1 工欲善其事必先利其器:前端开发工具
1.1 WebStorm和Sublime Text
Sublime Text:作为代码编辑器,Sublime Text的优点如下:
-
主流前端开发编辑器
-
体积较小,运行速度快
-
文本功能强大
-
支持编译功能且可在控制台看到输出
-
内嵌python解释器支持插件开发以达到可扩展目的
-
Package Control:ST支持的大量插件可通过其进行管理
WebStorm:是jetbrains公司旗下一款JavaScript 开发工具。被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。
个人偏好Sublime Text,因其速度更快,且可以根据需要加载不同的插件,下面以Sublime Text3为编辑器进行安装和后续开发。
1.2 安装Sublime Text3编辑器
1.2.1 下载Sublime Text3
官方下载地址http://www.sublimetext.com/,推荐使用官方版本,纯净无污染,来自大自然。

如果是64位机器,网站会自动推荐下载Sublime Text 3 64位版本,点击下载按钮,下载完成后会得到一个exe文件。

1.2.2 安装Sublime Text3
1.2.3 修改系统默认的Package安装路径
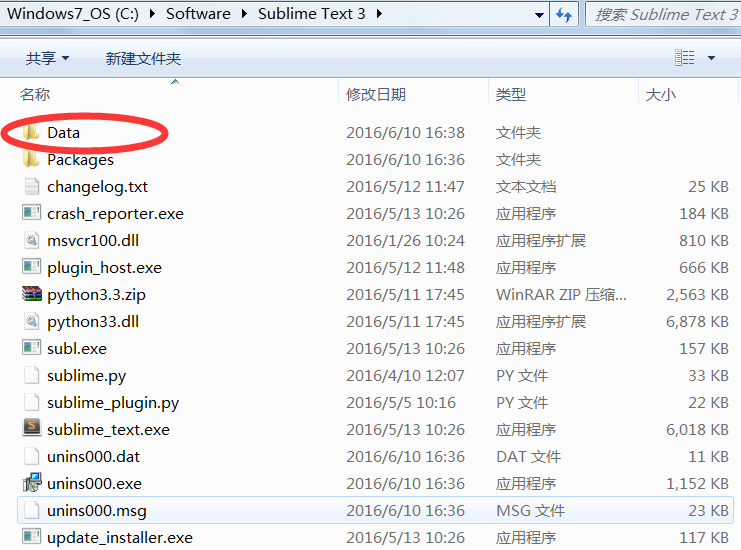
安装好Sublime Text3后,我们进入Sublime Text3的安装目录:

为了以后安装方便,决定不再使用系统默认的Packages安装路径C:UsersAdministratorAppDataRoamingData,在Sublime Text3的安装目录下新建文件夹/Data,该文件夹创建完成后再打开Sublime Text程序,我们发现,Packages被安装在了当前创建的文件夹下(我的路径是C:SoftWareSublime Text 3Data)。稍后把其他必备插件装全了,我们备份一下Sublime Text 3文件夹,这样以后走到哪都可以无须一步步重新安装,快速部署我们的Sublime Text环境。
1.2.4 安装Package Control插件(Sublime Text3中管理插件的插件,也可以理解为安装包管理器)
安装方法主要有两种,一种是通过在终端console中输入代码的方式;另一种是手动下载安装包的方式。具体如下:
方法1:使用Ctrl+SHIFT+P快捷键或者通过View->Show Console菜单打开命令行,粘贴如下代码:
|
1
|
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a3098092775ccb37ca9d6b2e4b7d'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by) |
方法2:可能由于各种原因,无法使用代码安装,那可以通过以下步骤手动安装Package Control:
1.点击Preferences>BrowsePackages菜单
2.进入打开的目录的上层目录,然后再进入Installed Packages/目录
3.下载Package Control.sublime-package并复制到Installed Packages/目录
4.重启SublimeText。
1.2.5 借助Package Control安装插件
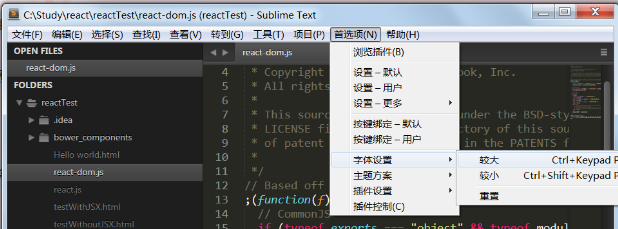
可以通过首选项->字体设置/主题方案来改变编辑区域的字体,背景色等属性。

