Ruby
Ruby on rails初体验(二)
体验一中添加了一个最基本的支架和一个简单的数据迁移,实现了一个基本的增删改查的功能列表。体验二中要在次功能上继续丰满一下功能。实现如下效果:

在每个公司中都包含有不同的部门,按照体验一中的方法,添加一个部门的支架,一个数据迁移。实现部门的增删改查功能。部门的数据结果如下:

具体方式省略。
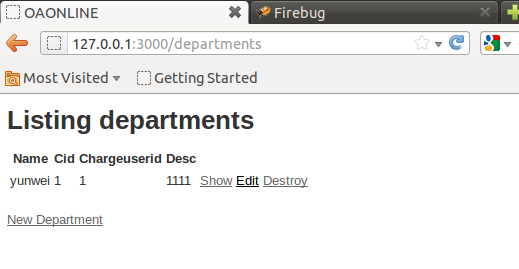
简单创建了支架而没有定制应用,它将难以使用,为了给一个公司添加部门,将会边的很麻烦。我们把我们希望的页面和支架生成的部门的页面比较一下:




Cid和Chargeuserid先不用做关联,手添即可,只是为了能够重新组织页面。
部门列表和创建部门的页面看起来和我们想要的页面上出现的内容非常相似,目标页面中间部分看起来像是作为列表,而末尾像创建部门页面。
接下来是今天要整理的内容:把一个页面的内容分解到几个文件里。
首先要理解三个概念:
(1) 布局:为一系列网页设定统一的外观,大多数会提供出现在每个页面顶部和底部的标准的HTML元素。
(2) 模板:模版是页面的主要内容,模版与动作相关联。
(3) 局部模板:一个模版会调用多个不同的局部模版来建立页面的主要内容,局部模版允许把一个复杂模版分解为多个更小的部分,允许把公共的内容分离出来,比如菜单和导航栏,局部模版可以被模版使用,它也可以被布局直接使用。
布局、模版、局部模板这三种嵌入式Ruby(ERB)文件组成一个网页。
创建添加部门表单的局部模板:
局部模板只是另外一种ERB文件,它包含着与模板相同的标签类型。此时的项目的views结构如下图:

通过拷贝app/views/departments/new.html并且另存为app/views/companies/_new_department.html.erb来创建局部模板。一个重要的事情就是局部模板以字符_开始,Rails通过字符_来区分页面模板和局部模板。
在模版中包含局部模版:
我们要在company的show.html.erb页面模版来把创建的局部模版包含在它的输出里,局部模板和模板一样,仅仅只是一段伪装成HTML样子的Ruby代码,通过一个render命令到company的页面中:

现在局部模板应该已经添加到company的页面中了,让我们看一下show.html.erb Company页面查看信息是否现实正确。现实内容如下:

感觉好奇怪,我们看一下app/views/departments/new.html、app/views/companies/_new_department.html.erb文件中的内容:
1 <h1>New department</h1> 2 3 <%= render 'form' %> 4 5 <%= link_to 'Back', departments_path %>
看来问题出现在<%= render 'form' %>这个地方,这里是页面直接跳转到_form.html.erb页面。所以就会出现如上页面现实的问题。
下面将app/views/companies/_new_department.html.erb改为如下内容(从app/views/departments/_form.html.erb将里面的内容复制出来的信息,因为添加部门的页面同样是直接跳转到此页面)避免冲突问题:
1 <%= form_for(@department) do |f| %> 2 <% if @department.errors.any? %> 3 <div id="error_explanation"> 4 <h2><%= pluralize(@department.errors.count, "error") %> prohibited this department from being saved:</h2> 5 6 <ul> 7 <% @department.errors.full_messages.each do |msg| %> 8 <li><%= msg %></li> 9 <% end %> 10 </ul> 11 </div> 12 <% end %> 13 14 <div class="field"> 15 <%= f.label :name %><br> 16 <%= f.text_field :name %> 17 </div> 18 <div class="field"> 19 <%= f.label :cid %><br> 20 <%= f.text_field :cid %> 21 </div> 22 <div class="field"> 23 <%= f.label :chargeuserid %><br> 24 <%= f.text_field :chargeuserid %> 25 </div> 26 <div class="field"> 27 <%= f.label :desc %><br> 28 <%= f.text_area :desc %> 29 </div> 30 <div class="actions"> 31 <%= f.submit %> 32 </div> 33 <% end %>
下面再看浏览器请求的结果:

什么意思,又出错了,看来说是@department为空,可是在添加部门的页面这个是正常工作的啊,为什么呢?对比一下模板中的内容是一样的,问题在于@department变量,额,问题就是这个,原来的时候创建一个部门是由DepartmentsController控制的,此刻改为CompaniesController控制,在DepartmentController中调用create方法的时候调用如下代码:
1 # POST /departments 2 # POST /departments.json 3 def create 4 @department = Department.new(department_params) 5 6 respond_to do |format| 7 if @department.save 8 format.html { redirect_to @department, notice: 'Department was successfully created.' } 9 format.json { render action: 'show', status: :created, location: @department } 10 else 11 format.html { render action: 'new' } 12 format.json { render json: @department.errors, status: :unprocessable_entity } 13 end 14 end 15 end
@department = Department.new(department_params)原来在调用create的时候它本身给定义好了一个空的department的实例变量,知道问题,那么就来解决这个问题
我们需要将页面中的@department改为一个局部变量。
1 <h1>New department</h1> 2 3 <%= form_for(department) do |f| %> 4 <% if department.errors.any? %> 5 <div id="error_explanation"> 6 <h2><%= pluralize(department.errors.count, "error") %> prohibited this department from being saved:</h2> 7 8 <ul> 9 <% department.errors.full_messages.each do |msg| %> 10 <li><%= msg %></li> 11 <% end %> 12 </ul> 13 </div> 14 <% end %> 15 16 <div class="field"> 17 <%= f.label :name %><br> 18 <%= f.text_field :name %> 19 </div> 20 <div class="field"> 21 <%= f.label :cid %><br> 22 <%= f.text_field :cid %> 23 </div> 24 <div class="field"> 25 <%= f.label :chargeuserid %><br> 26 <%= f.text_field :chargeuserid %> 27 </div> 28 <div class="field"> 29 <%= f.label :desc %><br> 30 <%= f.text_area :desc %> 31 </div> 32 <div class="actions"> 33 <%= f.submit %> 34 </div> 35 <% end %> 36 37 38 <%= link_to 'Back', departments_path %>
如何把局部变量传递给局部模板:
由于局部模板就像是函数,考虑到DepartmentController中给@departmentde可以所使用的值,由于表单会被用来初始化department,所以我们只要用一下方法给表单传递一个新的Department对象:
<%= render :partial => "new_department", :locals=>{ :department => Department.new } %>
下面在看一下页面的结果:

工作正常,但是下面有两个Back,额,额,由于局部模板中的Back没有去掉,但是此时已经不需要从创建department到department列表了,此处就删掉吧。简单的很。
