一、querySelector() 的定义
- querySelector() 方法选择指定 CSS 选择器的第一个元素
- querySelectorAll() 方法选择指定的所有元素
二、与 getElementBy 的区别
这两个新添加的 API 与 getElementById() / getElementsByTagName() 有什么区别呢?
举个例子:
HTML 代码:
<ul> <li>111</li> <li>222</li> <li>333</li> </ul>
JS 代码:
{ let ul=document.getElementsByTagName('ul')[0]; let list=ul.getElementsByTagName('li'); console.log(list); } { let ul=document.querySelector('ul'); let list=ul.querySelectorAll('li'); console.log(list); } // 输出结果
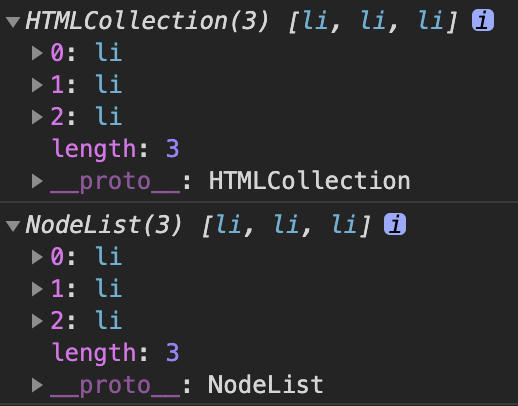
以上代码中,getElementBy 方法返回的结果是 HTMLCollection,而 querySelector 方法返回的结果是 NodeList;
另外,query 选择符选出来的元素是静态的,而 getElement 这种方法选出的元素的动态的。
这里的静态指的是选出的元素不会随着文档操作而改变。
操作实例如下:
HTML 代码:
<ul> <li>111</li> <li>222</li> <li>333</li> </ul>
用 querySelector 操作元素:
var ul=document.querySelector('ul'); var list=ul.querySelectorAll('li'); for(var i=0;i<3;i++){ ul.appendChild(document.createElement('li')); } // 这时创建了3个新li,添加在ul列表中 console.log(list.length) // 输出3,输出的是添加前li的数量,而非此时li的总数量6
用 getElement 操作元素:
var ul=document.getElementsByTagName('ul')[0]; var list=ul.getElementsByTagName('li'); for(var i=0;i<3;i++){ ul.appendChild(document.createElement('li')); } // 这时创建了3个新li,添加在ul列表中 console.log(list.length) // 输出6
以上代码中,querySelector 选择的 li 元素不会随着文档的操作而从3变为6;
在性能上,Chrome 浏览器下 getElementBy 方法的执行速度基本都高于 querySelector。