百度Webuploader 大文件分片上传(.net接收)
前阵子要做个大文件上传的功能,找来找去发现Webuploader还不错,关于她的介绍我就不再赘述。
动手前,在园子里找到了一篇不错的分片上传的帖子,参考之后,踏出了第一步。此文记录我这次实践的点滴,仅作分享与讨论。
关于插件的使用可以参考快速使用文档。在Github上下载了最新的压缩包后,基于其中的一个例子(image-upload)做了修改,主要是补充了.net后台分片接收文件的实现。
先上干货:WebUploadTest.zip 提取码:fikn
分片上传的上传逻辑已经有控件实现。保存分片的逻辑是:
每次上传文件,用js生成一个guid。请看upload.js 87行
GUID = WebUploader.Base.guid()
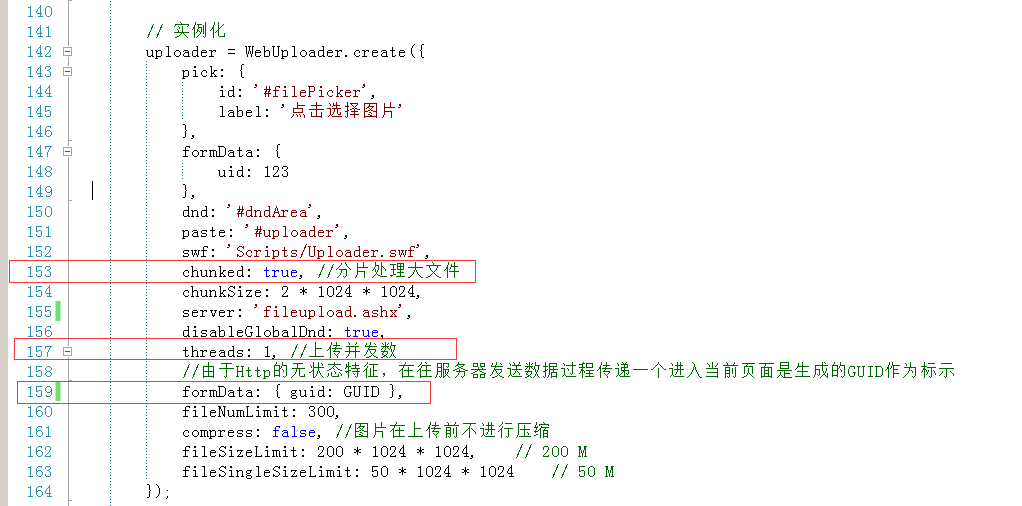
webuploader配置参数时会用到上面的guid。上传并发数自己改吧,>1经过测试貌似也可以(我一开始用其他代码测试时>1有报错过,如有出错留作讨论)

后台根据前端的guid,生成一个临时文件夹,文件夹的用guid的值命名。然后分片文件以当前分片序数命名,保存在临时文件夹。fileupload.ashx 24行
//取得chunk和chunks
int chunk = Convert.ToInt32(context.Request.Form["chunk"]);//当前分片在上传分片中的顺序(从0开始)
int chunks = Convert.ToInt32(context.Request.Form["chunks"]);//总分片数
//根据GUID创建用该GUID命名的临时文件夹
string folder = context.Server.MapPath("~/1/" + context.Request["guid"]+"/");
string path = folder + chunk;//每个分片用数字命名
后台每次返回一个json字符串。关于这个返回值是可以像构造ajax返回参数一样自定义的。我是这样返回与接收的。请看fileupload.ashx 57行起
//...
context.Response.Write("{"chunked" : true, "hasError" : false, "f_ext" : "" + Path.GetExtension(file.FileName) + ""}"); } else//没有分片直接保存 { context.Request.Files[0].SaveAs(context.Server.MapPath("~/1/" + DateTime.Now.ToFileTime() + Path.GetExtension(context.Request.Files[0].FileName))); context.Response.Write("{"chunked" : false, "hasError" : false}"); }
//...
接收的js如下:upload.js 544行
// 文件上传成功,合并文件。
uploader.on('uploadSuccess', function (file, response) {
if (response.chunked) {
$.post("MergeFiles.ashx", { guid: GUID, fileExt: response.f_ext },
function (data) {
data = $.parseJSON(data);
if (data.hasError) {
alert('文件合并失败!');
} else {
alert(decodeURIComponent(data.savePath));
}
});
}
});
由于上传时,文件分片保存于以guid的值命名的文件夹中,所有,在单个文件全部上传完毕之后,再发送一个异步请求到 MergeFiles.ashx 合并文件,合并是将临时文件夹里的文件按文件名顺序合并(文件名是数字)。
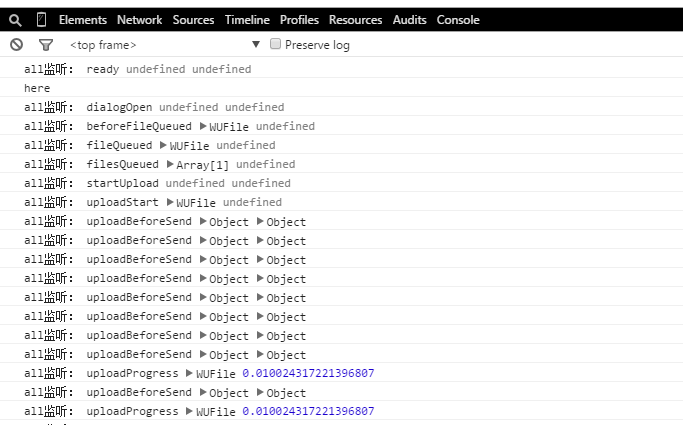
运行本代码,在浏览器控制台可以观察插件上传文件的各个事件。

webuploader支持断点续传,但是由于官网例子的原因,我这个例子上的断点是不能停止的,这里容我把乐趣留给大家。webuploader官网api有答案,改起来挺简单的。呵呵
