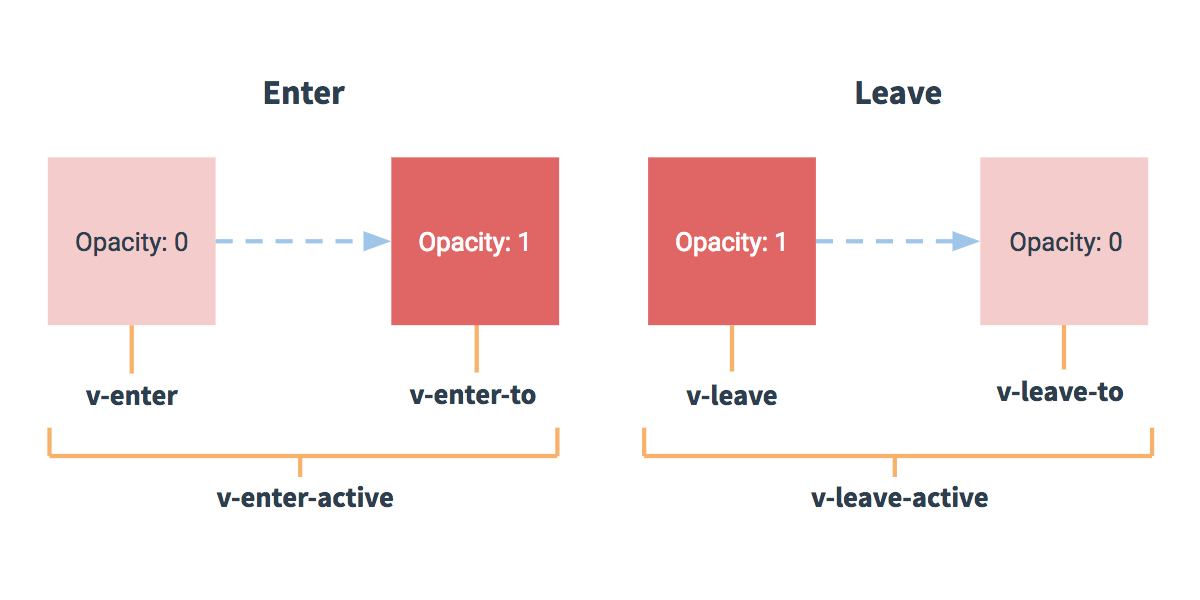
在进入/离开的过渡中,会有 6 个 class 切换:
-
v-enter:进入过渡的开始状态
-
v-enter-active:进入过渡生效时的状态
-
v-enter-to:进入过渡的结束状态
-
v-leave:离开过渡的开始状态
-
v-leave-active:离开过渡生效时的状态
-
v-leave-to:离开过渡的结束状态

完整示例:
<template> <div> <div id="demo"> <button v-on:click="show = !show"> 显示/隐藏 </button> <transition name="fades"> <p v-if="show">hello</p> </transition> </div> </div> </template> <script> export default { data () { return { show: true } } } </script> <style> .fades-enter-active, .fades-leave-active { transition: opacity 1s } .fades-enter, .fades-leave-to { opacity: 0 } .fades-leave, .fades-enter-to { opacity: 1 } </style>
运行效果:
