从软件分类开始说,学习编程语言,主要是为了开发软件的,软件按照使用目的不同可以分为系统软件和应用软件,还可以按照软件程序和数据存储位置的不同,可以分为单机软件、C/S架构软件、B/S架构软件,不同架构的软件,界面的开发方式不同:
- 单机软件:软件程序和数据都存储在客户端 界面:GoQt、GXUI库
- C/S(Client/Server)架构软件:软件程序和数据一部分存在客户端,一部分存在服务器端 界面:GoQt、GXUI库
- B/S(Broswer/Server)架构软件:软件程序和数据全部存在服务器端,界面:网页(web)
前端开发也叫作web前端开发,是为B/S架构的软件提供界面解决方案的。
1.1html概述及html文档基本结构
html概述
HTML是 HyperText Mark-up Language 的首字母简写,意思是超文本标记语言,超文本指的是超链接,标记指的是标签,是一种用来制作网页的语言,这种语言由一个个的标签组成,用这种语言制作的文件保存的是一个文本文件,文件的扩展名为html或者htm。
html文档基本结构
一个html的基本结构如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>网页标题</title>
</head>
<body>
网页显示内容
</body>
</html>
第一行是文档声明,第二行“<html>”标签和最后一行“</html>”定义html文档的整体,“<head>”标签和“<body>”标签是它的第一层子元素,“<head>”标签里面负责对网页进行一些设置以及定义标题,设置包括定义网页的编码格式,外链css样式文件和javascript文件等,设置的内容不会显示在网页上,标题的内容会显示在标题栏,“<body>”内编写网页上显示的内容。
一个html文件就是一个网页,html文件用编辑器打开显示的是文本,可以用文本的方式编辑它,如果用浏览器打开,浏览器会按照标签描述内容将文件渲染成网页。
html文档快速创建
新建一个html文档后,可以用快捷键的方式快速创建html文档。快捷键:!+tab键,或者 html:5+tab键
1.2 html标签入门
标签语法:
学习html语言就是学习标签的用法,html常用的标签有20多个,学会这些标签的使用,就基本上学会了HTML的使用。
标签的的使用方法:
<!-- 1、成对出现的标签:-->
<h1>h1标题</h1>
<div>这是一个div标签</div>
<p>这个一个段落标签</p>
<!-- 2、单个出现的标签: -->
<br>
<img src="images/pic.jpg" alt="图片">
<!-- 3、带属性的标签,如src、alt 和 href等都是属性 -->
<img src="images/pic.jpg" alt="图片">
<a href="http://www.baidu.com">百度网</a>
<!-- 4、标签的嵌套 -->
<div>
<img src="images/pic.jpg" alt="图片">
<a href="http://www.baidu.com">百度网</a>
</div>
块元素标签(行元素)和内联元素标签(行内元素)
标签在页面上会显示成一个方块。除了显示成方块,它们一般分为下面两类:
块元素:在布局中默认会独占一行,宽度默认等于父级的宽度,块元素后的元素需换行排列。
内联元素:元素之间可以排列在一行,设置宽高无效,它的宽高由内容撑开,元素之间默认有小间距,而且是基线对齐(文字底部对齐)。
常用块元素标签
1、标题标签,表示文档的标题,除了具有块元素基本特性外,还含有默认的外边距和字体大小
<h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6>
2、段落标签,表示文档中的一个文字段落,除了具有块元素基本特性外,还含有默认的外边距
<p>本人叫张山,毕业于某大学计算机科学与技术专业,今年23岁,本人性格开朗、 稳重、待人真诚、热情。有较强的组织能力和团队协作精神,良好的沟通能力和社 交能力,善于处理各种人际关系。能迅速适应环境,并融入其中。</p> <p>本人热爱研究技术,热爱编程,希望能在努力为企业服务的过程中实现自身价值。</p>
3、通用块容器标签,表示文档中一块内容,具有块元素基本特性,没有其他默认样式
<div>这是一个div元素</div>
<div>这是第二个div元素</div>
<div>
<h3>自我介绍</h3>
