gulp初涉
1、什么是gulp?
gulp是前端开发过程中一种基于流的代码构建工具,是自动化项目的构建利器;它不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成;使用它,不仅可以很愉快的编写代码,而且大大提高我们的工作效率。
gulp是基于Nodejs的自动任务运行器, 它能自动化地完成 前端代码的测试、检查、合并、压缩、格式化、浏览器自动刷新、部署文件生成,并监听文件在改动后重复指定的这些步骤。
2、什么是流?
流,流水,把文件比作河流,那么一条河流流出,另一条河流流进,gulp对于文件流的操作就是这样,一个操作的输出结果作为另一个操作的输入,像这样

这种操作有点类似jQuery的链式操作:$("").html("gg").css({}).parent().find("a").……;在使用流的时候,gulp去除了中间文件,只将最后的输出写入磁盘,整个过程因此变得更快。
3、gulp的安装
gulp基于node环境,首先确保安装了node

安装了node,npm[(node package manager)nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等)]也自动被装好了

因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,所以最好用淘宝提供的cnpm来安装node插件。
安装cnpm:http://npm.taobao.org/

安装完后,查看cnpm版本以确保安装成功

接下来就可以安装gulp了,首先以全局方式安装gulp:cnpm install -g gulp
然后进入桌面demo/bbs2.0/src下面,进入bash环境,用cnpm install gulp 来将gulp安装到当前目录下

安装成功后,会出现node_modules文件夹,然后通过cnpm init来创建package.json(node项目配置文件:因为node插件包相对来说非常庞大,所以不加入版本管理,将配置信息写入package.json并将其加入版本管理,其他开发者对应下载即可)

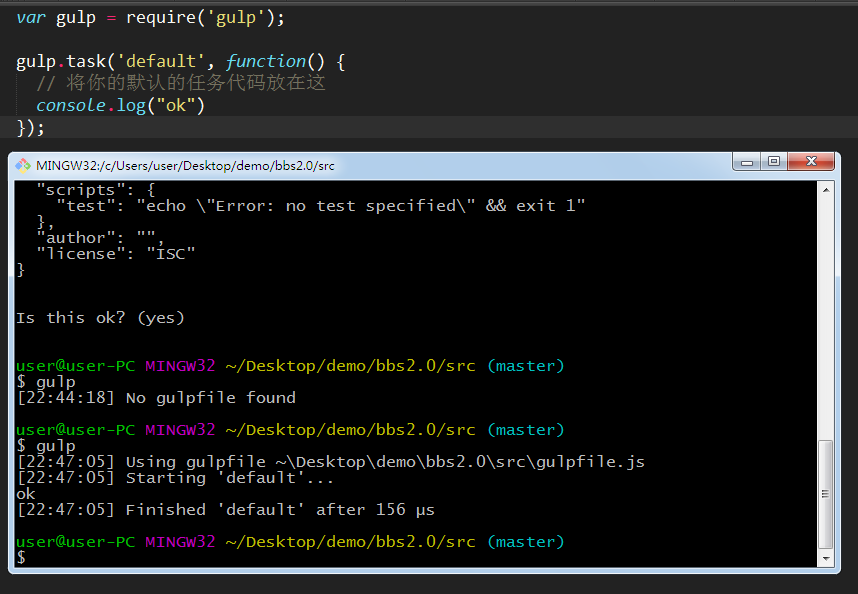
一路回车下去,会生成package.json文件到当前文件夹,此时尝试去用gulp来启动gulp,会发现会报错