如果要设置左侧栏的字体等属性,需要额外下载插件安装PackageResourceViewer。具体步骤:
1.在菜单栏中找到 "Preferences" 然后选择"Package Control",或者Windows下 Ctrl+Shift+P 或 Mac下 Command+Shift+P)
2.在调出的Package Control控制面板输如Install Package然后继续输入待安装的插件名称即可安装插件包。
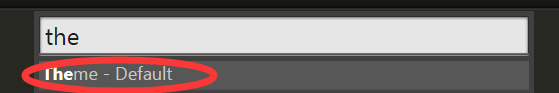
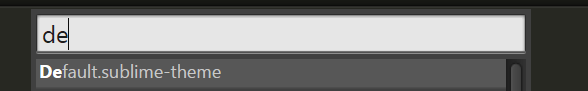
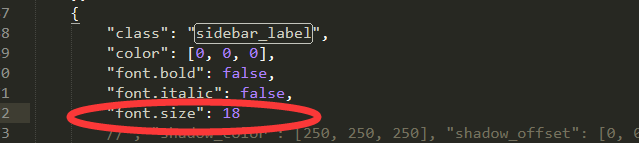
安装完PackageResourceViewer之后,再次使用快捷键调出Package Control,并输入PackageResourceViewer:Open Resource回车,打开包列表,并选择 Theme - Default,再选择 Default.sublimt-theme,搜索 sidebar_label,在 "class": "sidebar_label" 后边加一行:"font.size":18,将字体大小设置为18,保存.步骤图如下:
 图1
图1
 图2
图2
 图3
图3
 图4
图4
面对含有JSX语法的JS文件,Sublime Text3无法正常高亮显示其中的标签。解决方法:
1.通过Package Control:Install Package安装Babel插件;
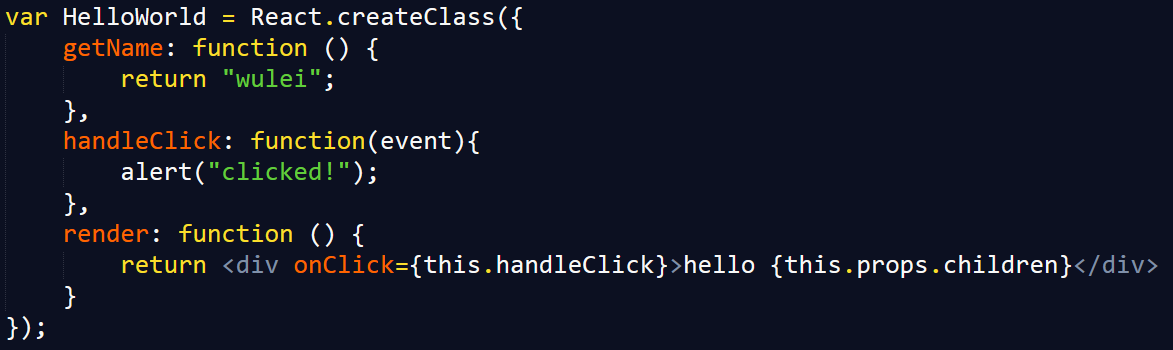
2.选择View-Syntax-Babel-JavaScript(Babel)即可对TSX语法进行正常高亮显示。如图所示:

2.使用Sublime Text3编写React小应用helloWorld
2.1创建文件夹HelloWorld

2.2 通过命令安装react
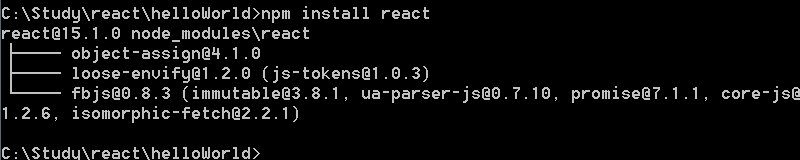
接下来打开cmd命令行,找到helloWorld文件夹,然后输入命令bower install react(bower可以对第三方模块进行统一的版本管理或者迭代,事先需要通过node.js的包管理分发工具npm进行全局安装:npm install bower -g),实现在当前目录下安装react,如下图所示。

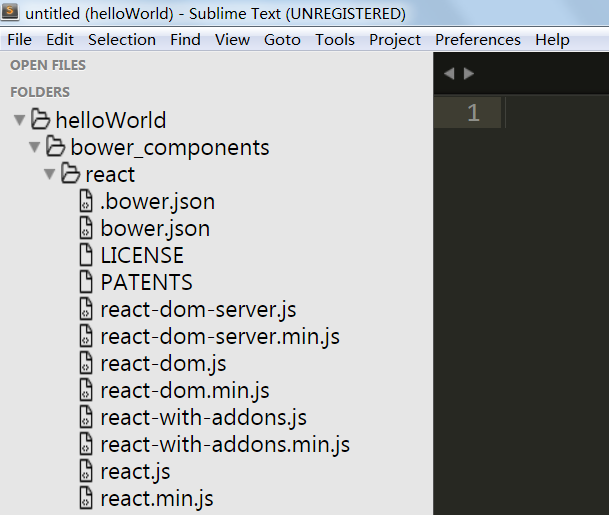
回到Sublime Text3,刷新刚才导入的目录helloWorld,可以看到目录下多了一个react子文件夹,说明react安装完毕。

