EasyUI搭建前端框架
前言:
最近在忙公司的项目,也没太多时间来更新博客,谢谢大家的关注。
好啦,有了前面的系统整体简介和用户登录界面,我们开始使用EasyUI搭建前端页面框架!
EasyUI官方API中文版,这里给大家提供三个版本(本系统采用的是1.3.2版本):
1.3.0:http://pan.baidu.com/s/1eQiQHoA
1.3.2:http://pan.baidu.com/s/1pJkAmDX
1.3.5:http://pan.baidu.com/s/1bnGgMB1
1.3.5是最新的版本。
正题:
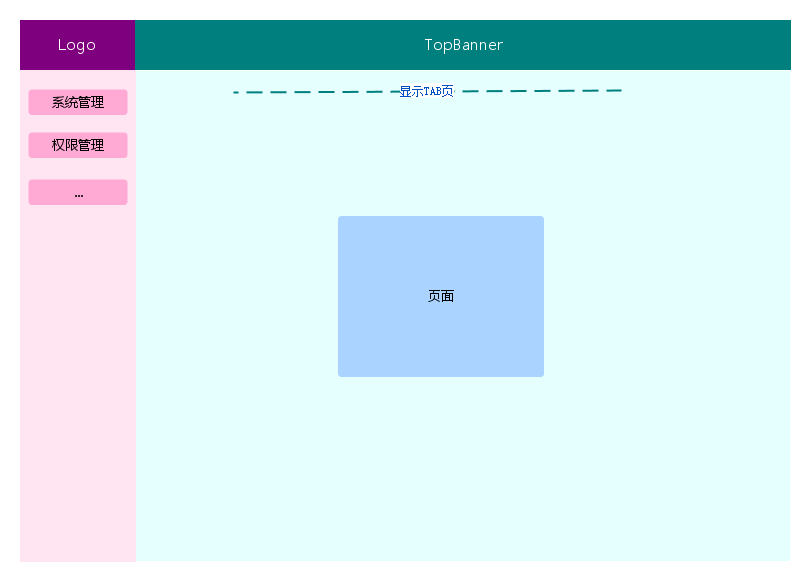
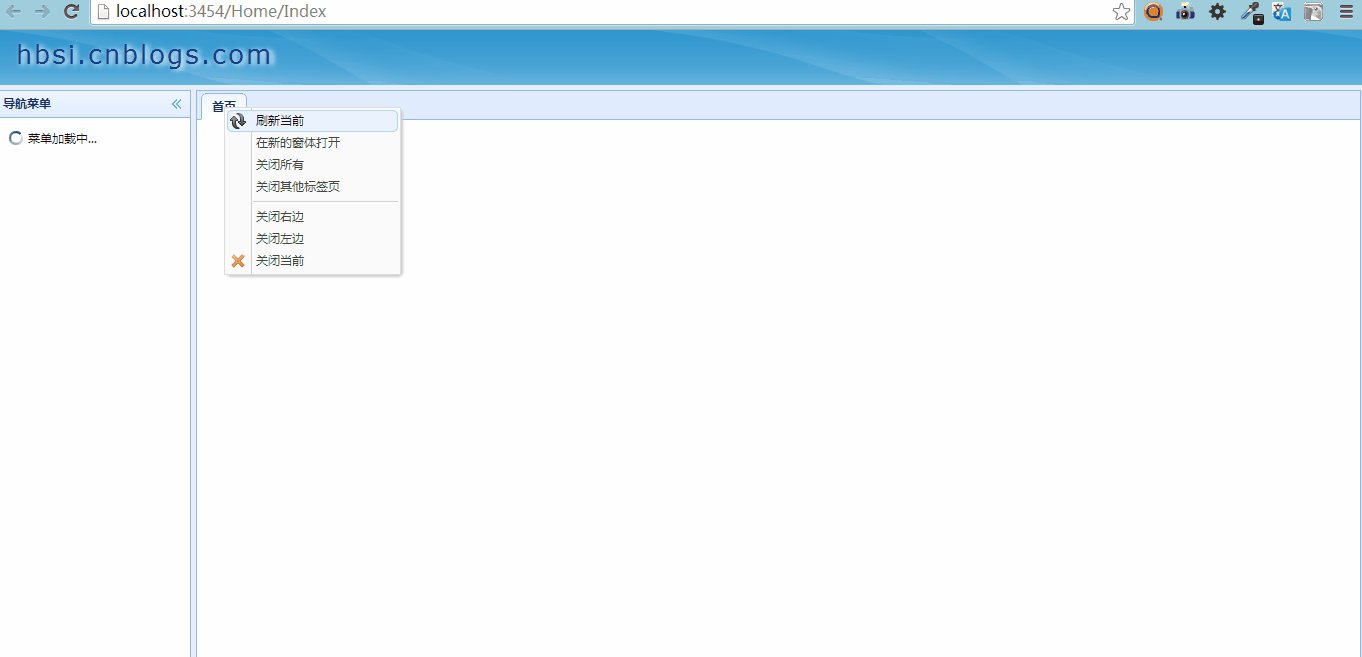
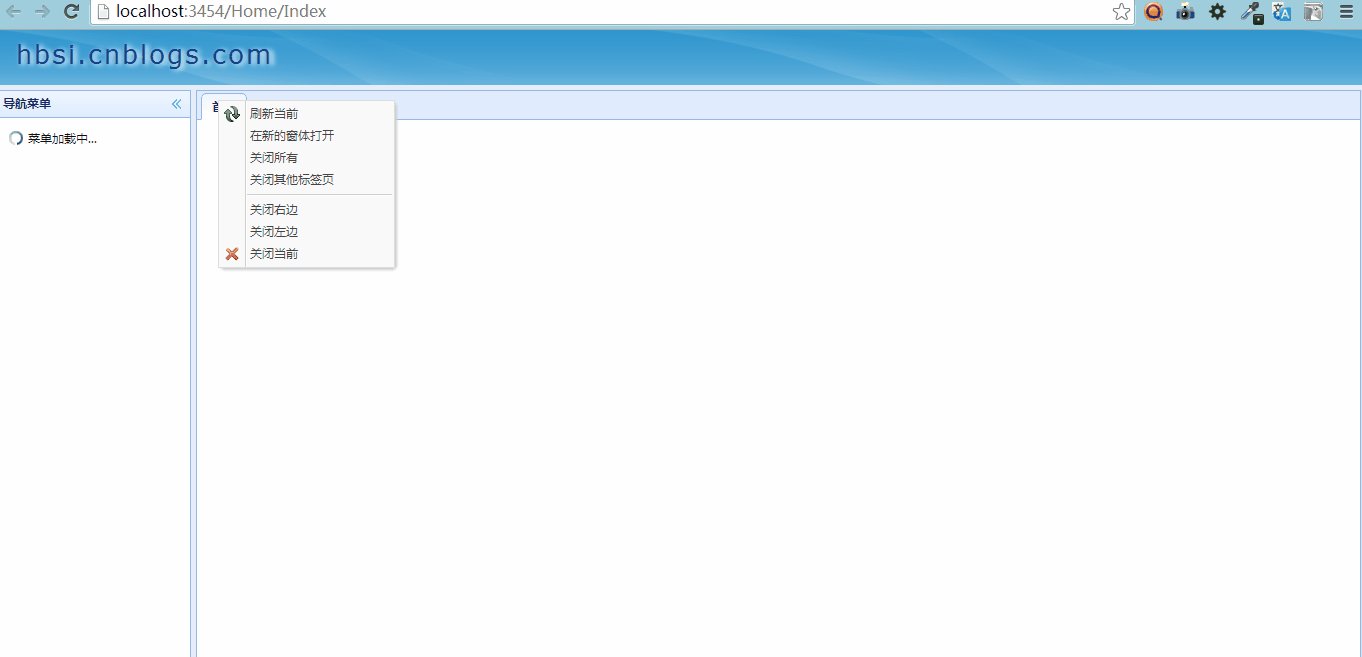