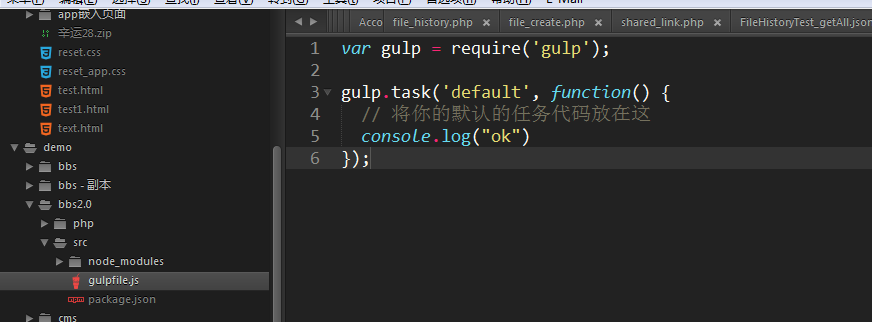
根据报错信息,我们需要建一个gulpfile.js文件

然后再运行gulp

会发现打印出了我们需要的“ok”,到这里gulp基本就可以正常工作了。
4、gulp常用插件使用
1)压缩合并文件
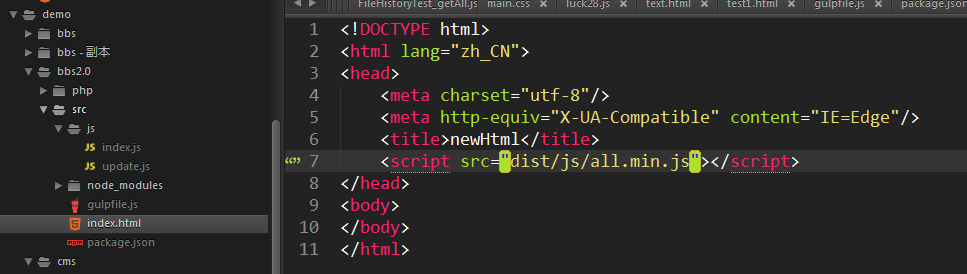
新建一个index.html文件

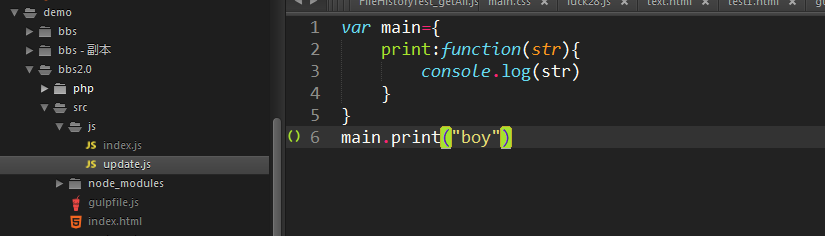
在js目录下新建两个js文件


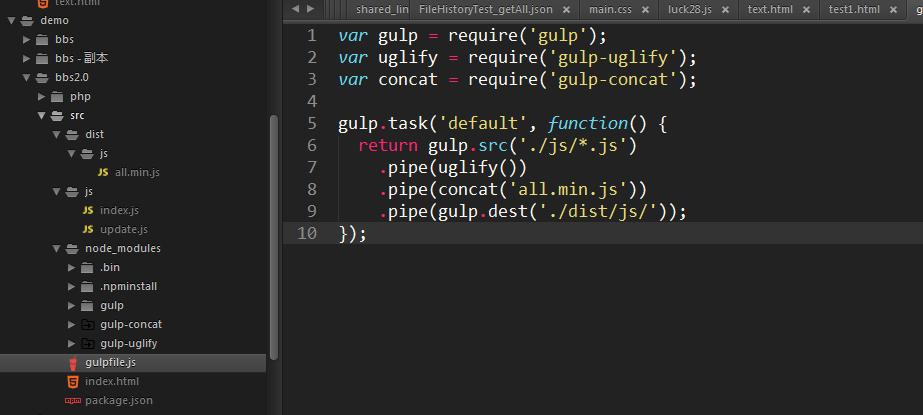
编辑gulpfile文件。如下:

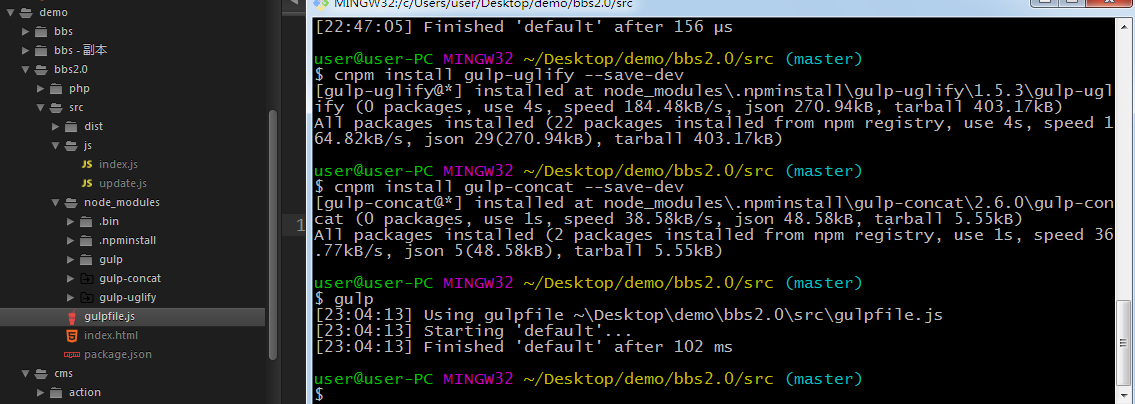
由于我们用了gulp-uglify,gulp-concat两个插件,所以我们得先安装这两个插件到当前目录

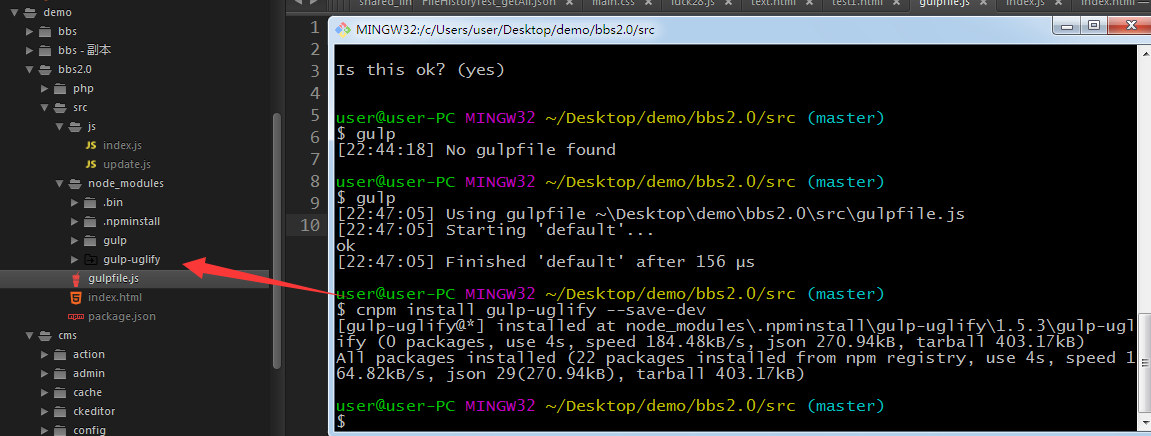
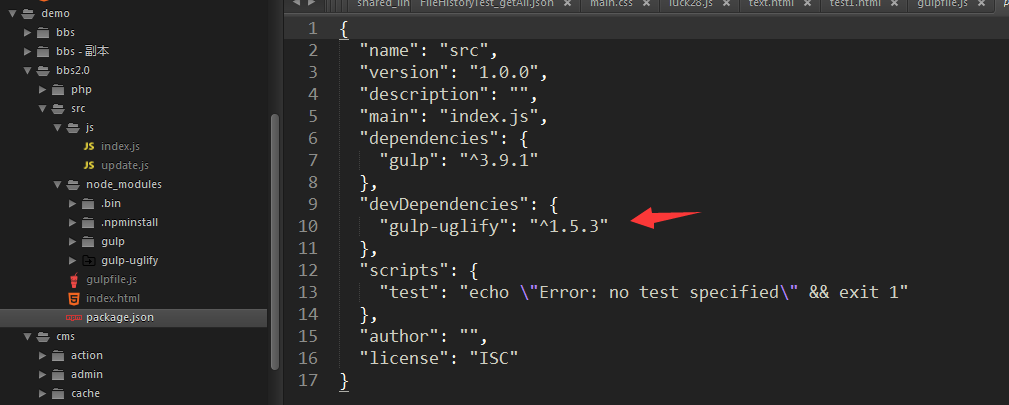
当安装插件的时候用--save-dev添加到package.json里面后,我们可以查看package.json中是否成功写入了该文件