2.3 使用React结合JSX语法实现helloWorld实例
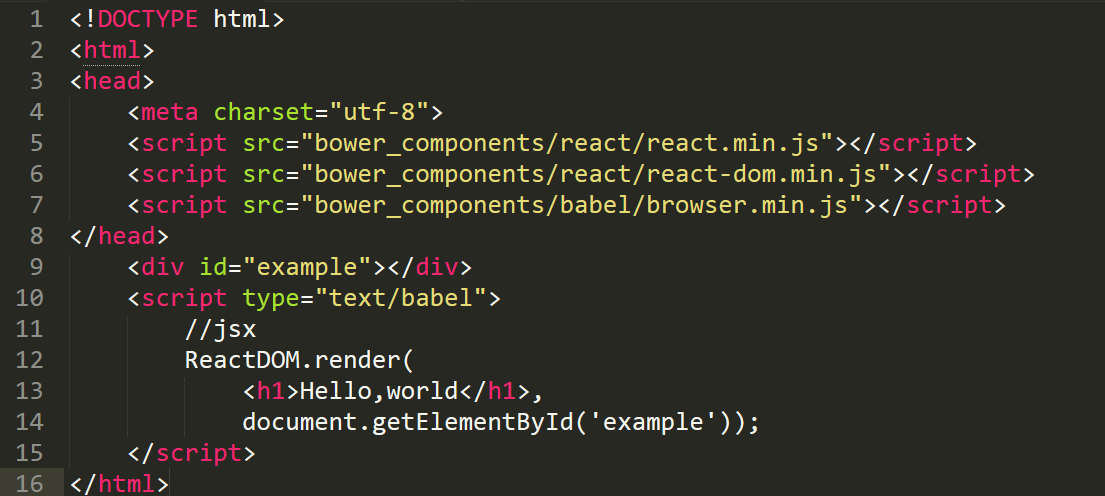
在helloWorld目录下新建一个helloWorld.html文件,并在script标签中引入react.min.js和react-dom.min.js文件。

这里,我们在结尾的<script>标签中通过ReactDOM的render方法将h1标签显示在id为example的div标签中。注意,标签h1使用的是一种类XML语法JSX(JavaScript XML),而使用JSX的前提是1.需要JSX解释器(在命令行中通过bower install babel安装,并在script标签中引入babel下的browser.min.js文件),2.JSX语句所在的<script>标签设定text/babel类型"。
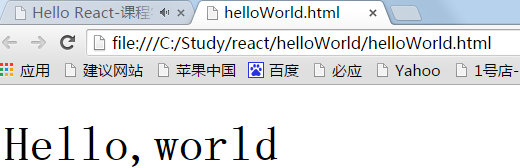
在浏览器中打开helloWorld.html,可以看到React能够正常使用,并生成了Hello,world的标题。

2.4 模块化管理及JSX的编译
为了方便模块化管理js,我们在HelloWorld目录下新建build文件夹和页面相对应的JS文件helloWorld.js,接着将页面中的js代码移动到该文件中并在页面引入。
实际网站中如果每个页面都要引用browser.min.js,并编译JSX所在的JS文件,性能将会变得很低,因此我们需要一个能在JSX模式下生成基于React的原生JS的模块。本章我们使用react-tools(新版这个工具已经被废弃了)来编译带JSX语法的JS文件。
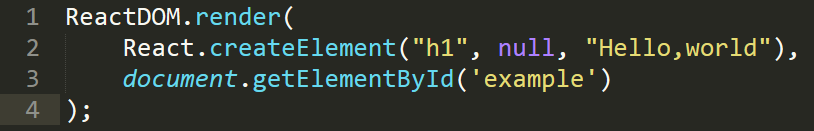
首先用命令npm install react-tools -g全局安装react-tools,然后在目录HelloWorld下使用jsx --watch build/ js/实现了将build下的所有用JSX语法编写的文件编译后放到js目录下。实例中页面JS文件编译后的生成代码为:

简单修改helloWorld.html页面中的引用路径为js/helloWorld.js,重新运行后能正常显示HelloWorld的标题,说明react-tools成功地实现了对JSX的编译。
至此,一个react的简单安装环境基本搭建完成(之所以谓之简单,是因为一个大的项目还需要考虑很多因素)。
总结本章,我们采用前端代码编辑器Sublime Text3进行开发,使用bower管理器安装react和babel,编写并实现了一个简单的react实例:helloWorld!