webpack是最近比较火的构建工具,搭配上同样比较火的ReacJS与ES6(ES2015)一定是现在很多潮流 programmer 的追求。 废话不多,下面就就看下如何从0搭起我们的构建工具。
安装
全局安装webpack,如果安装后还是提示没有webpack commond,可以尝试通过超级管理员身份安装。
$ npm install webpack -g $ sudo npm install webpack -g
或者在项目里进行安装
$ npm install webpack --save-dev
配置
创建目录

index.js文件内容:
document.write('Hello Webpack');
生成package.json文件,-y为生成默认内容
$ npm init $ npm init -y
创建webpack.config.js文件
var webpack = require('webpack');
module.exports = {
entry: './app/index.js', //入口
output: { //输出
path: 'bundle',
publicPath: '/static/',
filename: 'bundle.js'
},
module: {
loaders: [ //加载器
{test: /.css$/, loader: 'style-loader!css-loader' },
{test: /.js$/, loader: 'babel-loader'},
{test: /.(png|jpg)$/, loader: 'url-loader?limit=8192'}
]
}
}
注意输出中有一个path属性和一个publicPath属性,这二者的区别在于path为本地路径,publicPath是你启用服务器(webpack-dev-server/react-hot-loader)时的路径。
在webpack中所以的资源都需要通过加载器加载,多个加载器之间用 ! 隔开,其中-loader的后缀是可以省略的。
webpack.config文件中每个申明的加载器都需要安装,否则运行会报错:
$ npm install style-loader css-loader --save-dev
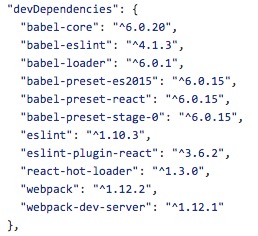
鉴于一个项目中会有N多个loader,通常将这些loader写入package.json文件的devDependencies属性中,之后通过 $ npm install 命令一次全部安装。

这里选用 babel 加载器来加载我们的JS文件,使用它最少需要安装 babel-core 与 babel-loader。如果想用 babel 解析 ES6 和 React,还需要安装上图中的 babel-preset-es2015 和 babel-preset-react,这个后面再说。
运行
上述配置工作完成后我们来启动webpack
$ webpack
执行该命令后,项目下多了个 bundle 文件夹,里面有输出的 bundle.js 文件

在index.html中引入编译过的bundle.js
<script src="../bundle/bundle.js"></script>
运行index.html文件

这样就完成了基本配置并跑起了第一个DEMO,看下其他比较实用的命令
$ webpack --config xxx.js //使用另一份config文件 $ webpack --watch //自动监听打包 $ webpack -p //压缩混淆脚本 $ webpack -d //生成map映射文件
初上手第二个和第三个命令比较常用,--watch 使得我们不用每更改一次代码就执行一次 $ webpack。-p会压缩打包文件,使得体积减小很多,通常将压缩后的文件发布到线上。
webpack中,所有资源都是通过模块化的方式引入的。其同时支持commonjs和AMD的语法。接下来我们引入css文件。同时别忘记安装 style-loader 与 css-loader。
style.css 内容
body {
color: red;
}
index.js 内容
require('./style.css');
document.write('Hello Webpack');
结果

支持ES6
上文说过要支持ES6,还需要安装babel-preset-2015。
$ npm install babel-preset-es2015
安装好之后修改webpack.config文件如下:
{
test: /.js$/,
loader: 'babel-loader',
query: {
presets: ['es2015']
}
}
这里我们通过在app目录下创建 app.js 文件:
let a = 'ES6 is working!'; export default a;
修改 index.js
import './style.css';
import text from './app.js';
alert(text);
document.write('Hello Webpack');
结果

支持ReactJS
首先安装 react 与 babel-preset-react
$ npm install react react-dom babel-preset-react --save-dev
修改 webpack.config,在preset属性中添加react一项。
{
test: /.js$/,
loader: 'babel-loader',
query: {
presets: ['es2015', 'react']
}
}
修改 app.js 内容
import React, { Component } from 'react';
class App extends Component {
render() {
return (
<h1>React is working!</h1>
);
}
}
export default App;
修改 index.js 内容
import './style.css'; import React from 'react'; import ReactDOM from 'react-dom'; import Title from './app.js'; ReactDOM.render(<Title />, document.body);
结果

这样我们就可以在静态项目里同时使用ES6与React了,下面我们看看如果通过本地服务器实现浏览器自动刷新。
如果你项目中并没有用到React,你可以通过webpack-dev-server来实现自动刷新。如果使用了React,可以使用量身定做的React-hot-loader。
下面来依次说说二者。
webpack-dev-server
安装
npm install webpack-dev-server --save-dev
更改 index.html文件
<script src="static/bundle.js"></script>
此时的路径就是 webpack.config 文件中 publickPath 中设置的
运行
webpack-dev-server webpack-dev-server --port 3000
服务默认启动8080端口,通过--port命令可以更改端口。这样我们就可以在localhost:3000/index.html访问到我们的页面了。
热刷新
webpack的热刷新分为iframe模式与inline模式
iframe模式操作要简单许多,其并不需要更改配置,只需要访问localhost:3000/webpack-dev-server/index.html。
现在当我们更改 js 文件时浏览器就会自动刷新。
inline模式有兴趣可以去参考文档。
react-hot-loader
安装
npm install react-hot-loader --save-dev
更改 webpack.config 文件,并引入插件。
entry: [
'webpack-dev-server/client?http://localhost:2000',
'webpack/hot/only-dev-server',
'./js/index.js'
],
plugins: [
new webpack.HotModuleReplacementPlugin()
],
module: {
loaders: [{
test: /.js$/,
loaders: ['babel', 'react-hot'],
}]
}
创建 server.js 文件
var webpack = require('webpack'),
WebpackDevServer = require('webpack-dev-server'),
config = require('./webpack.config');
new WebpackDevServer(webpack(config), {
publicPath: config.output.publicPath,
hot: true,
historyApiFallback: true
}).listen(3000, 'localhost', function (err, result) {
if (err) {
return console.log(err);
}
console.log('Listening at http://localhost:3000/');
});
使用命令启动
node server.js
也可以写入 package.json 中
"scripts": {
"start": "node server.js"
}
运行
npm start
这样React项目就可以实现热刷新了,不过在实际使用过程中还是会遇到各种坑。这里引入个完整的官方DEMO,亲测可用,文档也非常简洁明了。
https://github.com/gaearon/react-hot-boilerplate