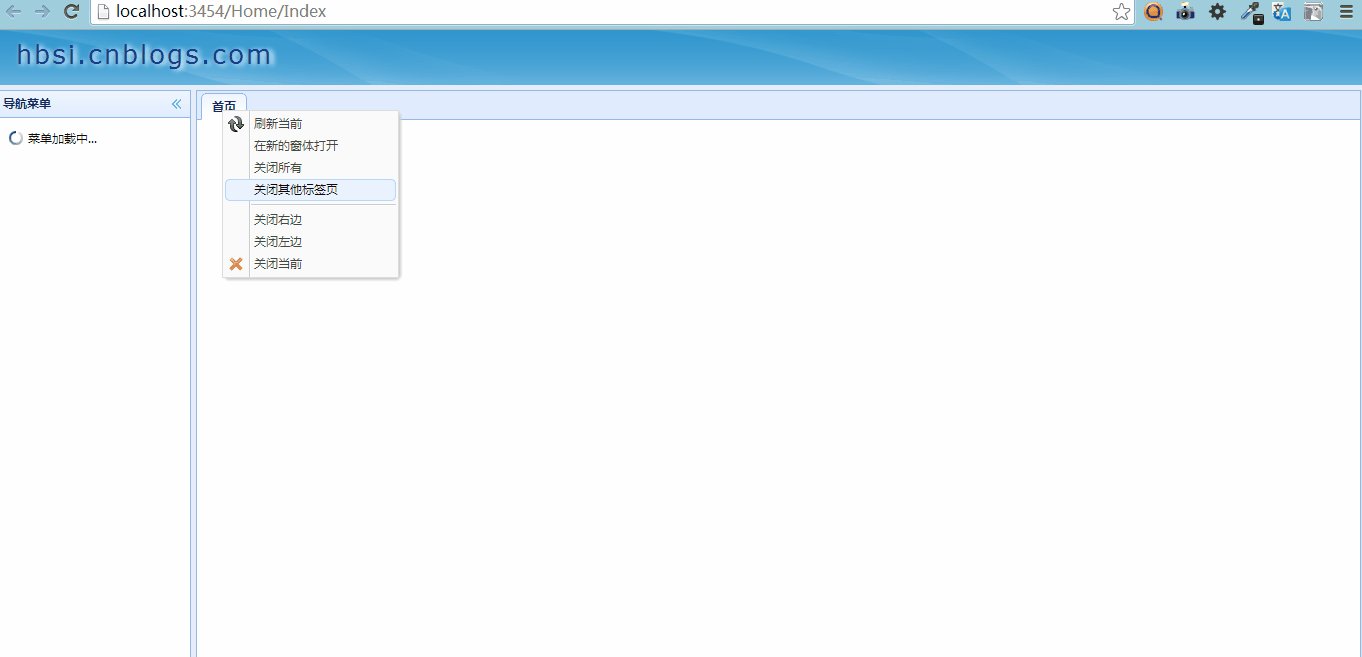
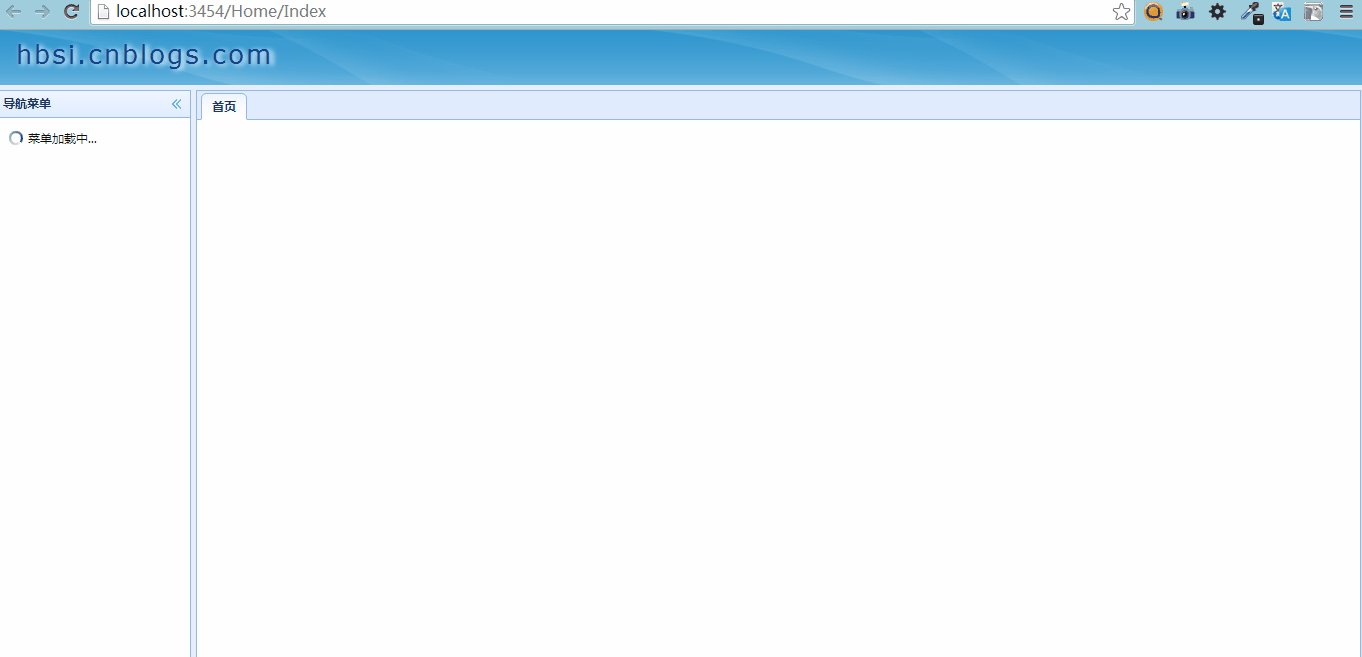
布局呢,还是采用比较经典的左右布局吧,左边菜单导航,右边TAB页,每一个TAB页均为一个Iframe。每一个TAB页都是可以单独刷新、关闭、关闭其他等功能。

下面开始继续创建视图吧,在View/Home下添加Index视图,代码如下:
 View Code