<p>本人叫张山,毕业于某大学计算机科学与技术专业,今年23岁,本人性格开朗、
稳重、待人真诚、热情。有较强的组织能力和团队协作精神,良好的沟通能力和社
交能力,善于处理各种人际关系。能迅速适应环境,并融入其中。</p>
</div>
常用内联元素标签
1、超链接标签,链接到另外一个网页,具有内联元素基本特性,默认文字蓝色,有下划线
<a href="02.html">第二个网页</a> <a href="http://www.baidu.com">百度网</a> <a href="http://www.baidu.com"><img src="images/logo.png" alt="logo"></a> <a href="#">默认链接</a>
2、通用内联容器标签,具有内联元素基本特性,没有其他默认样式
<p>这是一个段落文字,段落文字中有<span>特殊标志或样式</span>的文字</p>
3、图片标签,在网页中插入图片,具有内联元素基本特性,但是它支持宽高设置。
<img src="images/pic.jpg" alt="图片" />
其他常用功能标签
1、换行标签
<p>这是一行文字,<br>这是一行文字</p>
2、html注释:
html文档代码中可以插入注释,注释是对代码的说明和解释,注释的内容不会显示在页面上,html代码中插入注释的方法是:
<!-- 这是一段注释 -->
常用html字符实体
代码中成段的文字,如果文字间想空多个空格,在代码中空多个空格,在渲染成网页时只会显示一个空格,如果想显示多个空格,可以使用空格的字符实体,代码如下:
<!-- 在段落前想缩进两个文字的空格,使用空格的字符实体: --> <p> 一个html文件就是一个网页,html文件用编辑器打开显示的是文本,可以用<br /> 文本的方式编辑它,如果用浏览器打开,浏览器会按照标签描述内容将文件<br /> 渲染成网页,显示的网页可以从一个网页链接跳转到另外一个网页。</p>
在网页上显示 “<” 和 “>” 会误认为是标签,想在网页上显示“<”和“>”可以使用它们的字符实体,比如:
!-- “<” 和 “>” 的字符实体为 < 和 > -->
<p>
<div>是一个html的一个标签<br>
3 < 5 <br>
10 > 5
</p>
1.3 html布局
网页布局原理
标签在网页中会显示成一个个的方块,先按照行的方式,把网页划分成多个行,再到行里面划分列,也就是在表示行的标签中再嵌套标签来表示列,整体按照先整体,后局部,先大后小的顺序来书写结构。

布局示例
根据网页布局的原理以及上面的实例,写出网页的html结构代码。
标签语义化
在布局中需要尽量使用带语义的标签,使用带语义的标签的目的首先是为了让搜索引擎能更好地理解网页的结构,提高网站在搜索中的排名(也叫做SEO),其次是方便代码的阅读和维护。
带语义的标签
1、h1~h6:表示标题
2、p:表示段落
3、img:表示图片
4、a:表示链接
不带语义的标签
1、div:表示一块内容
2、span:表示行内的一块内容
所以我们要根据网页上显示的内容,使用适合的标签,可以优化之前的代码。
1.4 css介绍
css概述
为了让网页元素的样式更加丰富,也为了让网页的内容和样式能拆分开,CSS由此思想而诞生,CSS是 Cascading Style Sheets 的首字母缩写,意思是层叠样式表。有了CSS,html中大部分表现样式的标签就废弃不用了,html只负责文档的结构和内容,表现形式完全交给CSS,html文档变得更加简洁。
css基本语法
css的定义方法是:
选择器 { 属性:值; 属性:值; 属性:值;}
选择器是将样式和页面元素关联起来的名称,属性是希望设置的样式属性,每个属性有一个或多个值。属性和值之间用冒号,一个属性和值与下一个属性和值之间用分号,最后一个分号可以省略,代码示例:
/* 样式中注释的写法,单行或者多行注释 */
div{
100px;
height:100px;
background:gold;
}
1.5 css引入方式
css引入页面的方式有三种:
1、内联式:通过标签的style属性,在标签上直接写样式。
<div style="100px; height:100px; background:red ">......</div>
2、嵌入式:通过style标签,在网页上创建嵌入的样式表。
<style type="text/css">
div{ 100px; height:100px; background:red }
......
