CefSharp初识--把网页移到桌面
在开发中我们可曾有过这样的需求,将某个网页嵌入到.Net应用中来,但Winform自带的web browser不怎么理想。CefSharp可以让我们在.Net应用中嵌入一个Chromium。它提供了WPF和Winform版的web browser 控件,能很好的渲染出HTML5效果而且和宿主程序有很强的交互能力。 git地址:https://github.com/cefsharp/CefSharp 。
在WPF中使用
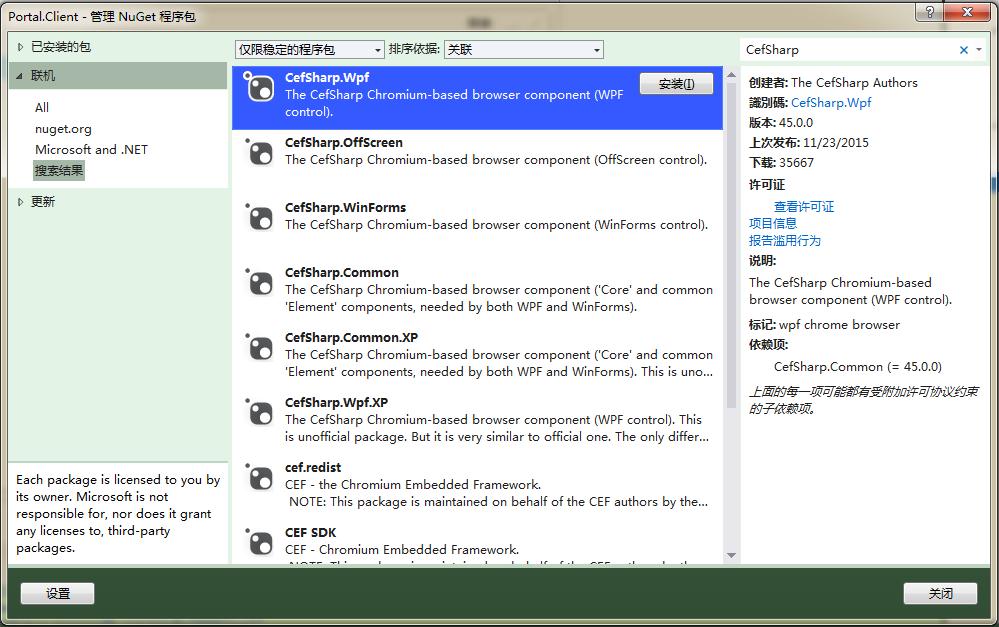
在Nugget中输入CefSharp,找到CefSharp.WPF 并按照到工程中。

cefsharp不支持anycup,还需要设置一下目标平台为x86或x64. 具体请移步:http://www.cnblogs.com/yuefei/p/4123597.html
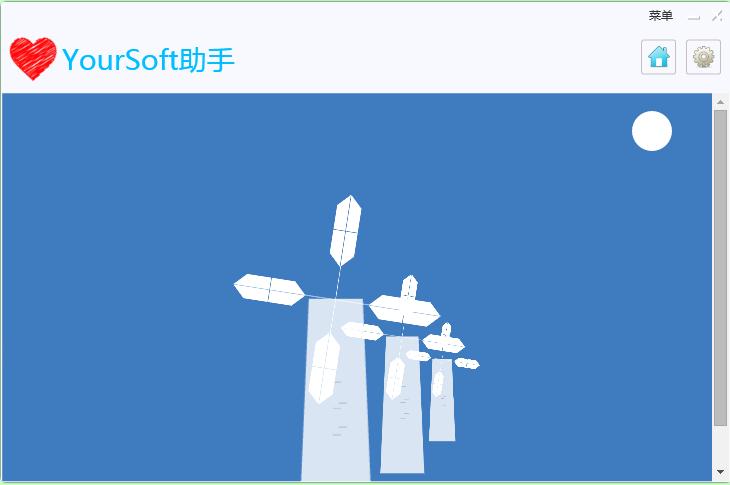
渲染效果
加入一个css3的动画:转动的风车。 元素结构还是很清晰,但动画效果还是没有浏览器流畅。

交互方法
cefsharp支持JavaScript和C#方法相互调用。首先需要注册一个绑定对象:
private void MainWindow_OnLoaded(object sender, RoutedEventArgs e)
{
var wb = new ChromiumWebBrowser
{
Address = @"file:///D:/VS2012/Support/Main/Portal/Presentation/Portal.Client/Resources/BindingTest.html"
};
wb.RegisterJsObject("bound", new BoundObject());
WBGrid.Children.Add(wb);
}
BoundObject:
 View Code
View CodeJavaScript调用C#方法并执行回调函数:
<p>
Javscript Callback Test
<br />
<script type="text/javascript">
function callback(s)
{
var result = document.getElementById('cbresult');
result.innerText += "Callback: " + s+ "" + Date();
}
function testCallback()
{
bound.testCallback(callback);
var result = document.getElementById('cbresult');
result.innerText = "The function has returned: " + Date() + "
";
}
</script>
<button onclick="testCallback()">Test Callback</button>
<br />
<span id="cbresult"></span>
</p>
这里的bound就是我们注册的C#对象。其中包含一个TestCallback的方法。调用的时候不区分大小写。
public void TestCallback(IJavascriptCallback javascriptCallback)
{
const int taskDelay = 1500;
Task.Run(async () =>
{
await Task.Delay(taskDelay);
using (javascriptCallback)
{
await javascriptCallback.ExecuteAsync("This callback from C# was delayed " + taskDelay + "ms");
}
});
}
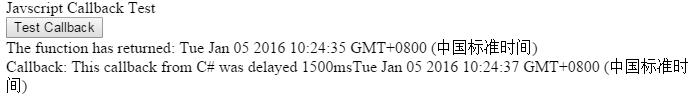
执行结果:

先执行了testCallback方法,然后执行了callback,返回了后台传递过来的参数。但如果再执行JavaScript之后页面跳转了,是不会再执行C#里面的回调函数的。
function testDisposedCallback()
{
bound.testCallback(callback); //这里的方法不会执行了。
var result = document.getElementById('disposedcbresult');
result.innerText = "The function has returned: " + Date() + "
";
window.location.assign("http://www.baidu.com");
}
JavaScript执行有参数的C#方法
BoundObject有一个Repeat方法
public string Repeat(string str, int n)
{
string result = String.Empty;
for (int i = 0; i < n; i++)
{
result += str;
}
return result;
}
JavaScript调用:
<p>
Result of calling bound.repeat("hi ", 5) =
<script type="text/javascript">
var result = bound.repeat("hi ", 5);
document.write('"' + result + '"');
if (result === "hi hi hi hi hi ")
{
document.write(" SUCCESS");
} else
{
document.write(" FAIL!");
}
</script>
</p>
执行结果:

委托C#方法
将绑定对象的方法作为参数传递给JavaScript方法。
<script type="text/javascript">
function myFunction(functionParam)
{
return functionParam();
}
document.write("委托输出属性结果: " + myFunction(bound.echoMyProperty));
</script>
echoMyProperty方法:
public int EchoMyProperty()
{
return MyProperty;//初始化为42
}

返回C#对象
BoundObject含有一个子对象 SubBoundObject。通过GetObject返回。
public SubBoundObject GetSubObject()
{
return SubObject;
}
SubBoundObject:
 View Code
View CodeJavaScript调用:
<script type="text/javascript">
document.write("bound.getSubObject().simpleProperty result: " + bound.getSubObject().simpleProperty);
</script>
执行结果:

获取bound对象的所有方法和属性
'bound的'所有方法:<br />
<ul>
<script type="text/javascript">
for (var name in bound)
{
if (bound[name].constructor.name != 'Function') continue;
document.write("<li>" + name + "</li>");
}
</script>
</ul>
'bound的'所有属性:<br />
<ul>
<script type="text/javascript">
for (var name in bound)
{
if (bound[name].constructor.name === 'Function') continue;
document.write("<li>" + name + "</li>");
if (typeof bound[name] == "object" && bound[name] !== null)
{
//展示子对象属性
for (var sub in bound[name])
{
var type = bound[name][sub].constructor.name === 'Function' ? "Function" : "Property";
document.write("<li>" + name + "." + sub + "(" + type + ")" + "</li>");
}
}
}
</script>
</ul>
可以在C#对象中忽略掉属性和方法,这样就不会显示出来。
[JavascriptIgnore]
public string IgnoredProperty { get; set; }
[JavascriptIgnore]
public string IgnoredMethod()
{
return "I am an Ignored Method";
}
整个测试页面:
 View Code
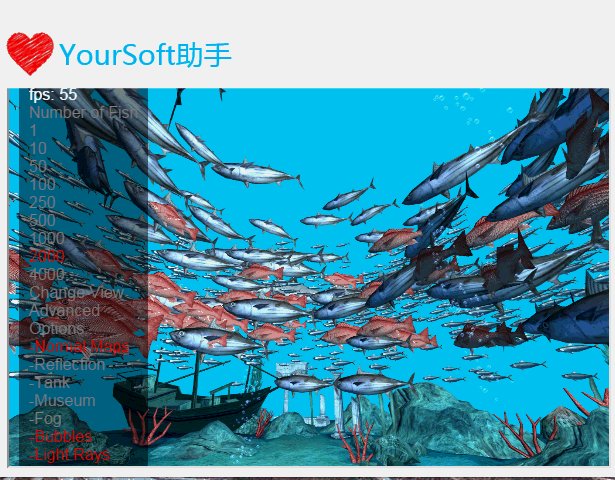
View CodeWebGL的渲染效果
WebGL是一种3D绘图标准,这种绘图技术标准允许把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的一个JavaScript绑定,WebGL可以为HTML5 Canvas提供硬件3D加速渲染,这样Web开发人员就可以借助系统显卡来在浏览器里更流畅地展示3D场景和模型了,还能创建复杂的导航和数据视觉化。
测试页面:http://webglsamples.org/aquarium/aquarium.html
这个效果还是不错的。

小结:以上只是简单的测试程序,CEFSharp对html5和JavaScript的支持确实不错。后续有机会做更多分享。
