Asp.net MVC 4 学习笔记(一)
公司最新的产品改成MVC开发模式了,以前产品开发都是经典的三层架构。对于“听闻”过而不有实际“品偿”过MVC的程序员来说,是知识的狭隘的表现。于是乎最近在学习Asp.net MVC。同时记录下自己的学习笔记,以便以后查阅使用。可能有部分内容来自于网络或别人的博客,如有侵权,请联系,以便修改或进行说明。
一、三层架构与MVC
公司的产品既然是从三层架构转换为MVC,那么两者的区别究竟是什么?这好像是一个讨论很久的问题!
什么是三层架构:
通常意义上的三层架构就是将整个业务应用划分为:表现层(UI)、业务逻辑层(BLL)、数据访问层(DAL)。区分层次的目的即为了“高内聚,低耦合”的思想。
1、表现层(UI):通俗讲就是展现给用户的界面,即用户在使用一个系统的时候他的所见所得。
2、业务逻辑层(BLL):UI层将数据抛砖给BLL层,BLL层负责对数据业务逻辑处理。
3、数据访问层(DAL):接受BLL的数据,该层所做事务直接操作数据库,针对数据的增删改查等。
什么是ASP.NET MVC:
M 即Model(模型层),主要负责出来业务逻辑以及数据库的交互
V 即View(视图层),主要用于显示数据和提交数据
C 即Controller(控制器),主要是用作捕获请求并控制请求转发
三层架构与MVC的联系与区别:
通过两者比较发现,三层架构没有Controller概念,这是两者最主要的区别了。同时,两者里面都有一个Model层,虽然具有相同的名字,但是三层架构中Model的概念与MVC中Model的概念是不一样的,“三层”中典型的Model层是以实体类构成的,而MVC里,则是由业务逻辑与访问数据组成的。
他们相同的设计理念就是:把视图设计与数据持久化进行分离,从而降低耦合性,易于扩展,提高团队开发效率。
他们的“区别”在于:
三层是基于业务逻辑来分的,而MVC是基于页面来分的
三层是种软件架构,通过接口实现编程,MVC模式是一种复合设计模式,一种解决方案
三层模式是体系结构模式,MVC是设计模式
三层模式又可归于部署模式,MVC可归于表示模式
注:三层架构与MVC之间的关联是根据别人博客进行整理所得,以便加强自己的理解,如欲见详情请访问:三层架构与MVC的区别
二、开始MVC之旅
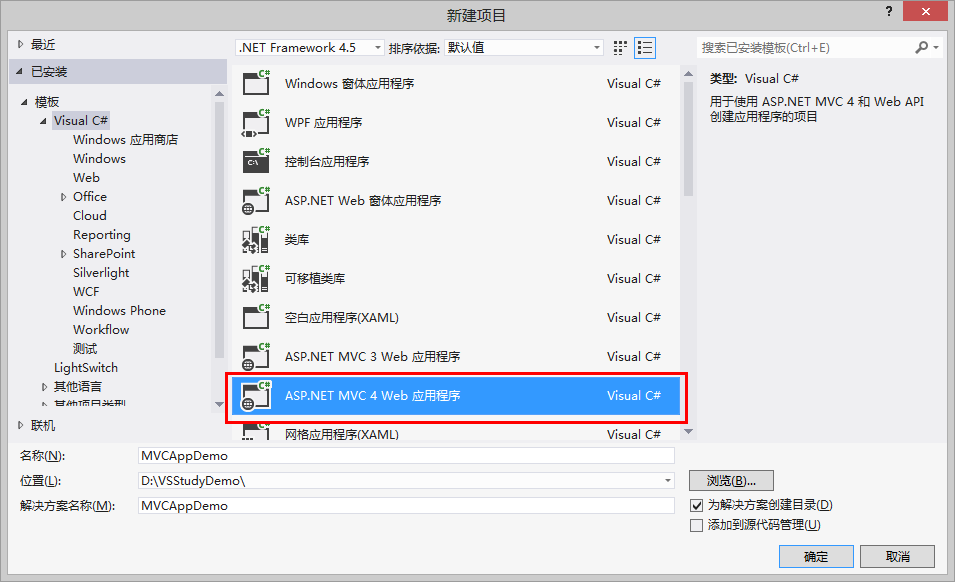
新建一个MVC项目:

