
分析:瀑布流,做法有2种
(1)绝对定位方案:每个单元格设置为绝对定位,通过计算,分别设置 top , left 即可实现
(2)浮动方案:弄N列布局(浮动),然后图片数据,按顺序依次插入,如N为3列 ,第一张图片插入到第一列,第二张图片插入到第二列,第三张图片插入到第三列,第四张图片插入到第一列........这样循环插入(不能自适应)
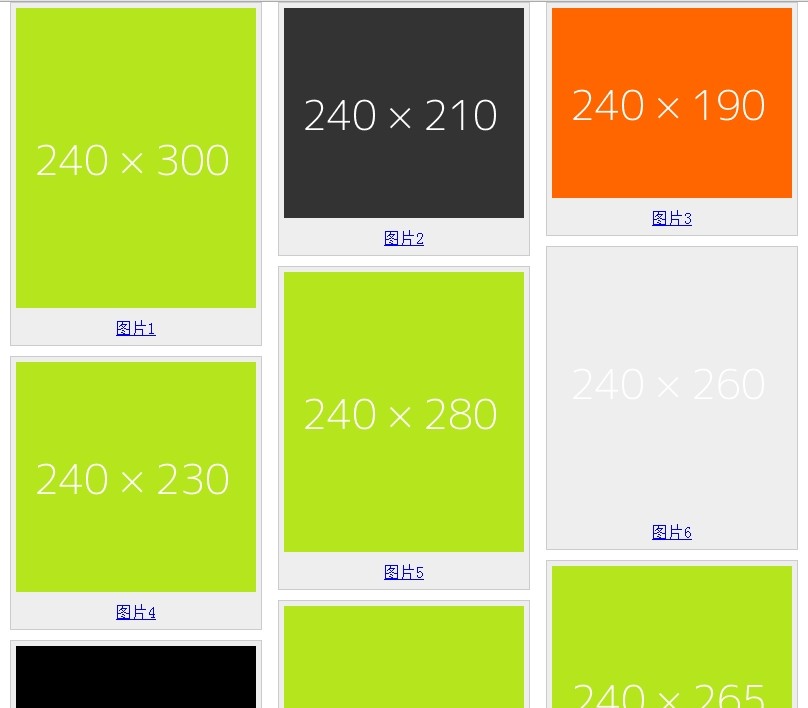
浮动方案例子:
预览地址:http://lgy.1zwq.com/wallPics/
CSS与HTML代码:
body,ul,li{margin:0;margin:0;} ul{list-style:none;} .clearfix:after{visibility:hidden;display:block;font-size:0;content:" ";clear:both; height:0;}.clearfix{*zoom:1} /*瀑布流*/ .wallList{width:860px;} .wallList li{float:left;display:inline;margin-right:16px;} .wallList li a{background:#eee;border:1px solid #ccc;padding:5px 5px 0 5px;display:block;margin-bottom:10px;} .wallList li a:hover{border-color:#f60;} .wallList li .name{display:block;text-align:center;padding:8px 0;} .loadTips{text-align:center;padding:15px 0;}
<div class="wallList" id="wallList"> <ul class="clearfix"> <li></li> <li></li> <li></li> </ul> <p class="loadTips" id="loadTips"><span>正在加载......</span></p> </div>
使用jQuery实现,大概思路如下:
给 window 绑定 scroll事件,下拉的时候获取 $(document).scrollTop() ,然后获取N列中 最小的高度值,JS提供的API是Math.min(),但这个API最多只能传入 2 个参数,所以就需要用aplly来扩展,
Math.min.apply(null,[xxx,xxx,xxxx,xxxx]) ,当 $(document).scrollTop() 大于 最小的高度值,就ajax请求url,如果有数据,就往页面插入HTML结构,没有则提示 “加载完”
// 数据格式 var testJson = { "status":1, "data":[ {"href":"http:xxxxxxx","src":"http://dummyimage.com/240x300/B5E61D/fff","width":240,"height":300,"name":"图片1"}, {"href":"http:xxxxxxx","src":"http://dummyimage.com/240x210/333/fff","width":240,"height":210,"name":"图片2"}, {"href":"http:xxxxxxx","src":"http://dummyimage.com/240x190/f60/fff","width":240,"height":190,"name":"图片3"}, {"href":"http:xxxxxxx","src":"http://dummyimage.com/240x230/B5E61D/fff","width":240,"height":230,"name":"图片4"}, {"href":"http:xxxxxxx","src":"http://dummyimage.com/240x280/B5E61D/fff","width":240,"height":280,"name":"图片5"}, {"href":"http:xxxxxxx","src":"http://dummyimage.com/240x260/eee/fff","width":240,"height":260,"name":"图片6"}, {"href":"http:xxxxxxx","src":"http://dummyimage.com/240x180/000/fff","width":240,"height":180,"name":"图片7"}, {"href":"http:xxxxxxx","src":"http://dummyimage.com/240x240/B5E61D/fff","width":240,"height":240,"name":"图片8"}, {"href":"http:xxxxxxx","src":"http://dummyimage.com/240x265/B5E61D/fff","width":240,"height":265,"name":"图片9"}, {"href":"http:xxxxxxx","src":"http://dummyimage.com/240x245/259/fff","width":240,"height":245,"name":"图片10"}, {"href":"http:xxxxxxx","src":"http://dummyimage.com/240x310/B5E61D/fff","width":240,"height":310,"name":"图片11"}, {"href":"http:xxxxxxx","src":"http://dummyimage.com/240x210/B5E61D/fff","width":240,"height":210,"name":"图片12"}, {"href":"http:xxxxxxx","src":"http://dummyimage.com/240x150/B5E61D/fff","width":240,"height":150,"name":"图片13"}, {"href":"http:xxxxxxx","src":"http://dummyimage.com/240x165/B5E61D/fff","width":240,"height":165,"name":"图片14"}, {"href":"http:xxxxxxx","src":"http://dummyimage.com/240x100/B5E61D/fff","width":240,"height":100,"name":"图片15"}, {"href":"http:xxxxxxx","src":"http://dummyimage.com/240x280/B5E61D/fff","width":240,"height":280,"name":"图片16"}, {"href":"http:xxxxxxx","src":"http://dummyimage.com/240x225/B5E61D/fff","width":