OK,有了,那继续安装gulp-concat到目录即可,安装完成后,我们点开node_modules,也会发现成功安装了该插件,现在我们来启动gulp

OK,没报错,那就说明成功了,接下来查看文件,发现src下面多了我们要压缩合并的all.min.js文件

2)gulp-sass
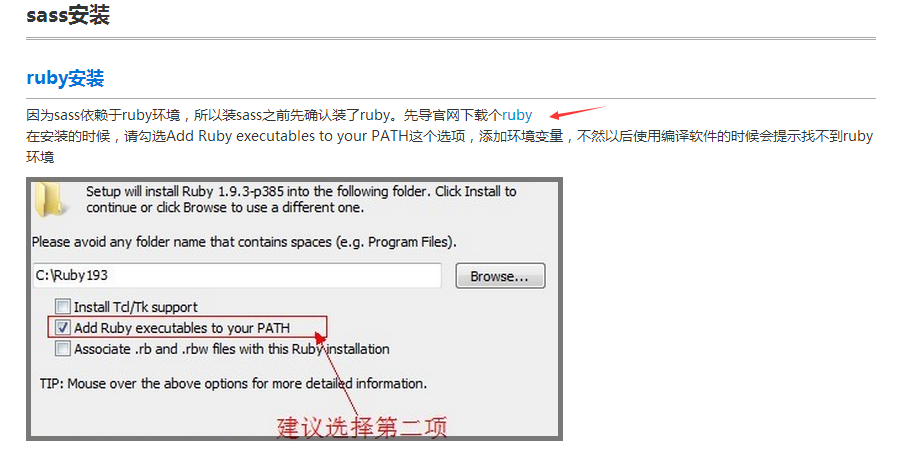
要安装sass,首先得安装ruby,进入sass教程

点击安装,就会给出怎么样安装sass,以及安装ruby

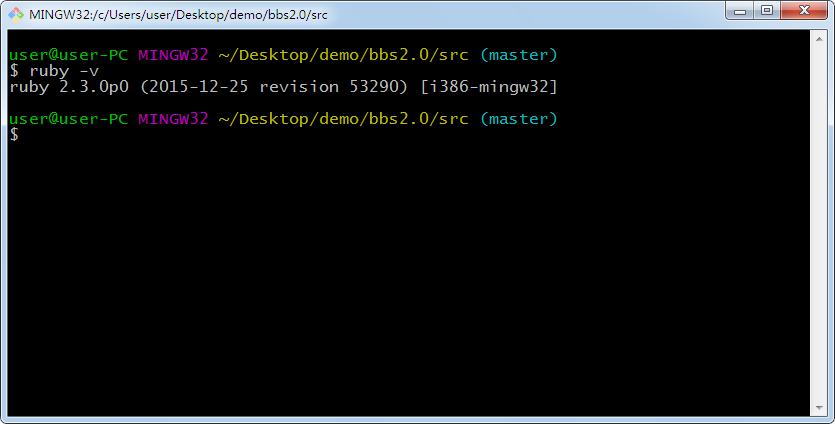
ruby安装成功后,查看ruby版本

成功后通过gem来安装sass

如果需要用compass(compass和sass关系相当于jQuery和js)的话,顺便把compass装上

这里需要注意的是gem源的问题,会导致装不上:会报错:SSL_connect returned=1 errno=0 state=SSLv3 read server certificate B: ce rtificate verify failed 的错误。可以把gem源换成https://ruby.taobao.org/,如果还是不行,再换成http://gems.ruby-china.org/,再不行就人品问题了
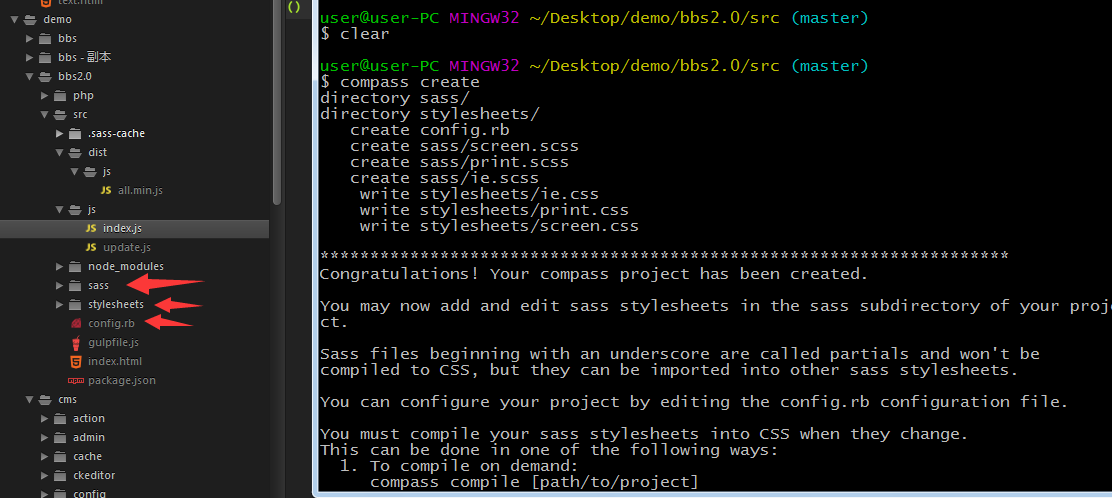
接下来用compass create来创建sass项目

