picker控件详解与使用,(实现省市的二级联动)
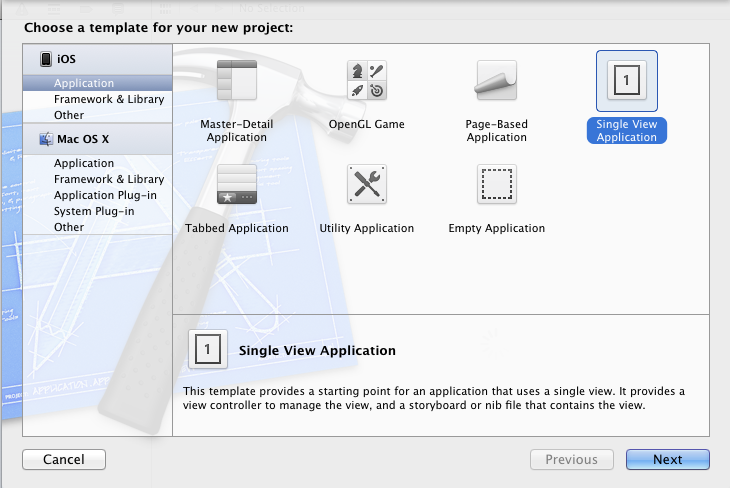
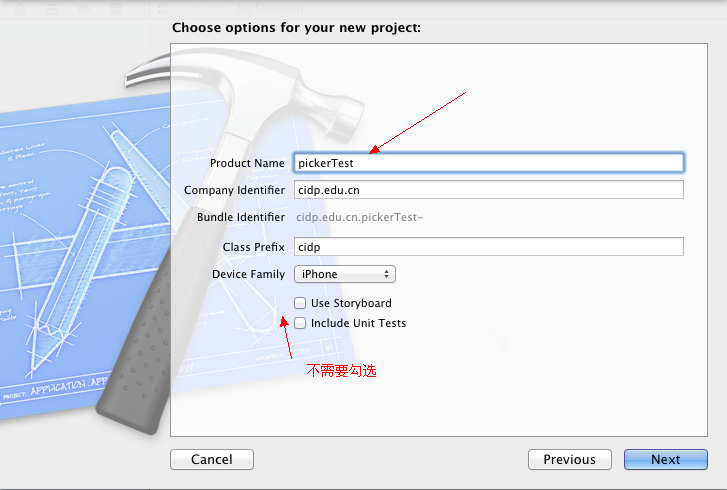
第一步:新建一个单视图(single view)的工程,

命名为pickerTest,不要勾选下面两个选项,第一个是新版本里面的,第二个是单元测试,现在用不着。

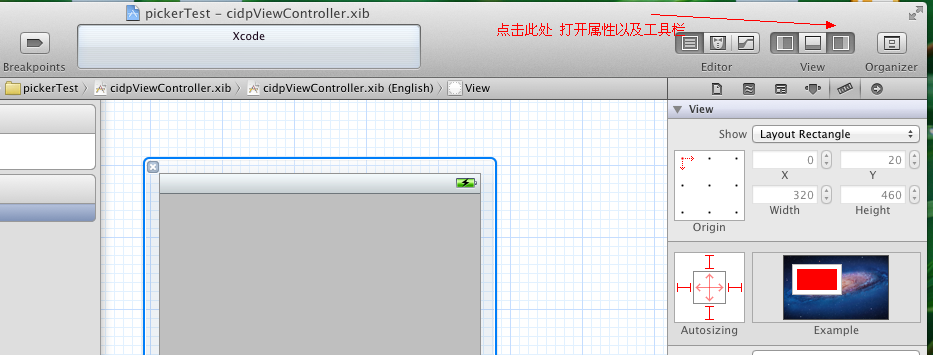
点击next ->creat之后,打开工具栏:

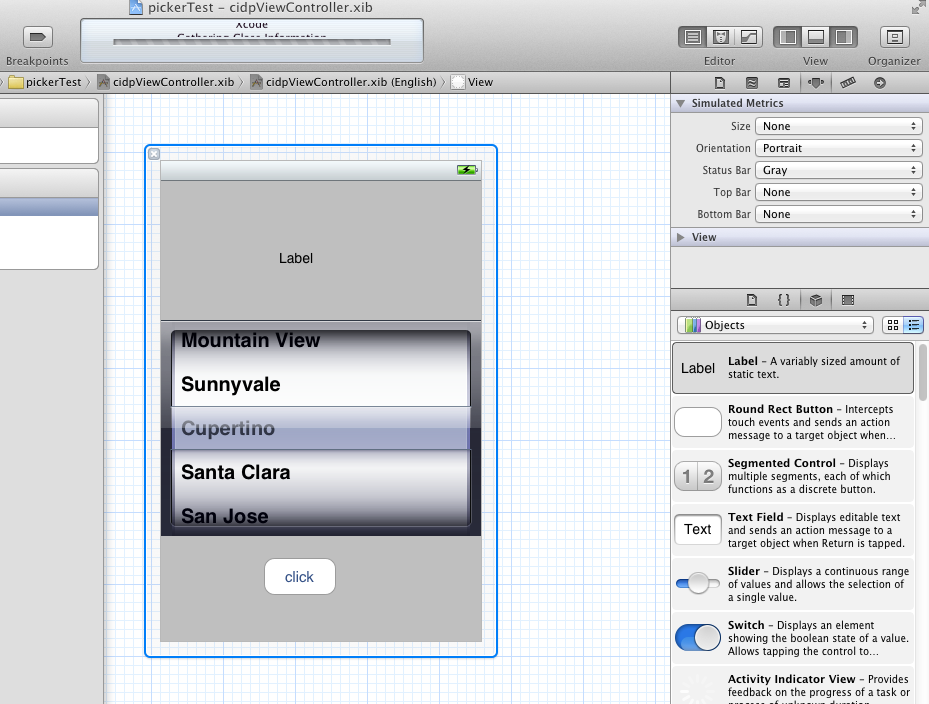
在下面的控件工具栏中往视图上拖放一个Picker View控件,一个UIButton控件,一个UILable控件,(所有在前端可以看得见的控件都继承自UIView)

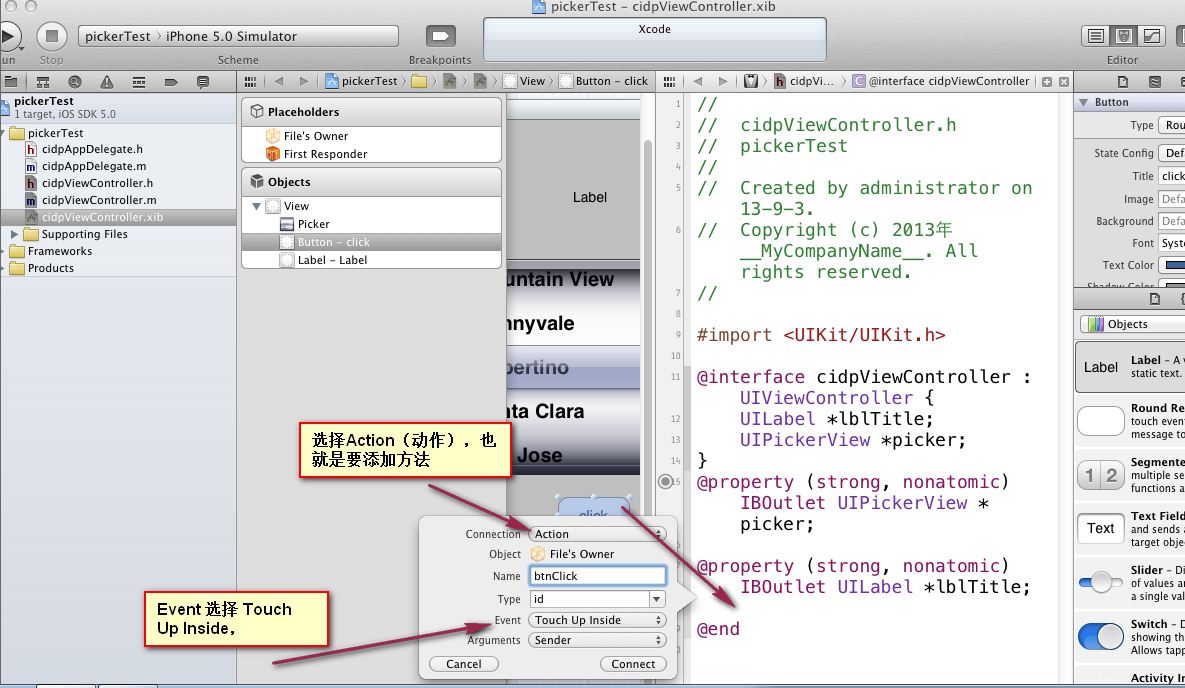
修改UIButton的title属性,设置为click 然后点击分栏按钮,为控件连线(这种方式相对于手动去写,要快速很多)。
依次为UILable 和 Picker View 控件添加插座变量,并且为UIButton添加Action
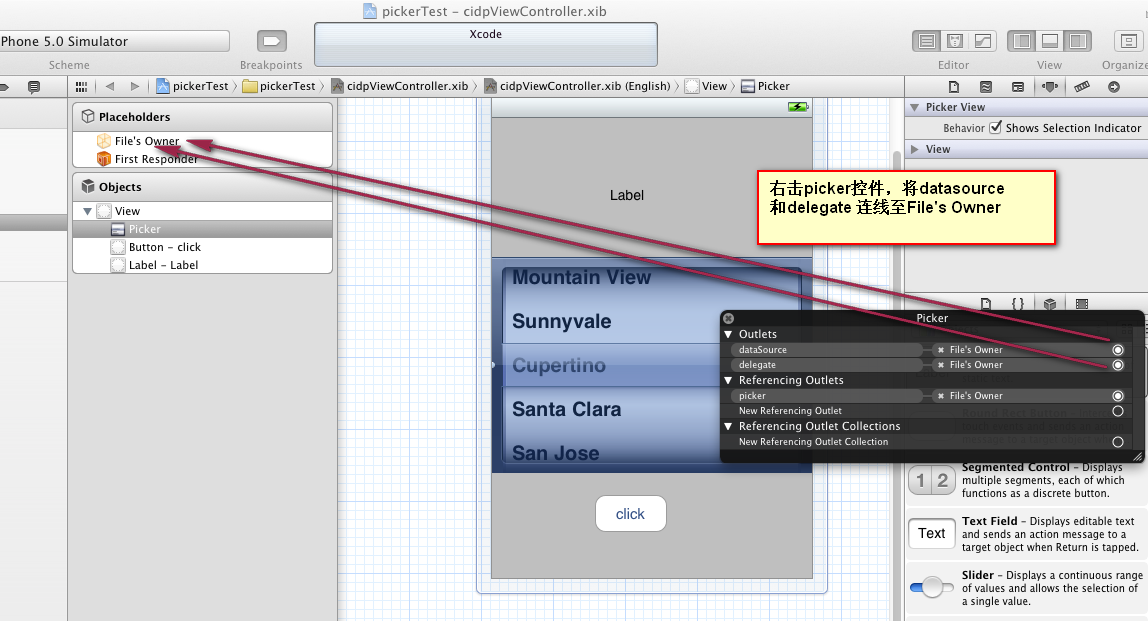
右击picker控件,将 Datesource和delegate连线至File's Owner, 设置它的数据源和代理。
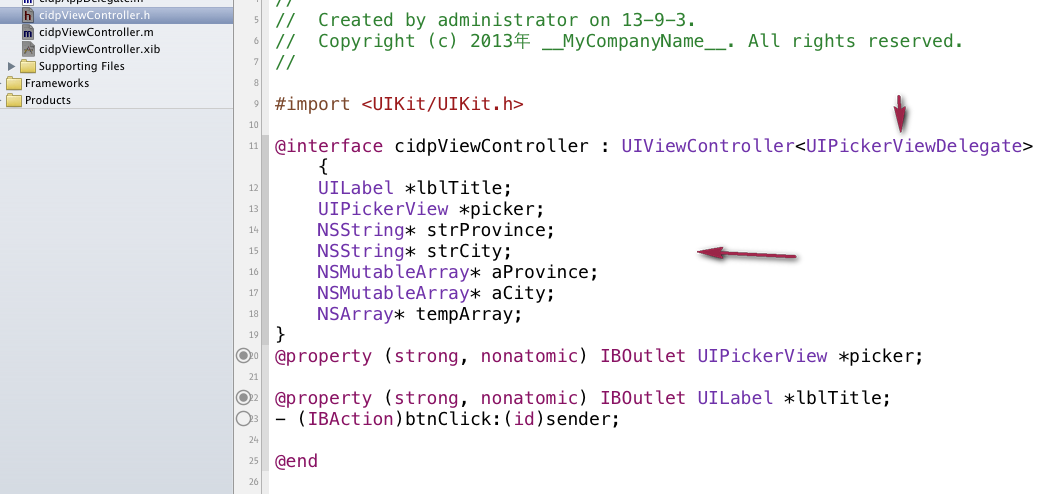
在 cidpViewController.h文件中添加几个变量和遵循 UIPickerViewDelegate 协议,这样就可以用UIPickerViewDelegate里面的几个方法了 。
@interface cidpViewController : UIViewController<UIPickerViewDelegate>
#import <UIKit/UIKit.h> @interface cidpViewController : UIViewController<UIPickerViewDelegate> { UILabel *lblTitle; UIPickerView *picker; NSString* strProvince; NSString* strCity; NSMutableArray* aProvince; NSMutableArray* aCity; NSArray* tempArray; } @property (strong, nonatomic) IBOutlet UIPickerView *picker; @property (strong, nonatomic) IBOutlet UILabel *lblTitle; - (IBAction)btnClick:(id)sender; @end
