this指向
this是谁
技术一般水平有限,有什么错的地方,望大家指正。
this代指当前对象super调用父类的构造函数,应表会运网数物,加载驱动建立链接执行SQL处理结果,直到现在每想起这三点就能想起我上大学的时候,故事背景都是不同的有时候是我玩的正high的时候有时候是我快要睡觉,但是结果都是一致的就是让老师教育几句。现在就介绍一下Javascript中的this。
说this的我们一般都说指向,代表,因为它不是固定的,今天是王麻子明天可能就是二狗子,它是谁不能确定,但是有一点是肯定的它永远指向让它起作用的那个对象。
在全局作用域中this就是window,打开浏览器this===window会打印true,this只能存在两个地方第一个就是全局对象中,第二个就是函数内。当然了所有的都是一样的不是在函数里面就是在函数外面没有别的~。
在函数外面this就是window这是不变的,在函数里面this就是多变的了,但是this永远是调用函数的那个对象。
var name = "sky";
var obj = {
name:"zt",
say:function(){
console.log("I am "+this.name);
}
}
obj.say();//I am zt
var fn = obj.say;
fn();//I am sky
判断函数里面的this指向谁就看函数调用的时"."符号左边是谁,obj.say()"."左边是obj所以this就是obj,say函数里面的this.name就是obj.name=>zt。fn()执行的时候没有"."那么fn函数里面的this就是window,window.name=>sky,fn()其实就是window.fn(),只不过window可以省略,判断this就是这么简单,就看函数调用的时候"."左边是哪个对象就可以。
另外一点事件函数里面的this就是绑定事件的元素。
this是灵活的当你用的不熟练的时候,他可能已经发生了改变,而我们却没有注意到:
var name = "sky";
var obj = {
name:"zt",
say:function(){
setTimeout(function(){
console.log("I am "+this.name);
},0);
}
}
obj.say();//I am sky
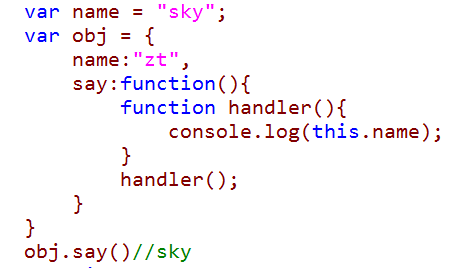
你可能感觉say()的左边是obj,所以say()里面的this就是obj了,对啊say()里面的this就是obj!仔细看this.name的外面还有一个function(){},this在这个函数里面所以这个函数是由谁调用的this才指向谁。我们在仔细梳理过程,obj.say()的结果就是创建一个定时器,在JS代码执行完成之后定时器里面的函数执行,定时器里面的function(){}执行的时候没有"."所以里面的this是指向window。
函数里面的this指向谁,看函数执行的时候左边是谁,当函数嵌套的函数的我们要有一种本能的反应,就是要注意this的指向。
上面的这些多数的时候都是出现看面试题中,当然在开发中也要注意,this多用在构造函数中和new息息相关,我们先了解一下new的机制,new执行时会创建一个对象newObj,newObj的原型链指向构造函数的原型即newObj.__proto__ === 构造函数.prototype,并将构造函数里面的this指向新创建的对象,然后执行构造函数,最后返回newObj。所有如果需要暴露出去的一些属性或者方法我们在构造函数中一定要作为this的属性,这样new出来的对象才能够使用这些属性。
function Demo(){
this.des = "demo";
var _life = "create";
}
var demo = new Demo();
console.log(demo.des)//demo
console.log(demo._lift)//undefined
this指向是可以被改变的
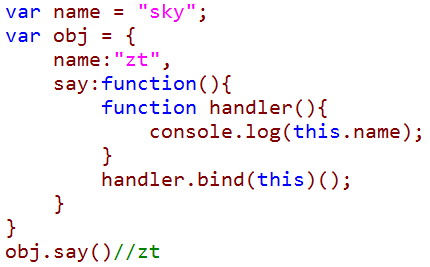
函数中的this是可以被改变的:



我们可以通过call、apply、bind指定函数运行时this的指向。