创建成功后会自动生成sass,stylesheets,config.rb三个文件
打开sass里面的任意文件,编辑

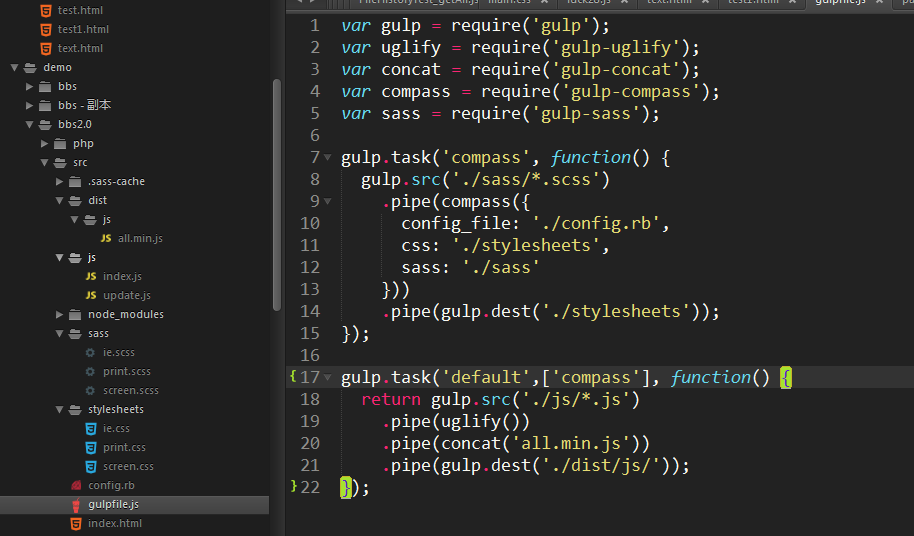
然后编辑gulpfile

然后将gulp-sass,gulp-compass安装到当前目录

