VS2015集成新潮工具(四)
本课程来源与微软connect视频教程,Modern Web Tooling in Visual Studio 2015
本课程主要讲下当下流行的前端工具 bower和grunt
首先简单介绍下这俩货是干什么,然后再讲下在vs2015中怎么用
一、bower和grunt介绍
bower是twitter开源的一款web包(如bootstrap、jquery)管理,依托github上越来越多的开源web(html+css+js)项目,bower只需要github项目加一个配置文件就可以使用bower方式管理。bower提供了web包的添加、升级、删除、发布,以及管理包依赖,只需命令方式,即可轻松管理,再也不需要去手工下载拷贝文件了。
bower是依赖npm安装的,但现在vs新建web项目时,已实现自动加载了,所以很省事。具体控制台命令如何使用参考此文章
grunt在官网上称之为javascript世界的构建工具,它的主要功能就是实现自动化,如压缩js css、编译、单元测试、linting(css代码检查)等
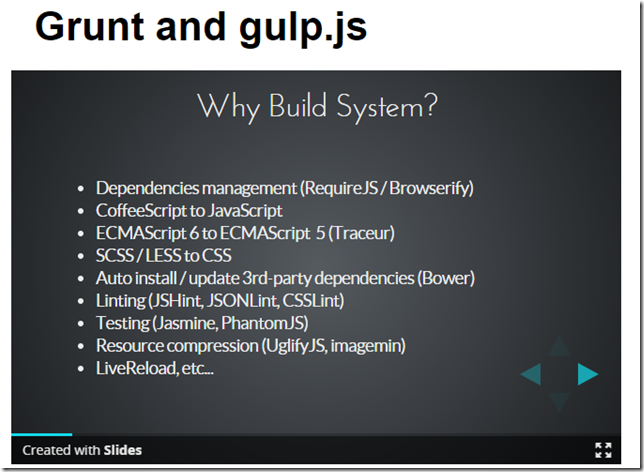
总结一下,就如视频中说的,bower类似于nuget,不过是服务于web前端的,同时vs也支持npm,即vs2015内置了两款web前端的包管理工具:bower和npm。而grunt和gulp则提供了web前端的编译功能,以及压缩等(具体可看下图说明)。这样vs的前后端编译都将支持,更牛了啊。
二、bower和npm在vs中的使用
vs新建Asp.Net5 Starter Web项目后,会自动在项目中加载前端依赖,,如下图
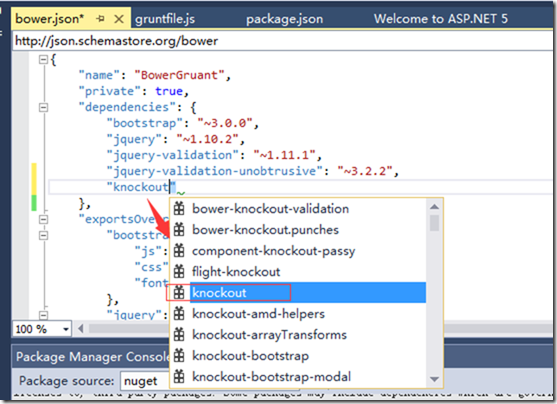
bower对应项目中的bower.json文件,此文件包含了你需要的依赖包,如bootstrap,jquery等,在此文件中编写需要的依赖包,和相应的版本
vs会给予智能感知。具体看下图。
也可以鼠标悬浮在上面,上面会显示出下载安装包,如下图
相应的package.json则对应npm包管理工具,同bower一样,也有智能感知,如下图,感觉这里面的智能感知要优于bower.json的
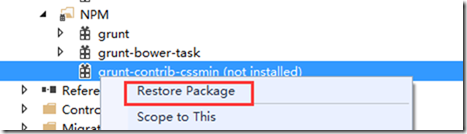
保存后,在项目的右侧即可看到grunt-contrib-cssmin未安装,右键选择restore package会自动下载该安装包。
如果bower和npm中的包,都未下载,则在项目重新打开的时候,这些包依赖同nuget的包管理一样,会自动初始化下载安装这些包,非常方便智能。
在package.json中你会发现,bower里的库package.json中也能下,如bootstrap,jquery等,那我直接在package.json中写不就完了,但你会发现,这里面写的包文件,不会下载到wwwroot/lib文件夹下,而是配合gruntfile.js的loadNpmTasks方法。
这样你不用安装node和npm,你就可以在vs中畅快的使用bower和npm了。
三、grunt在vs中的使用
打开view—>other windows—>Task Runner Explorer,即打开grunt的任务运行面板
1、在里面分为alias tasks和tasks,其中alias中的任务,是通过在gruntfile中注册任务得来 grunt.registerTask("default", ["bower:install"]);
而tasks则是由 grunt.loadNpmTasks("grunt-contrib-copy")得来,这些包需要提前通过package.json声明好。
2、通过在任务上,右键run,进行执行压缩、编译等操作。
3、实例:执行对wwwroot/css/pagination.css文件的压缩
a)首先我要先下载npm包,在package.json中输入 "grunt-contrib-cssmin": "^0.10.0" ,并安装该npm包
b)在gruntfile.js的initConfig初始化该任务,输入如下code
cssmin: {
minify: {
src: 'wwwroot/css/pagination.css',
dest: 'wwwroot/css/pagination-mini.css'
}
}
并在gruntfile.js中注册该任务 grunt.registerTask("cssmin", ["cssmin:minify"]);
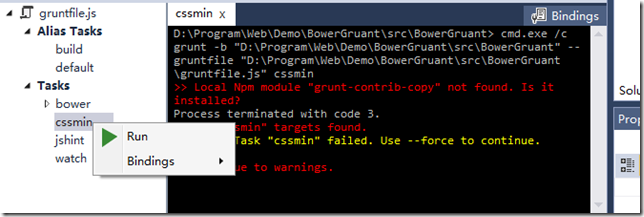
c)Task Runner Explorer中刷新,则Tasks的cssmin 下面就会多出一个minify,右键执行run即可。具体如下图:
喜欢就支持下吧,您的支持是我最大的动力!