Mac直播服务器Nginx配置对HLS的支持
在上一篇中Mac上搭建直播服务器Nginx+rtmp,我们已经搭建了nginx+rtmp直播服务器。下面需要对Nginx服务器增加对HLS的支持。在Nginx增加对HLS种支持比较简单,只是简单的修改下配置文件nginx.conf即可。
安装 nginx 和 rtmp 模块
有关 nginx 的编译和安装比较简单,请参考上一篇中Mac上搭建直播服务器Nginx+rtmp。这里提示以下几点:
(1) 安装好 nginx 后,打开配置文件:
/usr/local/nginx/conf/nginx.conf
(2) 启动 nginx 的命令:
$ sudo /usr/local/nginx/sbin/nginx -s stop $ sudo /usr/local/nginx/sbin/nginx
HLS 直播流配置
找到http-->server,在花括号中增加
server {
listen 8080;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
#HLS配置开始,这个配置为了`客户端`能够以http协议获取HLS的拉流
location /hls {
# Serve HLS fragments
types {
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
root html;
add_header Cache-Control no-cache;
}
#HLS配置结束
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
找到rtmp下的server在花括号中增加
#在http节点下面(也就是文件的尾部)加上rtmp配置:
rtmp {
server {
listen 1935;
application zbcs {
live on;
record off;
}
#增加对HLS支持开始
application hls {
live on;
hls on;
hls_path /usr/local/var/www/hls;
hls_fragment 5s;
}
#增加对HLS支持结束
}
}
说明:
- live on; 开启实时
- hls on; 开启hls
- hls_path; ts文件存放路径
- hls_fragment 5s; 每个TS文件包含5秒的视频内容
HLS直播延时
我们知道hls协议是将直播流分成一段一段的小段视频去下载播放的,所以假设列表里面的包含5个ts文件,每个TS文件包含5秒的视频内容,那么整体的延迟就是25秒。因为当你看到这些视频时,主播已经将视频录制好上传上去了,所以时这样产生的延迟。当然可以缩短列表的长度和单个ts文件的大小来降低延迟,极致来说可以缩减列表长度为1,并且ts的时长为1s,但是这样会造成请求次数增加,增大服务器压力,当网速慢时回造成更多的缓冲,所以苹果官方推荐的ts时长时10s,所以这样就会大改有30s的延迟。参考资料:
保存配置文件,重新加载nginx配置
nginx -s reload
进行推流
ffmpeg推流还是和上一篇的一样,不过,我们需要推到新配置的hls中,movie 关键字可以任何替换
ffmpeg -re -i /Users/jiangys/Documents/Document/demo.mp4 -vcodec copy -f flv rtmp://localhost:1935/hls/movie
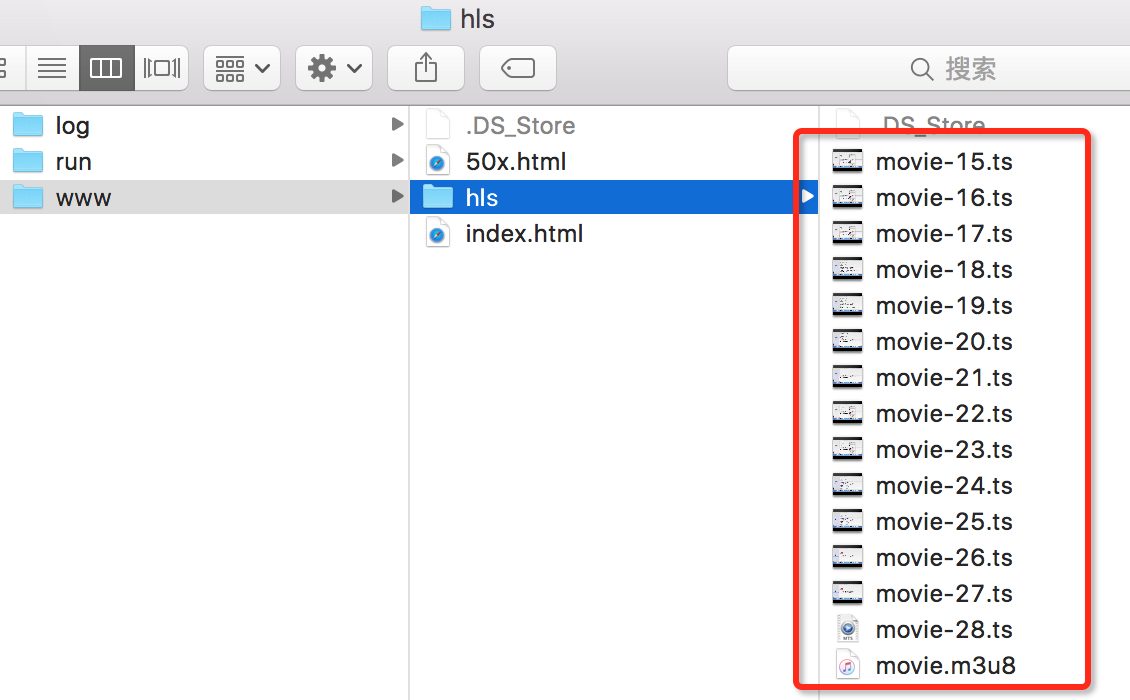
然后,我们在就可以在这个目录下(这个也是Nginx下html默认配置文件)
/usr/local/var/www/hls
看到生成一个个ts的文件,还会生成一个”你的m3u8的文件名称.m3u8“的文件