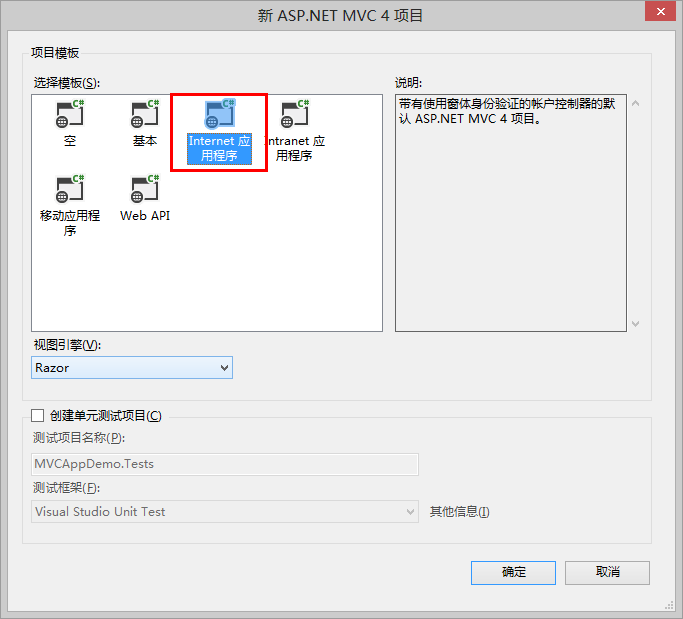
当点击确定后,弹出对话框,选择带红色框框的模板即可。

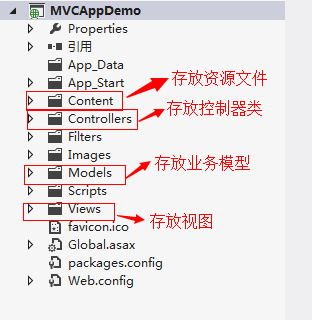
新建成功后,会发现解决方案下有许多文件夹,大致的文件及说明如下:

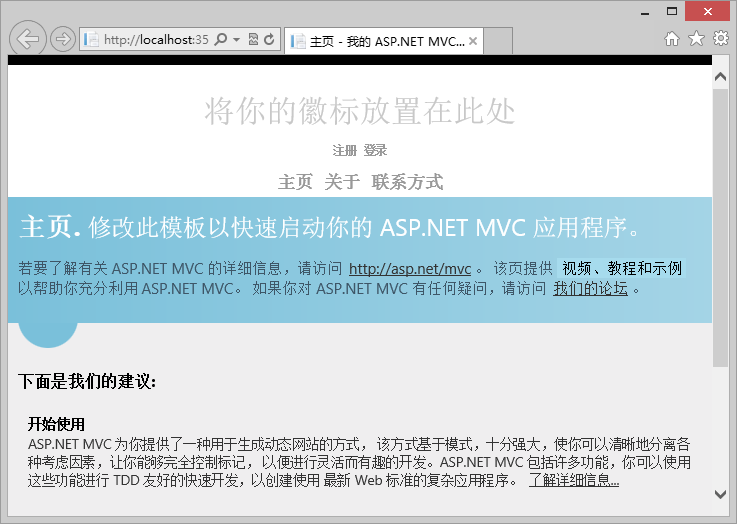
进行项目生成解决方案,开始执行(不调试)会发现解决我的第一个MVC项目竟然是这样的。好神奇的感觉啊~,如下:

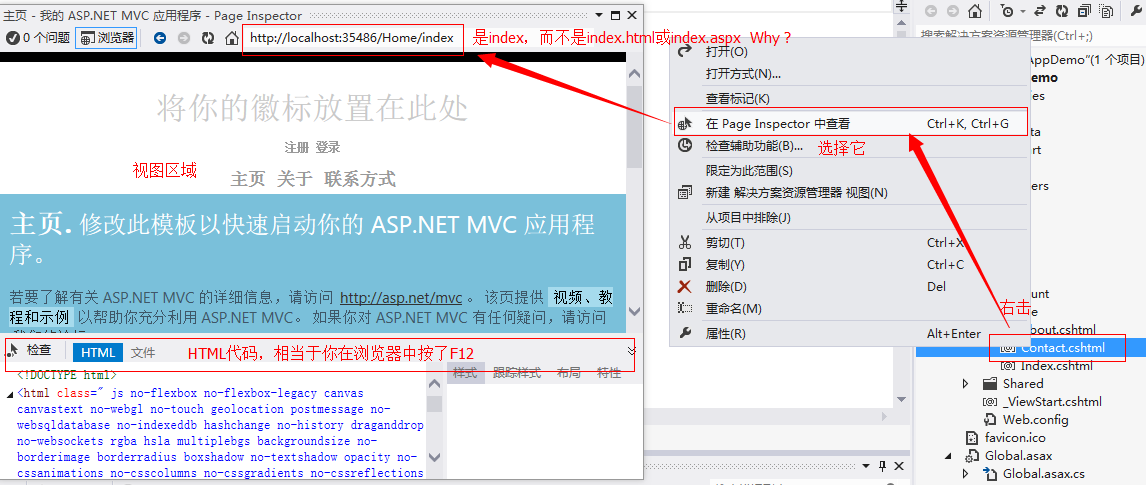
看不懂?没有关系,这只是相关于微软提供的一个基本的Demo。打开文件,会发现其是很简单的。一看就懂。当然,VS2012自带可以预览网页效果的工具--Page Inspector。就同Java用MyEclipse自带的功能一样,简单方便且功能还算强大。如图:

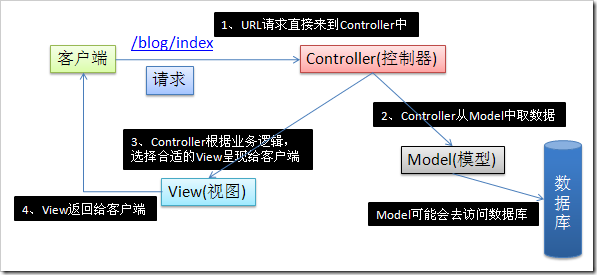
平时做三层架构的项目时,调试一个页面时,我们经常要干的事就是输入网址,网址后缀名都会带一个index.aspx,而MVC的网站却好像打开一个文件的目录?而没有具体到哪个页面一样,感觉是不是总觉得少了点什么?MVC的工作模式其实是这样的:
 (注:图片引用@lulu Studio)
(注:图片引用@lulu Studio)
有人觉得奇怪,为什么地址不是具体的页面(如index.aspx),但最后却显示的index页面的内容?这个是因为URL被重写了!. ASP.NET中叫做UrlRouting,对应的程序集是System.Web.Routing。字面意思是路由,你懂的。
三、分析第一个Demo
我们来分析一下,我们用VS2012建项目时的第一个Demo【打开VS2012,按照上面方法新建一个项目,即会产生这些文件,实际开发中将会被删除】。
打开index.cshtml页面时,我们会发现如下代码【见黄色底纹部分】:
1 @{ 2 ViewBag.Title = "主页"; 3 } 4 @section featured { 5 <section class="featured"> 6 <div class="content-wrapper"> 7 <hgroup class="title"> 8 <h1>@ViewBag.Title.</h1> 9 <h2>@ViewBag.Message</h2> 10 </hgroup> 11 <p> 12 若要了解有关 ASP.NET MVC 的详细信息,请访问 13 <a href="http://asp.net/mvc" title="ASP.NET MVC Website">http://asp.net/mvc</a>。 14 该页提供 <mark>视频、教程和示例</mark> 以帮助你充分利用 ASP.NET MVC。 15 如果你对 ASP.NET MVC 有任何疑问,请访问 16 <a href="http://forums.asp.net/1146.aspx/1?MVC" title="ASP.NET MVC Forum">我们的论坛</a>。 17 </p> 18 </div> 19 </section> 20 }
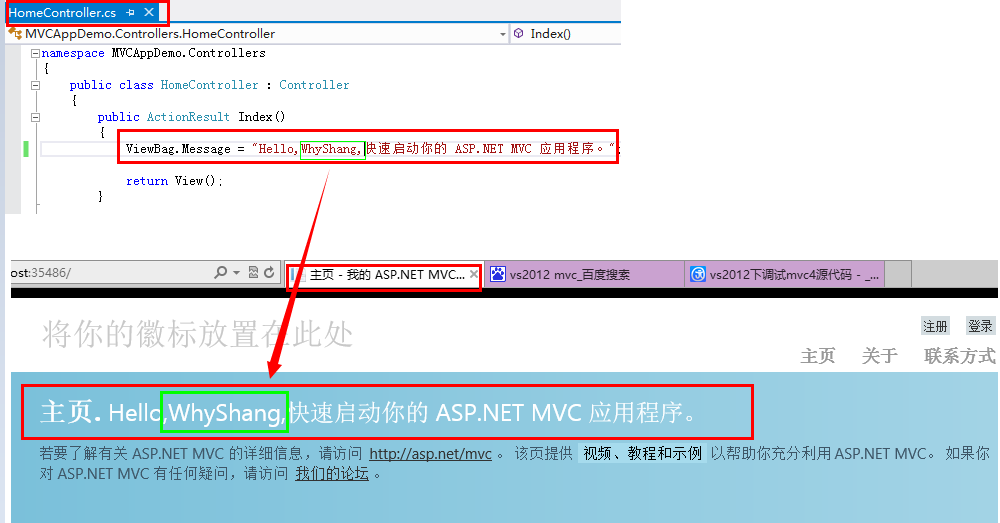
再来看看Controller里面的HomeController类和页面之间的关系,如下:

这点可以说明View是经过Controller的。
再来看看Global.asax页面和App_Start目录下的RouteConfig.cs。

程序开始时,调用了RouteConfig的RegisterRouters方法,此方法包含的内容如上,注意调用的MapRoute方法
1 routes.MapRoute( 2 name: "Default", 3 url: "{controller}/{action}/{id}", 4 defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } 5 );
把上面的URL填充,会发现,URL为(id值为空):"Home/Index/"
再看看我打开的网站URL: ,有没有发现十分相似的地方?对喽!在ASP.NET MVC默认的视图引擎(WebFormViewEngine)下,views是按如下路径访问的:
,有没有发现十分相似的地方?对喽!在ASP.NET MVC默认的视图引擎(WebFormViewEngine)下,views是按如下路径访问的:
/Views/{Controller}/{Action}.aspx
So,MVC程序的运行整个流程就明朗起来:
ASP.NET MVC应用程序运行时,Application_Start()方法被调用,此方法又调用了RouteConfig类中的RegisterRoutes()方法,RegisterRoutes()方法创建了路由表。
如上面提及的代码,路由第一段URL映射到一个控制器名字,第二段URL映射到一个动作,第三段映射到一个参数叫Id.
路由映射以下这些参数:
controller = Home Home表示默认控制器
action = Index Index表示Index Action
id = "" ID表示Index()参数,如下代码,没参数,所以ID=""
当请求URL http://localhost/home/index/时,以下代码HomeController.Index()将会被执行:
1 public ActionResult Index() 2 { 3 ViewBag.Message = "Hello,WhyShang,快速启动你的 ASP.NET MVC 应用程序。"; 4 return View(); 6 }
至此对Asp.net MVC 4 有一个基本的理解。原理明白了,才能更好的学习。明天的生活才会更美好!