View Code其中TAB标签的Js代码如下(网上有很多的):
 View Code
View Codelz这里用的EasyUI蓝色皮肤,还有几款皮肤也不错,大家看自己的喜好来。

皮肤下载地址:http://pan.baidu.com/s/1hq41tXi
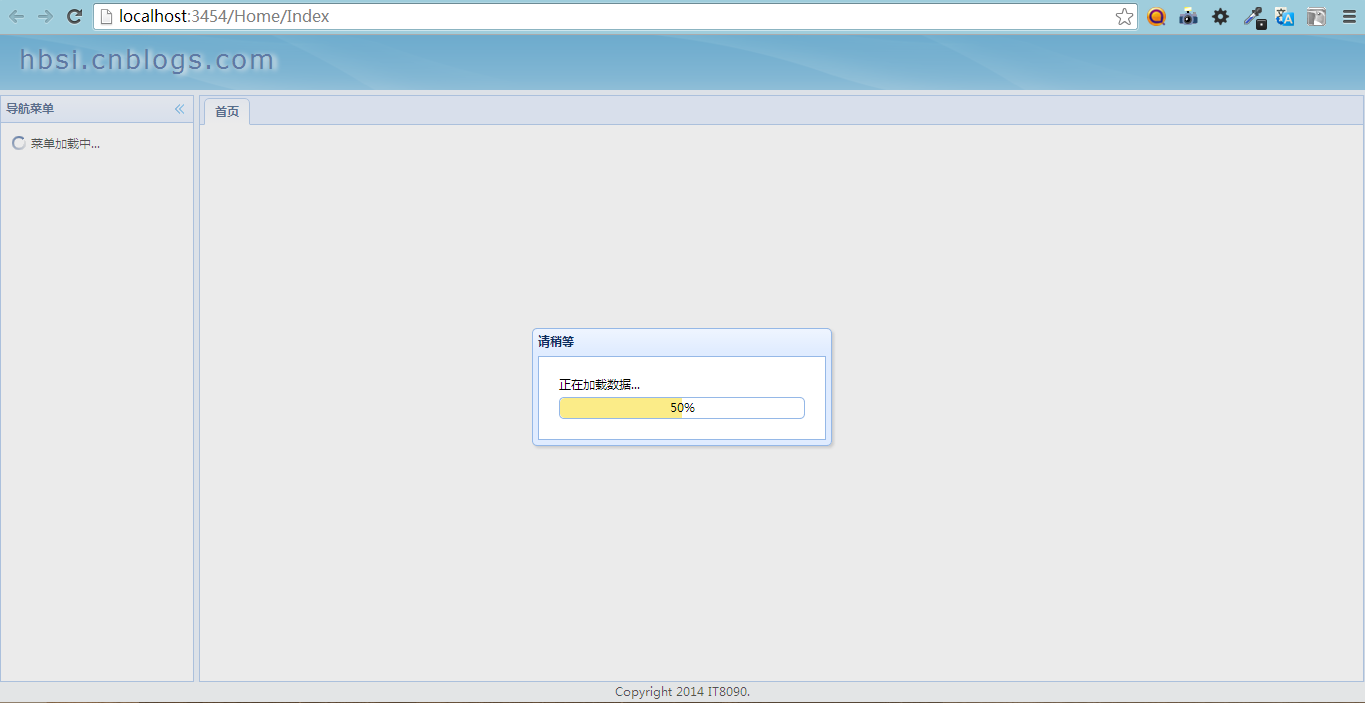
好啦,大家看下效果图吧:



准备:
Entity Framework DB First.