nodejs+express Mvc站点
像asp.net Mvc一样开发nodejs+express Mvc站点
首先,我是个c#码农。从事Mvc开发已然4个年头了,这两年前端MVC的兴起,我也跟风学了一些,对前端的框架也了解一些,angularJs,requirejs,commonJs,backbone等等前端的mvc框架也异常流行,与这些前端的流行框架一同火起来的还有node.js. Node.js将javascript作为服务器端的代码开发,由其语言特性(单线程,异步)等以高效率高吞吐著称。这里不会去讨论node.js的好的坏的。有兴趣的自行google。
随着node.js流行,一个些快速开发 的框架也出现了,express算是一个web开始开发的框架。关于express的更多知识呢,同志们自行google吧(哎,篇幅太有限,水太深,不敢深趟,T.T).
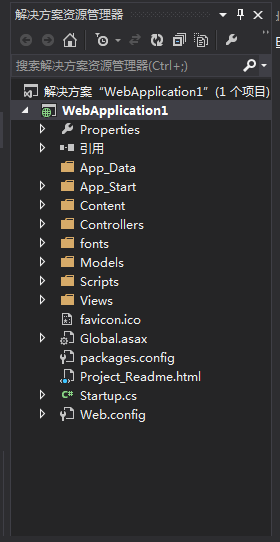
前面说了几个基础框架,那么我们就要用这些框架做什么呢?我想从事过Asp.Net Mvc开发的同学们都清楚.Net Mvc框架的站点结构,这里我也给大伙截个图,

简单说下这个目录结构:
app_start:文件下一般放置应用程序启动时的执行代码如路由注册,bundle注册,ViewEngine,ValueProvider等通用功能的注册
Content:一般放置css,image等静态资源
Controller:这是控制器代码放置的位置
Models:实体代码问题
Views:视图模板位置
其实还有个Area的目录,Area目录则是放置区域代码内含有controller,views目录
对于习惯了这个目录结构的同学们,对每个目录的功能都很清楚了吧,这里就不多说了。
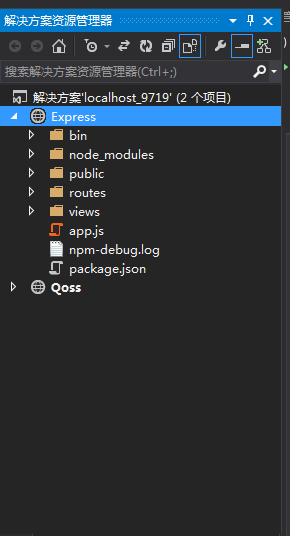
那么在Nodejs+expressjs的情况下是什么样的目录呢?

也简单的说说这个目录吧,
Bin目录其实是express框架启动的脚本所在,
Node_modules则是express核心代码所有目录
Public是公共资源的所在目录,类似与.netMvc中的content目录,不过脚本资源也会在这个目录下,这个目录下的文件是静态匹配的,不经过路由的,当然你也可以通过配置改为其它的目录。
Routes:是路由注册的地方,其实也可以认为是代码所在的地方,从命令行生成项目后,routes目录下有index.js和user.js两个文件,可以看出这里应该就是业务逻辑处理的地方
Views和.netMvc一样,是视图模板所在的地方。
App.js则是整个站点的入口,事实上是在bin目录下名为www的文件启动的
哎呀呀,前面讲了这么多,还没入主题呢,这结构真够拖沓的。
Ok ,我们尽快进入主题。
前面讲了目录结构上的差异,现在讲讲开发模式上的差异。
打开express站点的routes目录下index.js代码:
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function (req, res) { // 注册默认路由/,的处理器
res.render('index', { title: 'Express' }); // 输出views
});
module.exports = router
|
从代码上解读,我们很容易知道,以上代码的意思(见上面的注释 //后面的内容)。如果您还不能理解上面的代码,您可以去google下nodejs和express吧,那样会帮助你理解。
在express中router提供了get,post,all等模式的注册。Get即处理get请求,post即处理post的请求,all则接受所有的请求。而对于.NetMvc则是将路由注册和相应处理逻辑分离。在.netMvc中的实现是这样的
|
Globel.asmx
RouteConfig.RegisterRoutes(RouteTable.Routes); App_startRouteConfig.cs中
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
最后在controllerHomeController中实现业务逻辑
public ActionResult Index()
{
return View();
}
|
在.NetMVC中,路由注册时会在请求时自动映射到处理器上。事实上,在NetMvc是和express一样的实现逻辑,只不过,NetMvc提供了自动映射的封装。
好了。今天的重点就是这个了。对于Asp.Net Mvc的开发人员而言这个逻辑清晰(其实是用久了理解一点都不费力,不得不说,如果第一次接触,还是蛮不好理解的,没有express那么直观),所以现在就对express进行二次开发,让它也能支持这种统一路由并自动映射到处理器的功能,同时将.NetMvc提供的一些功能加上,,例如Area,webconfig,能够实现配置在业务请求添加拦截器(httpHandler,httpModule)的功能等,让express的开发过程和开发模式尽可能的和Asp.Net一致。

