Angular中ngCookies模块介绍
1.Cookie介绍
Cookie总是保存在客户端中,按在客户端中的存储位置,可分为内存Cookie和硬盘Cookie。内存Cookie由浏览器维护,保存在内存中,浏览器关闭后就消失了,其存在时间是短暂的。硬盘Cookie保存在硬盘里,有一个过期时间,除非用户手工清理或到了过期时间,硬盘Cookie不会被删除,其存在时间是长期的。所以,按存在时间,可分为非持久Cookie和持久Cookie。
主要因为HTTP协议无状态性,服务器需要知道用户在之前的页面做了哪些操作,所欲引入Cookie,是一种解决HTTP协议无状态的一种方式。
服务器可以设置或读取Cookies中包含的信息,用来维护用户和服务器会话中的状态。
2.Cookie应用场景
- 电子商务购物网站,需要在用户点击支付之前,知道用户购买了哪些商品。 说明:目前也有不部门实现是,每次点击购买,都直接发请求到后台,后台存储要购买的数据,然后再点击支付之前,从后台获取用户要购买的尚品数据,不使用Cookie也可以完成。
- 用户登录,记住密码。开发者可以在用户登录之后,将用户名和密码,以某种加密的方式存储到客户端,第二次登录时,直接获取Cookie,然后发送Cookie到后台服务器进行验证,达到用户勾选了“记住密码”,后续无需输入用户名和密码的功能。当然是在Cookie的有效期内。
基于jQuery的jQuery.cookie.js是很多开发者用于项目中操作Cookie的库。
Angular中为了用户方便和简洁的操作Cookie,提供了ngCookies模块。这个模块下面提供2种服务,分别是:
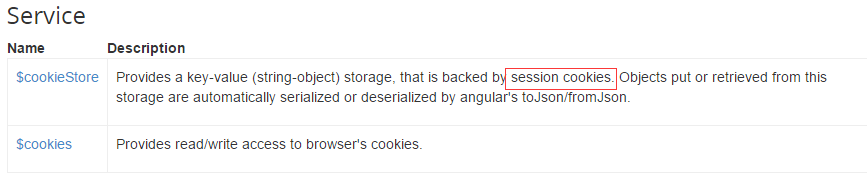
- $cookieStore服务
- $cookies服务

3.Angular中的$cookies服务
$cookies类似jQuery.cookie.js,提供了Angular操作Cookie的方法,普通情况下,JavaScript是不同向Cookie写入对象的,但是Angular提供向Cookie写入对象的方法。 $cookies提供一下方法:get(key) 返回一个指定key的cookie值
getObject(key) 返回一个指定key的反序列化cookie值
getAll() 以key-value对象形式返回所有的cookie
put(key,value,[options]) 写入一个key-value的cookie
putObject(key,value,[options])序列化设置一个key-value的Cookie
remove(key,[options]) 移除对应key的cookie
demo如下:
angular.module('cookiesExample', ['ngCookies'])
.controller('ExampleController', ['$cookies', function($cookies) {
// Retrieving a cookie
var favoriteCookie = $cookies.get('myFavorite');
// Setting a cookie
$cookies.put('myFavorite', 'oatmeal');
}]);比如设置cookie的写入目录,或者过期时间。我们可以用到的$cookiesProvider里面的default配置信息。
https://docs.angularjs.org/api/ngCookies/provider/$cookiesProvider#defaults 页面可以查看$cookieProvider里面可以配置的信息。比如用户登录,记住密码的cookie有效期是7天。代码如下:
var expireDate = new Date();
expireDate.setDate(expireDate.getDate() + 7);
var user={
username:encryptionStr("admin"),
password:encryptionStr('123456')
}
$cookies.putObject('user',user,{'expires':expireDate});encryptionStr() 是自定义的加密字符串方法。
4.Angular中的$cookieStore服务
$cookieStore 服务是基于后端的Session Cookies,所以不能写入的时候不能使用options属性,而且它的过期时间就是session。关闭浏览器了,cookie就失效了。在开发过程中,遇到一位同事,要完成 用户登录记住用户名和密码功能,使用的是如下代码,代码是无效的,因为$cookieStore不可以通过设置default里面的expires设置过期时间,$cookieStore操作Cookie都是基于Session过期的。
var expireDate = new Date();
expireDate.setDate(expireDate.getDate() + 7);
var user={
username:encryptionStr("admin"),
password:encryptionStr('123456')
}
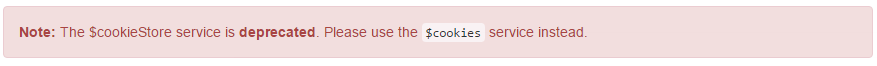
$cookieStore.putObject('user',user,{'expires':expireDate});写这篇博客的时候,Angular官网已经提示,$cookieStore已经过时,推荐使用$cookies服务。
5.小结
ngCookies模块提供的$cookies服务,为开发者操作读取和写入Cookie提供了极大的便利性,而且还支持写入和读取JSON对象。当时在开发过程中,我们还是不能过多向Cookie中写入数据,一方面Cookie的大小有限制,另外一方面敏感的数据写入Cookie,带来安全性上的风险。比如前面说到的完成“记住密码”功能,我们存储的用户名和密码,需要和后台约定一种加密方式,不能直接明文存储。
参考网址
1.https://docs.angularjs.org/api/ngCookies
2.https://docs.angularjs.org/api/ngCookies
3.细说Cookie