canvas学习(一)
Canvas 学习之路 (一)
canvas 是H5 里面神一样的东西,使得只是通过html和js就能做出非常棒的游戏和画面.
因为对前端无限的爱好,更加对canvas充满好奇,将我学习canvas的经验和样例分享出来,两个目的
- 给自己做笔记,以后忘的时候可以随时看
- 充实自己的博客.
canvas基本的语法都比较简单,我这里就不再介绍,主要通过一些由简到繁的例子来深入学习canvas.
我所有的代码都会托管到github
我的开发环境是VSCode,我很喜欢VSCode.
下面进入正题
第一个例子:
01.html
<canvas width="300" height="300" id="01">
<!--当浏览器不支持canvas,会当做一个div标签,那么就会显示下面的文本-->
不支持canvas
</canvas>01.js
window.onload = () => {
// 1.拿到画布
var canvas = document.getElementById('01');
// 2.拿到上下文
var ctx = canvas.getContext("2d");
// 3.绘制
ctx.moveTo(100,100);
ctx.lineTo(200,100);
ctx.lineTo(100,200);
ctx.closePath();// 关闭路径
ctx.strokeStyle='skyblue';
ctx.fillStyle = 'green';
ctx.lineWidth=4;
ctx.stroke();
ctx.fill();
}主要介绍3个方法
- closePath: 封闭路径,当一个路劲开始,调用这个方法,就会连一条直线把路劲闭合,当路劲已经是闭合的时候,这个方法不会产生影响.
- stroke() 绘制线条,strokeStyle用于为绘制线条设置颜色
- fill() 填充区域 fillStyle用于设置填充的颜色
注意,填充的时候,线条的宽度为4,里面为2,外面为2,所以我们看到的边框宽度只是2
下面是效果: 
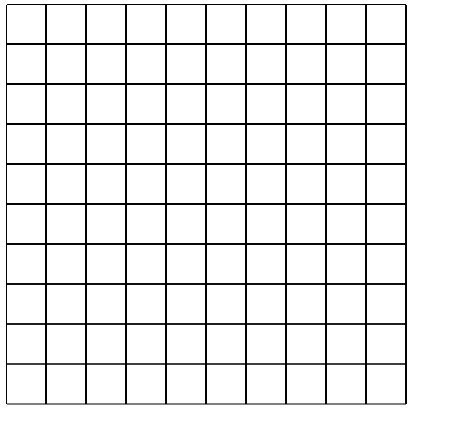
第一个例子完成,下面开始第二个例子,绘制表格.
从这里开始,我只会附上js代码,html代码里面只是一个canvas节点.
02drawTable.js
window.onload = function () {
var table = document.getElementById('table'),
context = table.getContext('2d');
// 绘制表格
var width = 400,
height = 400;
for (var i = 0; i <= width; i = i + 40) {
context.moveTo(i, 1);
context.lineTo(i, height);
context.stroke();
}
for (var i = 0; i <= height; i = i + 40) {
context.moveTo(1, i);
context.lineTo(width, i);
context.stroke();
}
};这个代码看起来更简单了.
首先,我是画横线,注意: 没开始画一条横线,就需要把将画笔定位到起点,画完一条线,画笔就会定位到横线的重点. 画完横线,然后话竖线.
下面是效果

下面开始第三个例子,绘制饼图(这只是一个基本的饼图.之后我会绘制一个动态的饼,让人有吃的欲望)
var arr = [
0.4, 0.3, 0.1, 0.2,
];
var pie = document.getElementById('pie');
var ctx = pie.getContext('2d');
ctx.moveTo(250, 250);
var startAngle = -Math.PI / 2;
var endAngle = startAngle;
for (var i = 0, length = arr.length; i < length; i++) {
ctx.beginPath();
ctx.moveTo(250, 250);
ctx.fillStyle = "pink skyblue orange yellow".split(" ")[i];
var angle = arr[i]; * 2 * Math.PI;
endAngle +=angle;
ctx.arc(250, 250, 100, startAngle, endAngle);
startAngle = endAngle;
ctx.closePath();
ctx.fill();
}这个图就有一点复杂了,但是相信看完一定会明白.
这里涉及到一个重要的api:
arc(x, y, radius, startAngle, endAngle, anticlockwise)
// 画一个以(x,y)为圆心的以radius为半径的圆弧(圆),从startAngle开始到endAngle结束,按照anticlockwise给定的方向(默认为顺时针)来生成
开始,我设定canvas的宽和高都为500,所以圆心250 刚好是饼图的中心,然后绘制圆弧,每绘制一次,就闭合一次路劲并填充一个颜色,然后把结束角度设置为开始角度.
注意: canvas里面默认的0度是三点钟方向,就是x轴正方向. 所以我这是我的开始角度为-Math.PI/2 也就是y轴正方向.
下面是效果

基本的图形还包括句型.贝塞尔曲线,不会一一讲解,但是下面肯定会用到.
下面我开始使用一些样式以达到视觉效果.
05pattern.js
var ctx = document.getElementById('pattern').getContext('2d');
var width = 9,
height = 9,
step = 15;
for (var i = 0; i < width; i++) {
for (var j = 0; j < height; j++) {
ctx.fillStyle = 'rgb(' + Math.floor(255-42.5*i) + ',' +
Math.floor(255-42.5*j) + ',0)';
ctx.fillRect(i*step,j*step,step,step);
}
}在一个大矩形里绘制很多小矩形,然后利用i和j更换颜色和位置,成为一个调色板.
下面的一个与上面类似,但是不是矩形,而是圆.
06pattern.js
var ctx = document.getElementById('pattern').getContext('2d');
var width = 6,
height = 6,
step = 20;
for (var i = 0; i <= width; i++) {
for (var j = 0; j <= height; j++) {
ctx.beginPath();
ctx.strokeStyle = 'rgb(0,' + Math.floor(255 - 42.5 * i) + ',' +
Math.floor(255 - 42.5 * j) + ')';
ctx.arc(i * (step + 5) + step / 2, j * (step + 5) + step / 2, step / 2, 0, 2 * Math.PI);
ctx.stroke();
}
}这里右引出一个新的api:
beginPath() 用于建立一条新路径,会原型继承自之前的样式,如果它设置了新的样式,那么就会覆盖.
'rgb(0,' + Math.floor(255 - 42.5 * i) + ',' +
Math.floor(255 - 42.5 * j) + ')';这段代码时抄来的,主要是有一个比较好看的视觉效果.
+5 主要是为了在两个圆心之间留一定的间隔.
查看效果

很炫吧.
关于canvas初级就介绍到这里,下来canvas学习(二)会介绍面向对象封装,用来做一些比较复杂的图形