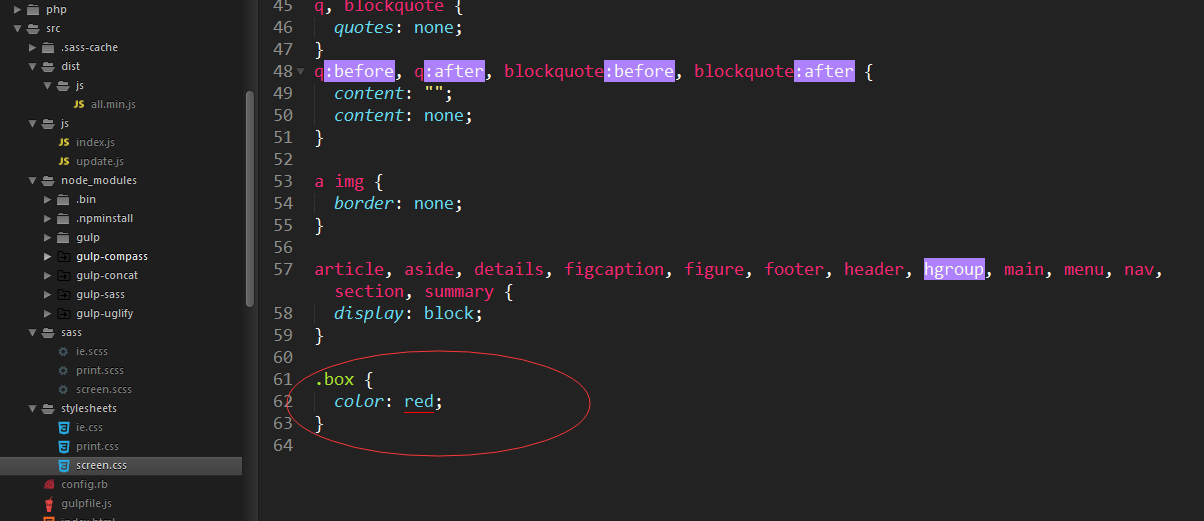
启动gulp后,查看stylesheets里面对应的文件

好了,sass已经成功编译成了css
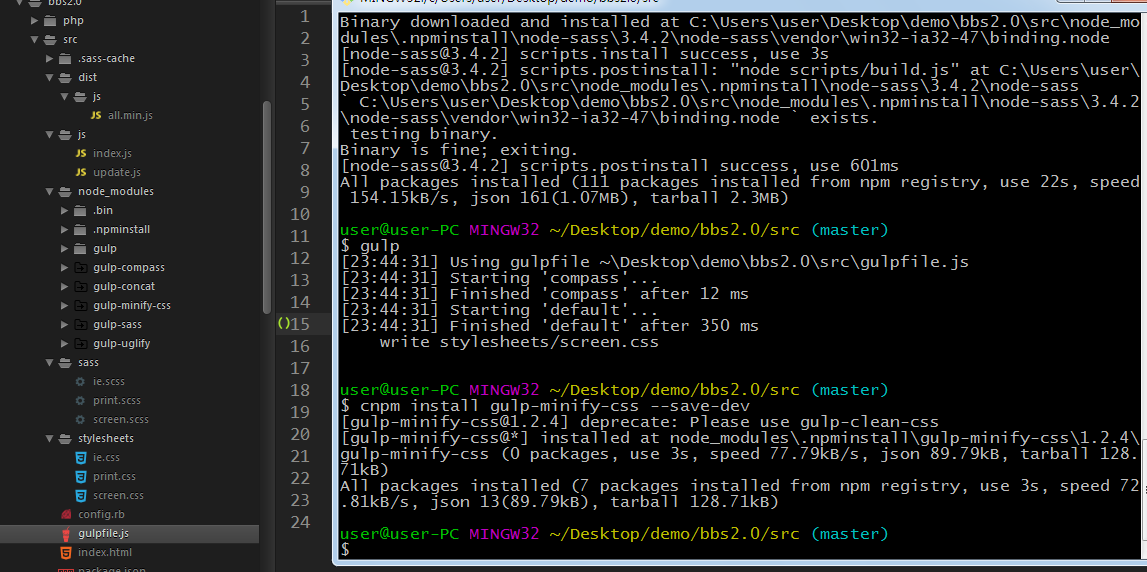
3)通过gulp-minify-css来压缩css


