Docker 理解与使用
困扰
写代码的机器难免会被我们安装上各种各样的开发工具、语言运行环境和引用库等一大堆的东西,长久以来不仅机器乱七八糟,而且有些相同的软件还有可能会安装不同的版本,这样又会导致一个项目正常运行了,却不小心破坏了另一个项目的运行环境。
虽然可以安装虚拟机,但是虚拟机不仅又大又笨重,时间久了上面的问题难免还是会遇到,有谁会在自己机器里安装上十几二十几个的虚拟机呢,就算真安装这么多,时间久了又怎么记得住哪个是哪个呢?
在机器上运行着三五个项目的情况下,问一下,您敢随随便便换一台开发机么?
除了这个问题,还有另一个问题就是部署到其他机器。
在本地开发机上正常运行的项目,代码放到另一台机器或者是部署到其他服务器上这可真是一个让人头大的挑战:首先操作系统可能不一样(比如开发机是 Mac,服务器却是 Linux),而且就算是同样的操作系统,不仅需要照着开发环境一个一个地安装一堆的引用模块,而且模块的版本号还一定要保持一致,否则有可能会出现版本不同而代码无法执行的情况。除此之外还有可能会出现各种各样的问题,这可是一件比修bug还要让人头疼的事情!
什么是 Docker?
官网对它的介绍是:“Package your application into a standardized unit for software development”。即将您的应用打包进一个用于软件开发的标准单元里。
乍一看还是很晕是不是?不怕,接下来慢慢理解。
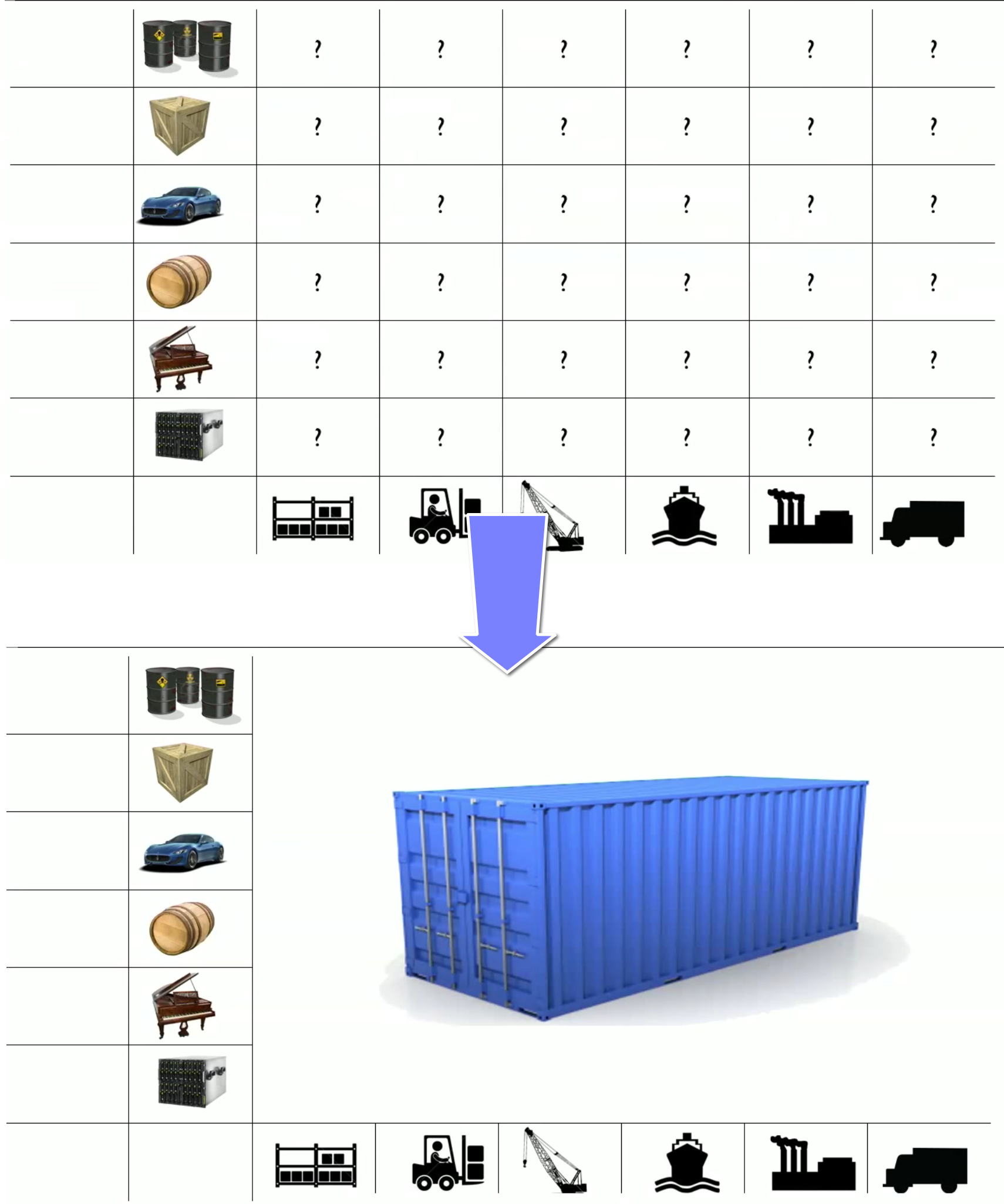
Docker 里还有一个概念是 Container,本意是集装箱的意思,一般翻译成容器,不过我觉得理解成集装箱,对我来说更容易理解。
Container,即集装箱,它里面装了运行某个项目所需要的所有东西:代码、语言运行环境、工具和引用库。

您想想,有了这个集装箱装着某个项目的开发环境,您把它从一个地方搬到另一个地方,只要里头的东西在运输过程中不被破坏,那里头的东西肯定还是一模一样,在另一个地方编译执行当然还是能够正常运行啦!