</style>
3、外链式:通过link标签,链接外部样式文件到页面中。
<link rel="stylesheet" type="text/css" href="css/main.css">
1.6 css选择器一
1、标签选择器
标签选择器,此种选择器影响范围大,一般用来做一些通用设置,或用在层级选择器中。
举例:
div{color:red}
......
<div>这是第一个div</div> <!-- 对应以上样式 -->
<div>这是第二个div</div> <!-- 对应以上样式 -->
2、类选择器
通过类名来选择元素,一个类可应用于多个元素,一个元素上也可以使用多个类,应用灵活,可复用,是css中应用最多的一种选择器。
举例:
.blue{color:blue}
.big{font-size:20px}
.box{100px;height:100px;background:gold}
......
<div class="blue">....</div>
<h3 class="blue big box">....</h3>
<p class="blue box">....</p>
3、层级选择器
主要应用在标签嵌套的结构中,层级选择器,是结合上面的两种选择器来写的选择器,它可与标签选择器结合使用,减少命名,同时也可以通过层级,限制样式的作用范围。
举例:
.con{300px;height:80px;background:green}
.con span{color:red}
.con .pink{color:pink}
.con .gold{color:gold}
......
<div class="con">
<span>....</span>
<a href="#" class="pink">....</a>
<a href="#" class="gold">...</a>
</div>
<span>....</span>
<a href="#" class="pink">....</a>
4、ID选择器:id名称是不允许同名id选择器,只能用在一个标签上,一般不用
#div01{
200px;
height:200px;
background:gold;
}
<body>
<div id="div01">这是一个div</div>
</body>
5、组选择器:
<style>
/*
.box01{
200px;
height:200px;
background:gold;
}
.box02{
200px;
height:200px;
background:red;
}
.box03{
200px;
height:200px;
background:orange;
}
*/
/* 上面的样式可以精简成组选择器的写法 */
/* 组选择器的写法 */
.box01,.box02,.box03{
200px;
height: 200px;
}
.box01{
background:gold;
}
.box02{
background:red;
}
.box03{
background:orange;
}
</style>
<body>
<!-- .box*3 -->
<div class="box01"></div>
<div class="box02"></div>
<div class="box03"></div>
</body>
6、伪类选择器:
<style>
.box{
100px;
height:100px;
background:gold;
}
/* 伪类选择器 */
.box:hover{
500px;
background:red;
}
.link01{
color:black;
text-decoration:none;
}
.link01:hover{
color:red;
}
</style>
<body>
<div class="box"></div>
<br>
<br>
<br>
<br>
<br>
<a href="#" class="link01">这是一个链接</a>
</body>
1.7 CSS元素属性及盒子模型
盒子模型
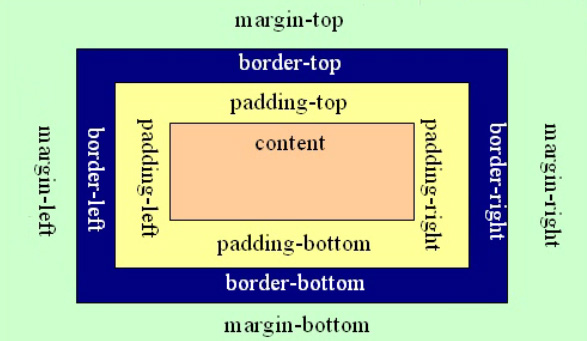
元素在页面中显示成一个方块,类似一个盒子,CSS盒子模型就是使用现实中盒子来做比喻,帮助我们设置元素对应的样式。盒子模型示意图如下:

把元素叫做盒子,设置对应的样式分别为:盒子的宽度(width)、盒子的高度(height)、盒子的边框(border)、盒子内的内容和边框之间的间距(padding)、盒子与盒子之间的间距(margin)。