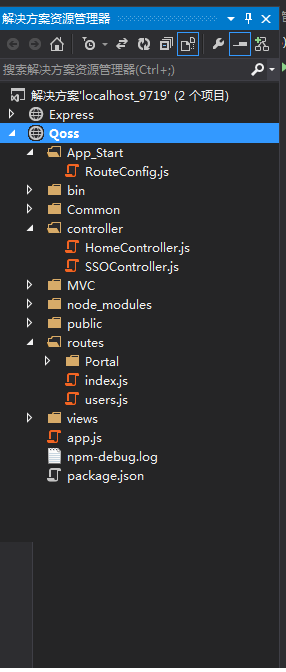
目前已改造的功能有:
1、路由配置和处理器分离,自动映射
RouteConfig.js
|
SSOContoller.js
module.exports = function () {
this.login = function (model) {
console.log("ssoController:login:start");
console.log(model);
if (model.userUid == "admin" && model.password == "111111") {
this.context.response.cookie("ticket", "djaskdfjskjdfjsd");
return this.redirectToAction("index", "home");
}
this.ViewBag.returnUrl = model.ReturnUrl
return this.view({title:"单点登陆",name:""});
}
}
|
2、支持webconfig配置,添加自定义HttpHanlder,目前只是简单的Handler的配置,后面会添加url匹配
Webconfig.js
module.exports = {
"server.web": {
modules: {
handlers: [
{ name: "sso", handler: "./SSOHandler.js",rules=”*” },
{ name: "default", handler: "./DefaultHandler.js" rules=”*” },
{ name: "AttachmentDownloadHandler", handler: "./DownLoadHandler.js" rules=”*/AttachmentDownload.handler” }
]
}
},
appsetings: {
ssoLogin: "/sso/login?ReturnUrl=",
ssoLogout: "/sso/logout"
,controllerFix:"controller"
}
}
|
3、实现BaseController中提供ViewResult,RedirectResult等ActionResult的实现
4、在Views中使用Model,ViewBag,HtmlHelper等,模板采用ejs
由于javascript没有强类型概念,所以无法获取元数据,于是ModelBinder中数据验证,htmlhelper中被阉割了许多功能,后面将进一步考虑如何实现。
<!DOCTYPE html>
<html>
<head>
<title><%= model.title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<h1><%= model.title %></h1>
<p>Welcome, <%= model.name %></p>
<p>今年<%=viewbag.age %>岁</p>
<p><%-html.textBoxFor(model.name) %></p>
</form>
</body>
</html>
|
改造还会继续,欢迎大家提供意见,以上讲的有什么不对的地方还请不吝指出。
附上源码,供大家参考(代码还未做整理,目录结构有些不合理,先这样吧,过两天把结构整整了,大神不要吐槽~)。
如果您觉得还有什么地方可以添加的功能实现,也欢迎给我留言。
如果您觉得不错,欢迎点下推荐,支持一下,您的鼓励是我写博的动力,感谢。