240,"height":225,"name":"图片17"}, {"href":"http:xxxxxxx","src":"http://dummyimage.com/240x210/B5E61D/fff","width":240,"height":210,"name":"图片18"}, {"href":"http:xxxxxxx","src":"http://dummyimage.com/240x230/B5E61D/fff","width":240,"height":230,"name":"图片19"}, {"href":"http:xxxxxxx","src":"http://dummyimage.com/240x210/B5E61D/fff","width":240,"height":210,"name":"图片20"}, {"href":"http:xxxxxxx","src":"http://dummyimage.com/240x300/B5E61D/fff","width":240,"height":300,"name":"图片21"}, {"href":"http:xxxxxxx","src":"http://dummyimage.com/240x210/333/fff","width":240,"height":210,"name":"图片22"}, {"href":"http:xxxxxxx","src":"http://dummyimage.com/240x190/f60/fff","width":240,"height":190,"name":"图片23"}, {"href":"http:xxxxxxx","src":"http://dummyimage.com/240x230/B5E61D/fff","width":240,"height":230,"name":"图片24"}, {"href":"http:xxxxxxx","src":"http://dummyimage.com/240x280/B5E61D/fff","width":240,"height":280,"name":"图片25"}, {"href":"http:xxxxxxx","src":"http://dummyimage.com/240x210/eee/fff","width":240,"height":210,"name":"图片26"}, {"href":"http:xxxxxxx","src":"http://dummyimage.com/240x180/000/fff","width":240,"height":180,"name":"图片27"}, {"href":"http:xxxxxxx","src":"http://dummyimage.com/240x240/B5E61D/fff","width":240,"height":240,"name":"图片28"}, {"href":"http:xxxxxxx","src":"http://dummyimage.com/240x195/B5E61D/fff","width":240,"height":195,"name":"图片29"}, {"href":"http:xxxxxxx","src":"http://dummyimage.com/240x245/259/fff","width":240,"height":245,"name":"图片30"} ] } var wallPic = function(){ var $target = $('#wallList'), $li = $target.find('li'), $tips = $('#loadTips'), oTop = 0,//滚动判断的值 row = 3,//列数 page = 1,//ajax请求的页码值 url = 'xxxx', //ajax请求地址 on_off = true; //插入结构的开关,防止ajax错误性多次加载数据 return{ fillData:function(callback){ var _that = this; on_off = false; /* ajax --------------------*/ // $.get(url,{ page:page,count:30 },function(json){ // if(json.status==1){ // _that.appendHTML(json.data); // on_off = true; // page++; // }else{ // _that.loadedTips(); // } // },'json'); /* 模拟测试-设置定时器模拟ajax请求数据 -----------------------*/ setTimeout(function(){ // 模拟终止 if(page==3){ _that.loadedTips(); return; } _that.appendHTML(testJson.data); on_off = true; page++; },400); }, appendHTML:function(data){ var len = data.length, n = 0; for(;n<len;n++){ var k = 0; n>(row-1)?k=n%row:k=n; $li[k].innerHTML += '<a href="'+data[n].href+'" target="_blank"><img src="'+data[n].src+'" width="'+data[n].width+'" height="'+data[n].height+'" alt="'+data[n].name+'" /><span class="name">'+data[n].name+'</span></a>'; } this.getOTop(); }, getOTop:function(){ oTop = Math.min.apply(null,[$li.eq(0).height(),$li.eq(1).height(),$li.eq(2).height()])+$target.offset().top; }, loadedTips:function(){ $('#loadTips').find('span').text('数据已加载完'); setTimeout(function(){ $('#loadTips').css({'visibility':'hidden'}); },200); // 解绑事件 $(window).unbind('scroll',$.proxy(this.scrollEvent,this)); }, scrollEvent:function(){ if($(document).scrollTop()+$(window).height()>oTop&&on_off){ this.fillData(); } }, init:function(){ this.fillData(); $(window).bind('scroll',$.proxy(this.scrollEvent,this)); } } }(); wallPic.init();
标签: jQuery
