Ruby on rails初体验(三)
继体验一和体验二中的内容,此节将体验二中最开始的目标来实现,体验二中已经将部门添加的部分添加到了公司的show页面,剩下的部分是将部门列表也添加到公司的显示页面,整体思路和体验二中相同,但是还是会有点小问题,下面看具体实现。
将app/views/departments/index.html.erb复制到app/views/companies/_department_list.html.erb,在company的show.html.erb页面模版中添加如下代码:
1 <%= render :partial => "department_list" %>
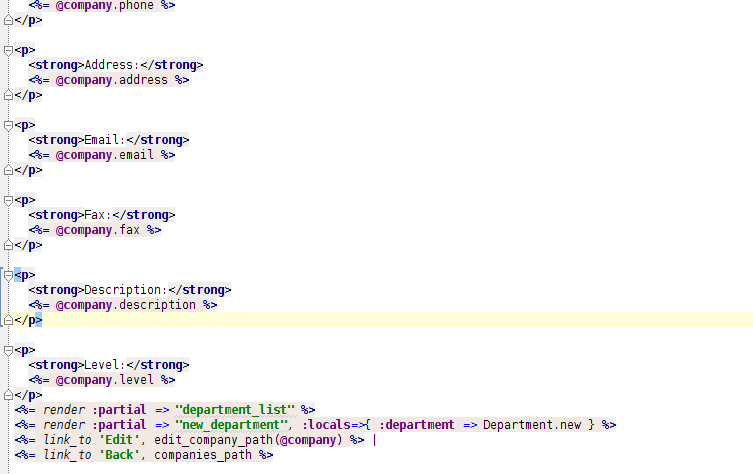
company的show.html.erb页面模板如下:

浏览页面出现如下问题,跟昨天的问题一样,因为变更了控制器,@department实例变量没有初始化,需要添加一个局部变量。
1 <%= render :partial => "department_list", :locals => { :departments => Department.find(:all)}%>
将_department_list.html.erb中循环的实例变量改为局部变量:
1 <% departments.each do |department| %>
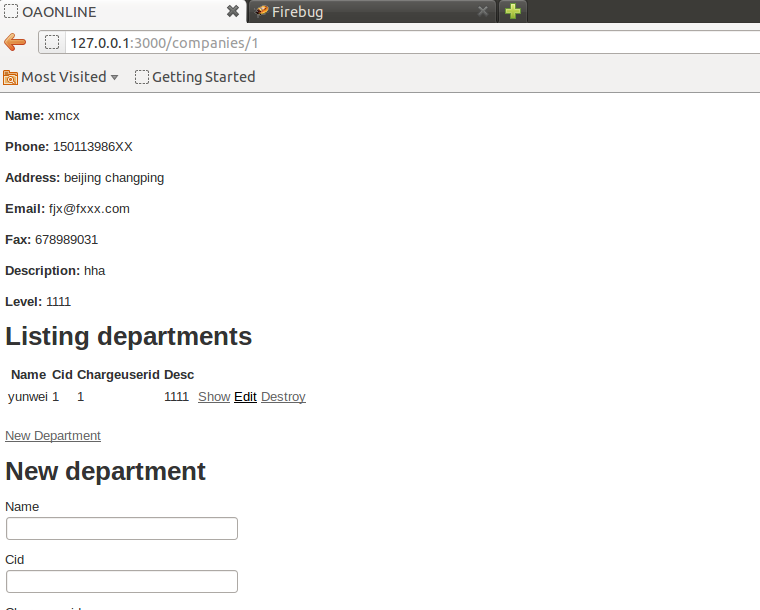
 大概就是这个样子,但是有2个问题:
大概就是这个样子,但是有2个问题:
1:在添加部门的页面中,没有必要填写cid,因为在公司信息界面cid信息已经存在。
2:公司现实页面的部门列表中的部门有部分不是属于此公司的,
以为我们查找部门的时候是查找的全部。
下面解决这两个问题:
1:将_new_department.html.erb中的CID的输入框去掉就好。
2:这个麻烦一点,需要有几部完成这个操作:
第一步:我们给Company赋予名为departments的额外属性,我们需要在Company模型代码里定义这个关系:
1 class Company < ActiveRecord::Base 2 has_many :departments 3 end
第二步:将company/show.html.erb中关于传递:department局部变量的方法改为如下方式:
1 <%= render :partial => "department_list", :locals => { :departments => @company.departments}%>
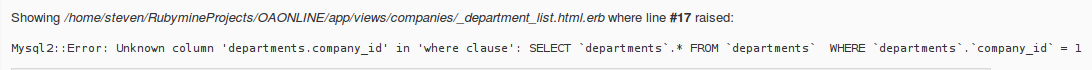
查案结果,发现错误:

原来ror的主外键关系是通过约定表列的名字来将数据连接起来的,将department中的cid改为company_id,改完之后要将对应的模板中的对应标记进行修改后查看结果正确。