基础模块
ASP.NET MVC +EasyUI 权限设计(三)基础模块
请注明转载地址:http://www.cnblogs.com/arhat
在上一章中呢,我们基本上搭建好了环境,那么本章我们就从基础模块开始写起。由于用户,角色,动作三个当中,都是依赖与动作的,所以本章我们从动作开始做起,先把这个基础模块建立起来,然后才能把用户,角色和动作关联起来形成权限。
首先建立一个新的Controller为ActionController,为其Index方法创建一个视图文件,由于这样的视图文件太多了,而且重复性的代码也比较多,所以我们把共有的部分移植到Views/Shared/_Layout.cshtml中,换句话说就是使用模板。
_Layout.cshtml内容如下:
<!DOCTYPE html> <html> <head> <title>@ViewBag.Title</title> <link href="/Content/easyui.css" rel="stylesheet" type="text/css" /> <link href="/Content/icon.css" rel="stylesheet" type="text/css" /> <link href="/Content/base.css" rel="stylesheet" /> <script src="/Content/jquery.min.js"></script> <script src="/Content/jquery.easyui.min.js"></script> <script type="text/javascript"> function createIFrame(src) { var iframe = "<iframe width='100%' height='100%' scrolling='no' frameborder='0' src='" + src + "'></iframe>"; return iframe; } @RenderSection("script",false) </script> </head> <body> @RenderBody() </body> </html>
然后我们建立ActionController的Index方法的View文件,内容如下:
@{ ViewBag.Title = "动作设置"; Layout = "/Views/Shared/_Layout.cshtml"; } @section script{ $(document).ready(function(){ initActionGrid(); }); function initActionGrid(){ $("#grid").datagrid({ url:'/Action/LoadActionData', fitColumns:true, rownumbers:true, toolbar: [{ iconCls: 'sys-icon-add', text:"添加动作", handler:addAction }], columns:[[ {field:'AId',title:'ID',10,align:'center'}, {field:'AName',title:'动作名',200,align:'center'}, {field:'AValue',title:'动作值',200,align:'center'}, {field:'opt',title:'操作',70,align:'center',formatter:function(v,r,i){ return "<a href='javascript:delAction("+r.AId+")'><img src='/Content/sys_icons/decline.png' /></a> <a href='javascript:editAction("+r.AId+")'><img src='/Content/sys_icons/disk_edit.png' /></a>"; }} ]] }); } function addAction(){ $('#dialog').dialog({ title: '添加动作', iconCls:"sys-icon-add", 400, height: 300, closed: false, cache: false, modal: true, onClose:function(){ $("#grid").datagrid("reload"); }, content:createIFrame("/Action/AddAction") }); } function delAction(_aid){ $.messager.confirm("提示","确认要删除此动作吗?",function(b){ if(b){ $.get("/Action/DelAction/",{aid:_aid},function(data){ if(data=="y"){ $("#grid").datagrid("reload"); } },"text"); } }); } } <table id="grid" data-options="fit:true"></table> <div id="dialog" style="overflow:hidden"></div>
这里使用了EasyUI的DataGrid和Dialog组件,同时我们通过相应的JS函数来实现对Action的CRUD操作。
在initActionGrid函数中我们队Grid进行了一些初始化的操作,从参数可以看出我们的数据加载是通过Action/LoadData这个Action完成的,所以我们在ActionController中添加这样的方法。
[HttpPost] public ActionResult LoadActionData() { var json = new { total = permitBLL.GetAllActionList().Count, rows = permitBLL.GetAllActionList() }; return Json(json,JsonRequestBehavior.DenyGet); }
这个方法中使用了B_Permit这个类的实例来获得数据。下面我们看一下这个类的内容:
#region 查询方法 /// <summary> /// 得到所有的Action /// </summary> /// <returns></returns> public List<Model.M_ArHat_Action> GetAllActionList() { List<Model.M_ArHat_Action> list = null; DataTable dt = permitDAL.SelectAllAction(); if (dt != null && dt.Rows.Count > 0) { list = new List<Model.M_ArHat_Action>(); Model.M_ArHat_Action action = null; foreach (DataRow row in dt.Rows) { action = new Model.M_ArHat_Action(); action.AId = Convert.ToInt32(row["AId"]); action.AName = row["AName"].ToString(); action.AValue = row["AValue"].ToString(); list.Add(action); } } return list; } #endregion #region 添加方法 /// <summary> /// 添加一个Action /// </summary> /// <param name="action"></param> public void AddAction(Model.M_ArHat_Action action) { permitDAL.AddAction(action); } #endregion
在这个类中,提供了两个方法,一个是用来查询的,一个是用来插入的。当然了这里肯定少不了DAL层的功劳,同时我们来看看DAL中的D_Permit.cs的内容:
public class D_Permit { #region SQL语句 //查询所有的动作(未分页) private static readonly string sql1 = "select * from ArHat_Action order by AId Desc"; //添加一个动作 private static readonly string sql2 = "insert into ArHat_Action values(@AName,@AValue)"; #endregion #region 添加方法 /// <summary> /// 添加一个动作 /// </summary> /// <param name="action"></param> public void AddAction(Model.M_ArHat_Action action) { SqlParameter[] parameters = { new SqlParameter("@AName",SqlDbType.VarChar,50), new SqlParameter("@AValue",SqlDbType.VarChar,50) }; parameters[0].Value = action.AName; parameters[1].Value = action.AValue; DAL.SqlHelper.ExecuteNonQuery(sql2, parameters); } #endregion #region 查询方法 /// <summary> /// 查询所有的动作 /// </summary> /// <returns></returns> public DataTable SelectAllAction() { return DAL.SqlHelper.ExecuteQuery(sql1); } #endregion }
在这个类中,我们实现了对Action的查询和添加的SQL实现。说到这里呢,如果说要让项目能够更加的灵活,那么应该在三层架构的基础上添加面向接口的编程,换句话说我们得创建一个IDAL和IBLL两个项目,在这两个项目中要写出对数据库和业务逻辑的抽象操作,这是最好不过了,但是本身由于老魏这个项目比较小,所以就没有采用这中写法,感兴趣的朋友可以再QQ群中来共同的讨论一下。
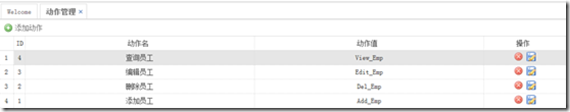
好了,现在我们来看一下最后运行的结果。
当我们点击“添加动作”的时候,界面如下:
这里需要注意的是,在添加动作的js函数中,使用了content:createIFrame("/Action/AddAction")。也就是用iframe来加载AddAction的界面,当点击保存的时候会执行一个Post请求。关于这连个Action我们来看一下内容:
[HttpGet] public ActionResult AddAction() { return View(); } /// <summary> /// 添加动作Post /// </summary> /// <param name="action"></param> /// <returns></returns> [HttpPost] public ActionResult AddAction(Model.M_ArHat_Action actionInfo) { try { permitBLL.AddAction(actionInfo); StringBuilder sb = new StringBuilder(); sb.Append(@" <script> parent.$(""#dialog"").dialog(""close""); </script> "); return Content(sb.ToString()); } catch (Exception ex) { return Content("添加失败:" + ex.Message); } }
这里由于老魏没有使用Jquery提供的jquery.unobtrusie-ajax.js,所以这里使用了Content来执行关闭对话框的方法。当然了,在UI端,需要注意的是要给Dialog设置一个onClose的事件,让其关闭的时候能够刷新父页面。
至于删除,老魏这里没有做,如果大家在做的过程中遇到了,希望能够自行的实现。本章到这里就写到这里吧,虽然都是一堆代码,看起来没有什么,但是在写js的时候真是费劲啊。
在这里得抱歉说一下了,老婆的预产期就要到了,所以后续的章节可能跟新的慢了,但是老魏保证的是肯定不会夭折的。