快速掌握 Docker
安装步骤请按照官方的 安装说明 进行,Windows、Mac 和 Linux 都分别有对应的详细的安装步骤。
本文假设您已经在机器上安装好 Docker。
使用以下命令检查您是否安装成功及版本信息:
docker -v
从 Docker Hub 服务器拉取 image (镜像)
需要用什么就取什么,比如 Ubuntu,或者是nodejs、Python,命令很简单:
docker pull ubuntu docker pull node
开启 Container
docker run <image>
docker run ubuntu /bin/echo 'Hello world'
-p 参数
-p 8080:80 指的是将容器的80端口和主机的8080对应。例如
docker run -it -p 8080:80 tutum/hello-world
查看 Container 列表
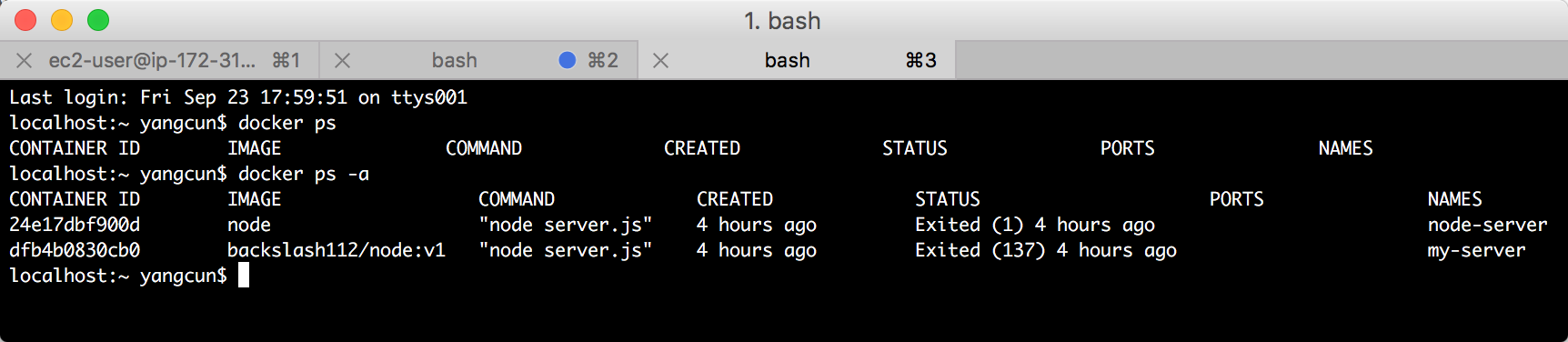
当您开启了一个 Container 后,执行 docker ps 命令可以查看 Container 列表(ps 后指定-a 参数包含非运行中的Container):

停止一个 Container
docker stop <container name | id>
删除一个 Container
docker rm <container name | id>
- -name 参数
- -name 参数为 Container 指定名字,例如刚刚的命令多加一个 —name web1 参数即可开启一个名字为 web1 的 容器:
docker run - -name web1 ubuntu /bin/echo 'Hello world'
可以同时开启并运行多个 Container,同时运行的多个 Container 也可以同时运行同一个镜像。
创建一个自己的 Docker 镜像并将代码同步到另一台服务器
首先我们需要准备一个Docker Hub账号、一个Github账号、一个简单的nodejs项目和一台已安装 Docker 的服务器。
这个nodejs项目只包含一个main.html文件和一个server.js文件,
server.js 代码:
var connect = require('connect');
var serveStatic = require('serve-static');
connect().use(serveStatic(__dirname)).listen(8080, function(){
console.log('Server running on 8080...');
});
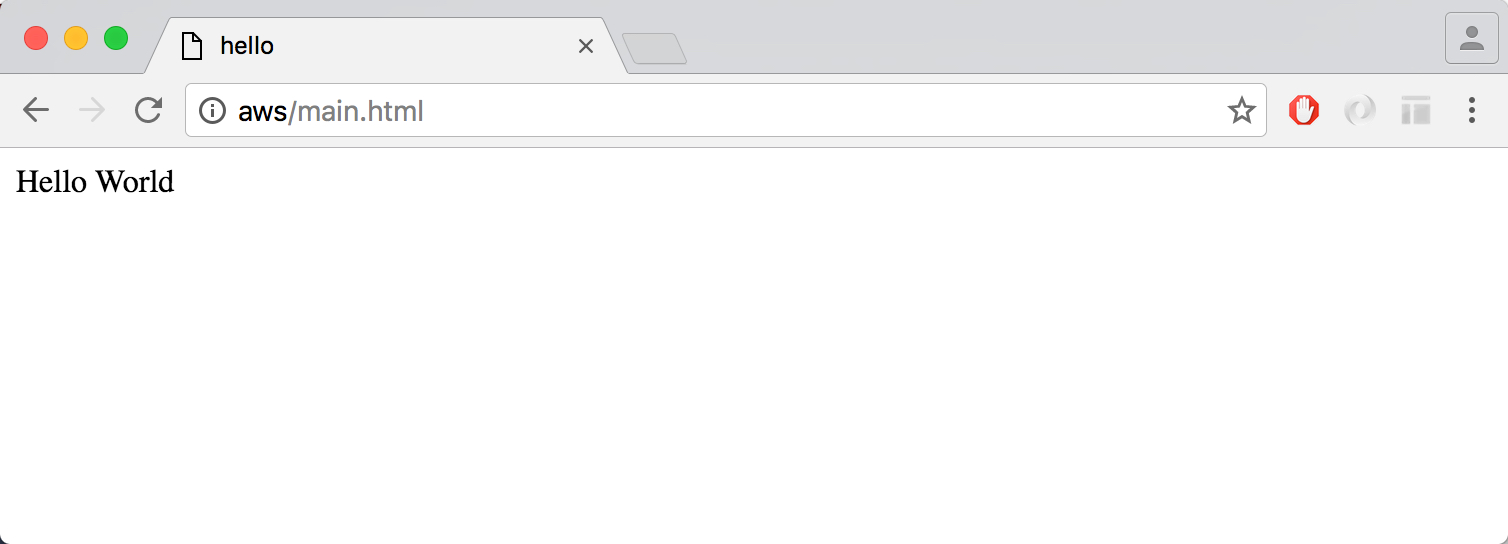