测试拉流
通过上面的配置,我们可以同时通过rtmp和hls两种播放方式来看到推出来的流。注意,如果使用 http 方式,则是监听的 8080 端口,这个是在配置文件里写的
(1) 用rtmp:(使用VLC验证播放)
rtmp://192.168.1.100/hls/movie
(2) 用hls播放
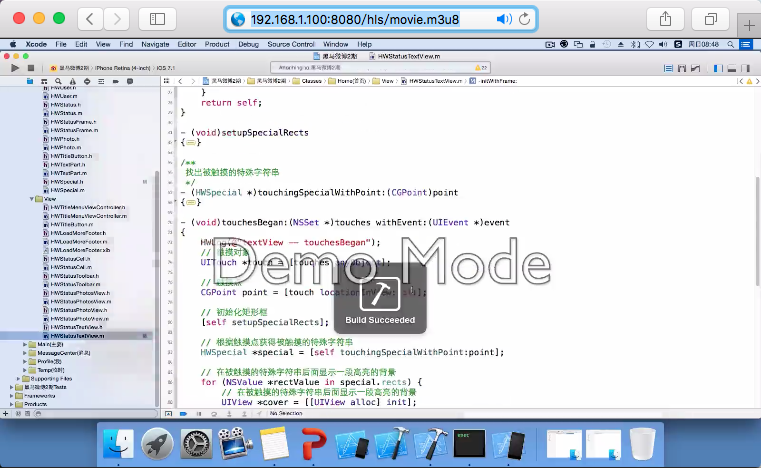
http://192.168.1.100:8080/hls/movie.m3u8
对于hls拉流,除了使用VLC播放之后,我们还可以在Safari浏览器里输入上面的地址直接播放,也可以用iPad或者iPhone上的Safari来访问(需要把localhost改为nginx的所在电脑的ip地址)

补充
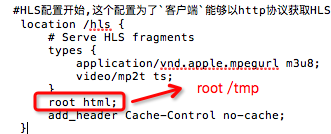
1 、HLS中,我们想把推流生成的ts文件存放在指定的目录下,比如"/tmp/hls"
application hls {
live on;
hls on;
hls_path /tmp/hls;
}
那么,我们也需要在http-->server中对root 路径更改为:/tmp 。要不然,会拉不到流。

root html 是指使用当前nginx服务器根目录所在位置,指向的是 /usr/local/var/www 这个目录
