Asp.net vNext 学习之路(三)
asp.net vNext 对于构建asp.net 程序带来了一些重大的改变,让我们开发asp.net 程序的时候更加的方便和高效。
- 1,可以很容易的去管理客户端的包比如jquery,bootstrap,angular。
- 2,能够自动的完成less 的编译,javascript 的压缩和单元测试。
- 3,在web 开发社区有非常丰富的工具生态系统。
vs 2015 中有一些自动化的编译工具来支持一些第三方的工具,
- 1,Bower,可以看作是web 应用的包管理工具,bower 可以安装和恢复客户端的包,包括javascript 和css 的库。一些服务端的包比如像mvc 6 的 框架,我们可以用Nuget来管理。
- 2,Grunt和Gulp, 这两个是基于javascript 的能够自动完成日常开发任务的工具,Asp.net vNext 工程模板就是用的Grunt。
- 3 npm(Node Package Manager),npm 就是一个包管理工具,是用node.js 开发的,Bower ,Grunt,Gulp 都是用的npm。
首先新建一个ASP.NET 5.0 started web 程序,有如下的目录结构。其中:

- 1,project.json,是项目的工程文件,Nuget依赖的包都会列在这。
- 2,package.json,列出npm 的包。
- 3,bower.json,列出bower 包。
- 4,grunfile.json,配置grunt 任务。
接下来就说说这些:
1 静态文件(static files)和wwwroot
wwwwroot 是asp.net vNext 新添加的文件夹。包括程序的html 文件,css文件,图片以及js 文件,wwwroot 位于网站的根目录,
http://localhost/ 就会指向它,静态文件的url 都是相对与这个文件夹的。代码文件应该放在wwwroot 文件夹之外,wwwroot 文件夹为代码文件和
静态文件划分了清晰的界限。
一些静态文件需要通过编译预处理来创建:
1,CoffeeScript 或则 TypeScript去编译成javascript。
2,less或者sass文件编译成css 文件。
3,压缩和javascript 文件连接。
4,优化图片。
这些编译应该在wwwroot 文件夹之外处理的。在project.json文件中我们可以任意命名wwwroot 文件夹。
2通过Bower 来管理客户端的包
我们可以在bower.json 文件中添加require.js 在dependencies 区域:
1 "dependencies": {
2 "bootstrap": "~3.0.0",
3 "jquery": "~1.10.2",
4 "jquery-validation": "~1.11.1",
5 "jquery-validation-unobtrusive": "~3.2.2",
6 "requirejs": "^2.1"
添加的时候会有只能提示。右键点击bower再点击restore package 就可以在输出窗口 看到我们我们安装的包了。

vs 会自动的还原解决方案所有的包。因而,如果我们检查我们项目中的源代码的时候 ,可以排除bower_components 文件夹。
3 使用Grunt来运行任务
gruntfile.js 文件定义了Grunt 任务,项目的模板包括一个可以运行bower 管理工具 的任务。我们可以添加一个less 文件。首先创建一个assets文件

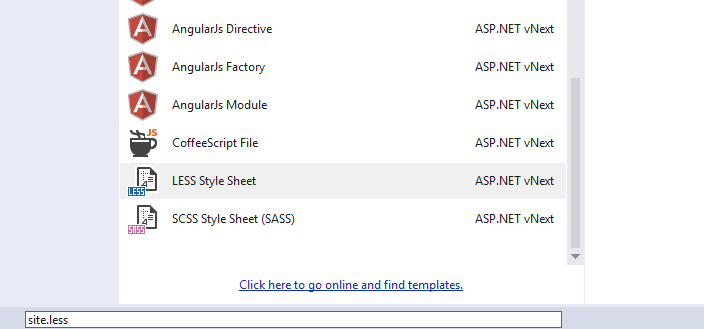
然后右键文件夹add>new items > 选择less style sheet 命名为site.less

代码是:
1 @base: red; body { background-color: @base; }
这段代码的意思是设置页面的背景颜色是红色。默认情况下vs 不会做任何的处理,那 么我们就需要添加grunt 任务,步骤是:
- 1 安装这个任务,我们可以写一个grunt 任务。
- 2 在grunt 文件中设置这个任务。
- 3 在vs 编译的时候绑定这个任务。
我们可以在package.json 中去添加这个任务。在devDependencies 区域中

然后在gruntfile.js 文件中写下如下代码:
1 module.exports = function (grunt) {
2 grunt.initConfig({
3 bower: {
4 install: {
5 options: {
6 targetDir: "wwwroot/lib",
7 layout: "byComponent",
8 cleanTargetDir: false
9 }
10 }
11 },
12 less: {
13 development: {
14 options: {
15 paths: ["Assets"],
16 },
17 files: { "wwwroot/css/site.css": "assets/site.less" }
18 },
19 }
20
21 });
22
23 // This command registers the default task which will install bower packages into wwwroot/lib
24 grunt.registerTask("default", ["bower:install"]);
25
26 // The following line loads the grunt plugins.
27 // This line needs to be at the end of this this file.
28 grunt.loadNpmTasks("grunt-bower-task");
29
30 grunt.loadNpmTasks("grunt-contrib-less");
31 };
接下来我们就可以运行这个任务了,右键 gruntfile.js 然后选择Task Runner Exploer 我们可以看到:


点击less 任务 成功。

就可以看到/wwwroot/css/site.css 已经有less 编译的代码了:

页面效果:

好了,本文就到此为止。以后我还会分享关于Asp.net vNext 的有关知识。