这个服务很简单,使用 node server.js 命令即可开启一个在8080端口监听的网站服务,访问localhost:8080/main.html即可访问main.html页面。
不过运行它需要2个模块,connect 和 serve-static。
如果像平常一样,输入npm install connect serve-static 即可。
不过这次我们要将这两个模块安装到集装箱(Container 容器)里。
首先开启一个 Container
docker run -t -t node /bin/bash
然后在容器中执行安装模块的命令
npm install connect serve-static
现在您已经有了一个被修改过的 Container,记下这个 Container 的 ID,现在您可以使用 docker commit 命令将此 Container 的副本提交到一个镜像里:
docker commit -m "Added connect and serve-static" -a "backslash112" 0b2616b0e5a8 backslash112/node:v1
将镜像推送到 Docker Hub
使用 docker push <image> 命令可以将一个镜像推送到 Docker Hub 服务器的您的帐号下(类似 Github)。
docker push backslash112/node:v1
此时您可以拿来和别人共享或者设置为私有仓库。
利用 Docker 在另一台机器上快速部署
通过 Github 将 nodejs 项目同步到服务器,然后在服务器中执行以下命令
docker run -it --name my-server -v $(pwd):/dev_carl -w /dev_carl -p 8080:8080 backslash112/node:v1 node server.js

虽然 nodejs 项目运行需要 connect 和 serve-static 两个模块,但是现在您可以在不需要安装它们的情况下直接运行您的 nodejs 项目,因为 backslash112/node:v1 镜像里已经包含了这两个模块了,是不是很方便?
结束语
利用 Docker 技术,不仅可以让你很方便得在不同的机器之间运行项目、在服务器部署项目,还能让你在学习探索新技术的过程中更加高效和简便。
参考资料
本文中用到的文件:
Github - backslash112/sample-server:本例中使用的 Nodejs 项目源代码。
Docker Hub - backslash112/node:v1: 本例中修改后的 nodejs 镜像。
继续了解 Docker 技术,推荐您阅读:
Docker 官方技术文档:从各个平台的安装到简单实用和深入了解都很详细。
Docker:带给现代开发人员的福利:IBM技术主题文档库。
Docker Tutorials:YouTube 上讲解 Docker 的一个很不错的视频系列。