seajs进行模块化开发
模块化前端开发入门指南(二)
2015-08-26 15:23 by paseo, 370 阅读, 0 评论, 收藏, 编辑
概览
使用seajs模块化加载器进行模块化开发,以及它的一些弊端。
使用seajs进行模块化开发
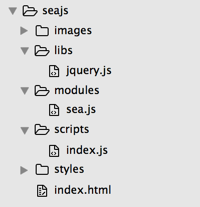
项目目录
- 新建新项目
- 引入sea.js,文件路径modules/sea.js
- 引入公共库jquery。
- 新建index.html,index.js
项目目录如下:
关于sea.js的公共模块路径
sea.js加载时,会自动获取sea.js所在的路径,将sea.js文件存放的路径做为公共模块的根目录。
以modules/sea.js为例,require('a')加载的是modules/a.js模块,require('a/b')加载的是modules/a/b.js模块。
index.html内容如下:
<!--index.html-->
<!doctype html>
<html>
<head>
<title>使用seajs进行模块化开发</title>
<!--引入公共库-->
<script src="libs/jquery.js"></script>
</head>
<body>
<div id="container"></div>
<!--引入seajs-->
<script src="modules/sea.js"></script>
<!--引入index.html业务脚本-->
<script>
seajs.use('./scripts/index')
</script>
</body>
</html>创建模块
创建文件modules/moduleA.js。接上篇三种封装形式,使用CMD规范后,分别是这样:
// 创建jquery插件形式,不需要返回值
// 使用方法require('moduleA'),返回为null
define(function(require, exports, module) {
//$为公共模块
$.fn.moduleA = function(options) {
};
});
//Object字面量方式
define(function(require, exports, module) {
module.exports = {
fn1: function() {},
fun2: functdion() {}
};
});
//prototype继承,new Function方式
define(function(require, exports, module) {
function moduleA() {
//constructor
}
moduleA.prototype.fn1 = function() {};
moduleA.prototype.fn2 = function() {};
module.exports = moduleA;
});
模块的使用
/*
jquery插件形式的模块加载方式
*/
define(function(require, exports, module) {
//加载模块
require('moduleA');
//使用
$('body').moduleA();
});
/*
Object形式
*/
define(function(require, exports, module) {
//加载模块
var moduleA = require('moduleA');
//使用
moduleA.fn1();
moduleA.fn2();
});
/*
原型链继承, new Function形式
*/
define(function(require, exports, module) {
//加载模块
var ModuleA = require('moduleA');
//使用
var moduleA = new ModuleA();
moduleA.fn1();
moduleA.fn2();
});
总结
seajs作为一款国人创造的一个工具库,一直是被放在与requirejs齐平的地位上探讨,个人觉得非常不易。使用方式也简单易懂。而且有配套的打包和构建工具,做工程化也不是问题。不足之处是文档不足,提供的工程化产品在国外的grunt、gulp、bower、browserify、components等工程化产品的生态和完整使用文档冲击下,受众不多。