启动gulp后

4)使用gulp-load-plugins来帮我们加载插件
gulp-load-plugins这个插件能自动帮你加载package.json文件里的gulp插件

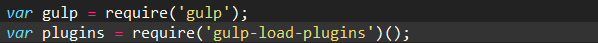
我们只需要在gulpfile里面require('gulp-load-plugins')();

下面只需要用plugin.**就可以了(多个单词用驼峰命名)

5)gulp-imagemin和imagemin-pngquant压缩图片
6)gulp-livereload来自动刷新网页
首先安装gulp-livereload:cnpm install gulp gulp-livereload,这里以压缩HTML和编译压缩sass为列
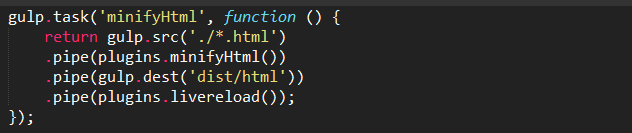
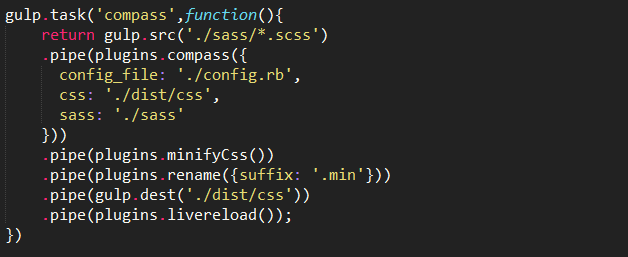
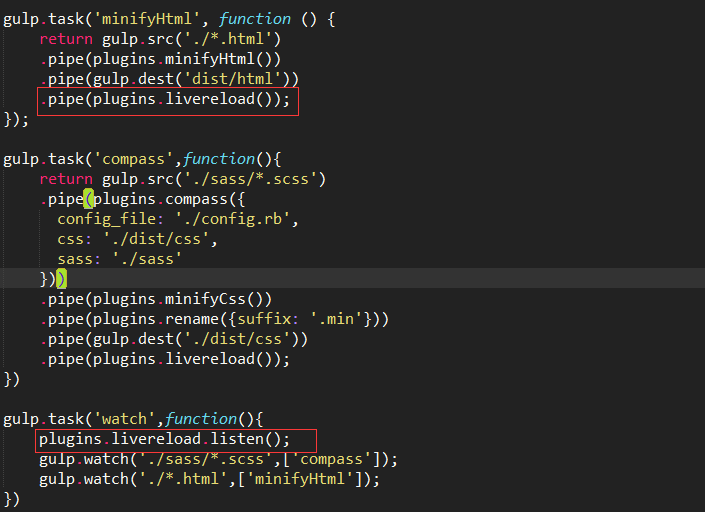
然后再gulpfile里面

要成功实现无刷新
1、还需要chrome插件livereload的支持,翻下墙吧
2、在服务器环境下打开网页,tomcat,wamp,http-server(cnpm install http-server -g)都可以
然后打开网页

点击黑圈成我这样,然后修改HTML,或者sass,代码,浏览器就会自动刷新,~~
上述列子源码:https://github.com/dothin/gulp-test(node_modules文件被我压缩了)