设置宽高
200px; /* 设置盒子的宽度,此宽度是指盒子内容的宽度,不是盒子整体宽度(难点) */ height:200px; /* 设置盒子的高度,此高度是指盒子内容的高度,不是盒子整体高度(难点) */
设置边框
设置一边的边框,比如顶部边框,可以按如下设置:
border-top:10px solid red;
其中10px表示线框的粗细;solid表示线性。
设置其它三个边的方法和上面一样,把上面的'top'换成'left'就是设置左边,换成'right'就是设置右边,换成'bottom'就是设置底边。
四个边如果设置一样,可以将四个边的设置合并成一句:
border:10px solid red;
设置内间距padding
设置盒子四边的内间距,可设置如下:
padding-top:20px; /* 设置顶部内间距20px */ padding-left:30px; /* 设置左边内间距30px */ padding-right:40px; /* 设置右边内间距40px */ padding-bottom:50px; /* 设置底部内间距50px */
上面的设置可以简写如下:
padding:20px 40px 50px 30px; /* 四个值按照顺时针方向,分别设置的是 上 右 下 左 四个方向的内边距值。 */
padding后面还可以跟3个值,2个值和1个值,它们分别设置的项目如下:
padding:20px 40px 50px; /* 设置顶部内边距为20px,左右内边距为40px,底部内边距为50px */ padding:20px 40px; /* 设置上下内边距为20px,左右内边距为40px*/ padding:20px; /* 设置四边内边距为20px */
设置外间距margin
外边距的设置方法和padding的设置方法相同,将上面设置项中的'padding'换成'margin'就是外边距设置方法。
盒子的真实尺寸
盒子的width和height值固定时,如果盒子增加border和padding,盒子整体的尺寸会变大,所以盒子的真实尺寸为:
- 盒子宽度 = width + padding左右 + border左右
- 盒子高度 = height + padding上下 + border上下
块元素居中技巧
块元素如果想设置相对页面水平居中,可以使用margin值中的auto关键字,“auto”只能用于左右的margin设置,不能用于上下的:
.box{
300px;
height:300px;
background:gold;
margin-left:0px;
margin-top:0px;
margin-left:auto;
margin-right:auto;
}
简写如下:
.box{
300px;
height:300px;
background:gold;
margin:0px auto;
}
操作技巧:
/* 清除掉body默认的外边距 */
body{
margin:0px;
}
设置元素浮动属性float
浮动可以让块元素排列在一行,浮动分为左浮动:float:left; 右浮动:float:right;
设置元素背景属性background
设置元素背景色或者背景图片,如:background:gold; 设置元素背景色为金色
1.8 css文本属性
-
color 设置文字的颜色,如: color:red;
-
font-size 设置文字的大小,如:font-size:12px;
-
font-family 设置文字的字体,如:font-family:'微软雅黑';为了避免中文字不兼容,一般写成:font-family:'Microsoft Yahei';
-
font-weight 设置文字是否加粗,如:font-weight:bold; 设置加粗 font-weight:normal 设置不加粗
-
line-height 设置文字的行高,如:line-height:24px; 表示文字高度加上文字上下的间距是24px,也就是每一行占有的高度是24px
-
text-decoration 设置文字的下划线,如:text-decoration:none; 将文字下划线去掉
-
text-align 设置文字水平对齐方式,如text-align:center 设置文字水平居中
-
text-indent 设置文字首行缩进,如:text-indent:24px; 设置文字首行缩进24px
1.9 css布局演示
通过样式,并且参照下图,可以把之前写的布局做进一步的调整,完成最终的布局效果: