ExtJS4 便捷三层开发模式
定义类已经不是ext4.x一个新特性,但与ext3.x的自定义类有语法上的区别。将相关模块封装成类可以有效的减少浏览器的压力,提高渲染速度,同时抽象每一个可重用方法,减少代码复杂度和重复。
特定命名规范类开发,各个模块可以相对独立的设计和发展, 可以进行并行设计、开发和并行试验,提高开发效率和减少出错的机率。
前段时间有幸接触某一大型项目,整个实验室全体人员开发,10月启动项目,参与前端开发已有11人。本文档旨在指引Ext JS 4类创建和规范项目开发中类创建。
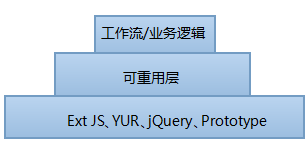
项目代码拆分和组织方式:

Ext js层负责全局范围改动,修改框架bug和改变其原有行为。可重用层放置ExtJS的类和组件拓展自定义部件,也就是增强应用程序功能和可用性插件。工作流/业务逻辑囊括从启动应用程序到工作流所有所有逻辑业务。这种项目代码拆分和组织方式灵活,开发人员仅需要关注特定部分。

A) 类的命名格式:[类所属模块].[作者].[类名]
例子:HX.ljx. RecordForm-TelOperator代表,在“核心模块”(HX)下,林锦欣(ljx)开发的接线员登记事件表单(RecordForm-TelOperator)
xxx系统项目分为核心模块,资源管理,预案模块,权限管理。对应缩写如下:
核心模块——HX
资源管理——ZY
预案模块——YA
权限管理——QX
各人组件放在可重用层,并将其加上项目子模块名和开发人员名字缩写的命名空间,封装到相应的组件包里,每个开发人员仅需要关注相关的命名空间下的组件,避免相互干扰,命名冲突,同时易于调试测试。但会造成部分开发人员缺乏完整的工作流程了解,用户体验不一致不连贯,尤其针对这次项目,由于一开始对项目需求规划分析不到位,造成重复开发,延长开发时间。
针对这种情况,可以通过一下命名方式避免这些弊端。
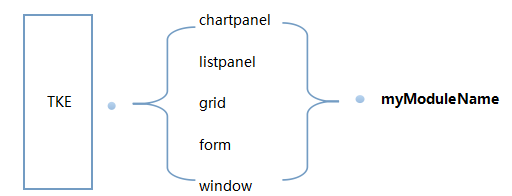
B) 类的命名格式:[项目缩写].[组件类别].[类名]


这种空间命名方式能够有效避免多人重复开发类似代码,但是增加了任务分配的难度,通过在项目开发前期更加需要熟悉应用需求,业务逻辑。
一, Ext JS 4自定义类模版
Ext.define('HX.ljx. RecordForm-TelOperator', {
extend: 'Ext.form.Panel',
//配置类属性
initComponent: function() {
var me = this;
Ext.applyIf(me, {
items: [
//面板内的组件
]
});
me.callParent(arguments);
}
二,Ext JS 4 自定义类例子
Ext.define('HX.ljx. RecordForm-TelOperator', {
extend: 'Ext.form.Panel',
border: 0,
id: 'formPanel1',//必须项,为获取表单数据所需
margin: 16,
layout: {
type: 'auto'
},
bodyStyle: 'background-color:transparent;',
initComponent: function() {
var me = this;//避免与按钮等内部this冲突混淆,将组件this赋值给me变量
Ext.applyIf(me, {
items: [
{
xtype: 'textfield',
name: 'eventSource',
fieldLabel: '<a class = "must">*</a>事件来源',
labelAlign: 'left'
},
{
xtype: 'textfield',
inputType: 'password',
name: 'contactInfo',
fieldLabel: '<a class = "must">*</a>联系方式',
labelAlign: 'left'
},
{
xtype: 'textfield',
name: 'receptionTime',
fieldLabel: '<a class = "must">*</a>接收时间',
labelAlign: 'left'
}
}
]
});
me.callParent(arguments);
}
});
例子说明:
例子中加粗字体为模版中提及的自定义类相关必备字段。本例子为接线员登记事件表单(系统提示,错误提示等),由于本文档意在自定义类创建,为节省例子幅度,省略部分表单控件和验证部分。
实例化
new Ext.Window({
/*config params*/
items :new HX.ljx. RecordForm-TelOperator
})
这段代码在屏幕上渲染出一个RecordForm-TelOperator模块的窗口,没有任何异常抛出,这也证明我没呢的抽象基类复核设计要求并且可以扩展。
三, 你可能出现的问题(逐步更新)
浏览器控制台提示无法加载该文件,需要HTTP的支持。我的大概理解是,涉及js跨域问题,需要让项目跑在服务器上,才能加载这个本地文件。
出现以上错误的原因:

1, 项目只是在本地浏览器上解析。
因此,请在新建一个web项目,把整个前端部署webroot上,运行
2, 创建的类名,和调用的类名不对应。
除了是因为没有部署在服务器上外,还有可能是ext找不到相关类。
例如:定义的类名为:'HX.ljx.telOperator-recordForm'
调用的Ext.create('KX.ljx.telOperator-recordForm')
Ext就找不到你调用的类,就会出现这种错误。
3, 类定义放置的路径错误或类没加载情况。
1)initComponent方法作用
initComponent方法定义在UI组件顶级类Component中,在Component的构造函数中调用他进行组件初始化操作,只有直接或间接继承自 Ext.Component的类才会在constructor里调用initComponent方法。
2)apply和applyIf的区别
来自:http://www.cnblogs.com/cdts_change/archive/2009/09/14/1566162.html
apply及applyIf方法都是用于实现把一个对象中的属性应用于另外一个对象中,相当于属性拷贝。不同的是apply将会覆盖目标对象中的属性,而applyIf只拷贝目标对象中没有而源对象中有的属性。
apply( Object obj, Object config, Object defaults ) : Object”
该方法包含三个参数,第一个参数是要拷贝的目标对象,第二个参数是拷贝的源对象,第三个参数是可选的,表示给目标对象提供一个默认值。可以简单的理解成把第三个参数(如果有的话)及第二个参数中的属性拷贝给第一个参数对象。看下面的代码:
var b1 = {
p1: "p1 value",
p2: "p2 value",
f1: function() { alert(this.p2) }
};
var b2 = new Object();b2.p2 = "b2 value";Ext.apply(b2, b1);b2.f1();
在上面的代码中,Ext.apply(b2,b1)这一语句把b1的属性拷贝到了b2对象中,因此调用b2的f1方法可以弹出"p2 value"的提示信息。尽管b2对象已经包含了p2属性值,但拷贝后该属性值会被覆盖。可以在调用apply方法时,在第三个参数中指定拷贝属性的默认值,比如下面的代码:
Ext.apply(b2, b1, { p3: "p3 value" });alert(b2.p3);
这样会使得b2中包含一个p3的属性,值为"p3 value"。
applyIf方法的功能跟apply一样,只是不会拷贝那些在目标对象及源对象都存在的属性。比如把前面演示apply方法的代码改成applyIf,如下:
Ext.applyIf(b2, b1);b2.f1();
由于b2中已经存在了p2属性,因此,b2.f1()方法中引用this.p2的时候,得到的是"b2 value",而不是在b1中定义的"p2 value"。
总结
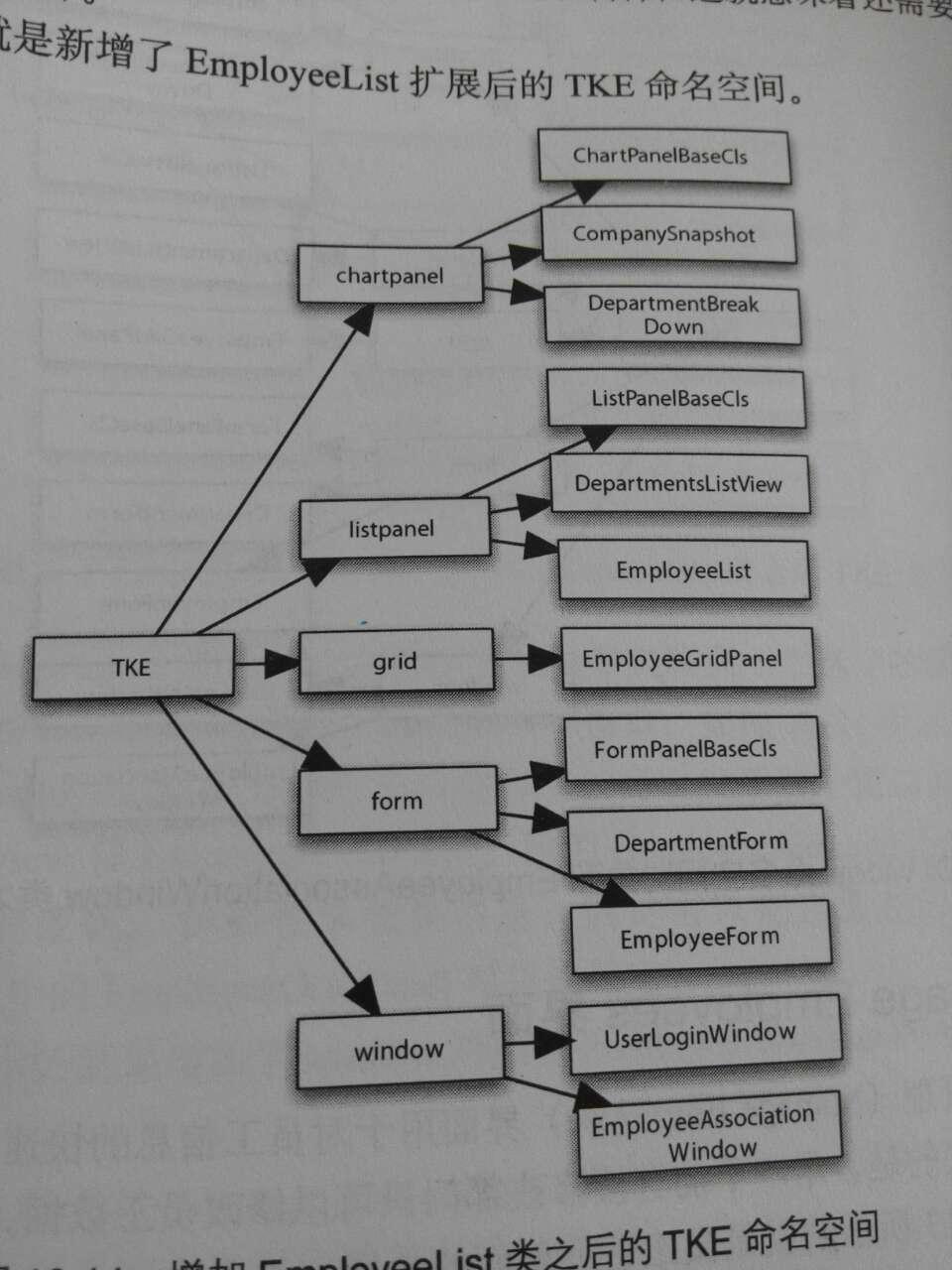
对于构建大型多人开发项目,我们选择的事分段的命名空间模式,这样可以针对可重用部件创建一个层,为应用程序逻辑创建一个层。这样做,可重用部件有了专门的地方,免得和应用逻辑混在一起。
在开始开发代码之前,先对应用需求做了深入分析,并对可重用层的命名空间进行了决策,减少代码的复杂性和重复。