#import "cidpViewController.h" @implementation cidpViewController @synthesize picker; @synthesize lblTitle; - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Release any cached data, images, etc that aren't in use. } #pragma mark - View lifecycle - (void)viewDidLoad { [super viewDidLoad]; //初始哈5个省份 aProvince = [[NSMutableArray alloc] initWithObjects:@"北京",@"甘肃",@"山西",@"湖北",@"广州", nil]; //初始化5个数组 ,分别初始化为5个省的城市 NSArray* array1 = [NSArray arrayWithObjects:@"海淀",@"昌平",@"朝阳",@"西城",@"丰台", nil]; NSArray* array2 = [NSArray arrayWithObjects:@"兰州",@"白银",@"张掖",@"陇西",@"天水", nil]; NSArray* array3 = [NSArray arrayWithObjects:@"太原",@"大同",@"运城",@"晋城",@"五台山", nil]; NSArray* array4 = [NSArray arrayWithObjects:@"武汉",@"荆州",@"襄阳",@"赣州", nil]; NSArray* array5 = [NSArray arrayWithObjects:@"广州",@"佛山",@"尖沙咀",@"中山", nil]; aCity = [[NSMutableArray alloc] initWithObjects:array1,array2,array3,array4,array5, nil]; //tempArray 用来初始化第二个 ,并且引用一次,避免提前释放,内存出错 tempArray = [array1 retain]; // 用来第一次显示UIlable,负责的话就会显示 null,null strProvince = [aProvince objectAtIndex:0]; strCity = [tempArray objectAtIndex:0]; [aProvince release]; [aCity release]; } -(NSInteger)numberOfComponentsInPickerView:(UIPickerView*)pickerView{ //返回2 表示将有两个component(滚轮) return 2; } -(NSInteger)pickerView:(UIPickerView*)pivkerView numberOfRowsInComponent:(NSInteger)component{ if(component == 0){ // 返回省份数组的长度 return [aProvince count]; }else{ //返回省份对应城市数组的长度。 [tempArray count]; } - (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component{ if(component == 0){ //返回对应row 的数组元素。 return [aProvince objectAtIndex:row]; }else{ return [tempArray objectAtIndex:row]; } } - (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component{ if(component == 0){ //返回省份对应的城市数组, tempArray = [aCity objectAtIndex:row] [picker selectRow:0 inComponent:1 animated:YES]; [picker reloadComponent:1]; strProvience = [aProvince objectAtIndex:row]; strCity = [tempArray objectAtIndex:0]; }else{ //城市滚轮滚动时,strCity也随着改变。 strCity = [tempArray objectAtIndex:0]; } lblTitle.text = [[NSString alloc] initWithFormat:@"%@,%@",strProvince,strCity,nil]; } - (void)viewDidUnload { [self setLblTitle:nil]; [self setPicker:nil]; [super viewDidUnload]; } - (void)viewWillAppear:(BOOL)animated { [super viewWillAppear:animated]; } - (void)viewDidAppear:(BOOL)animated { [super viewDidAppear:animated]; } - (void)viewWillDisappear:(BOOL)animated { [super viewWillDisappear:animated]; } - (void)viewDidDisappear:(BOOL)animated { [super viewDidDisappear:animated]; } - (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation { // Return YES for supported orientations return (interfaceOrientation != UIInterfaceOrientationPortraitUpsideDown); } - (IBAction)btnClick:(id)sender { lblTitle.text = [[NSString alloc] initWithFormat:@"%@,%@",strProvince,strCity,nil]; } -(void)dealloc{ [aProvince release]; [aCity release]; [lblTitle release]; [strCity release]; [strProvince release]; [picker release]; [super dealloc]; } @end
@protocol UIPickerViewDataSource<NSObject> @required // returns the number of 'columns' to display. - (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView; // returns the # of rows in each component.. - (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component; @end
UIPickerViewDelegate协议中的五个方法,非必须实现,
@protocol UIPickerViewDelegate<NSObject> @optional // returns width of column and height of row for each component. - (CGFloat)pickerView:(UIPickerView *)pickerView widthForComponent:(NSInteger)component; - (CGFloat)pickerView:(UIPickerView *)pickerView rowHeightForComponent:(NSInteger)component; // these methods return either a plain UIString, or a view (e.g UILabel) to display the row for the component. // for the view versions, we cache any hidden and thus unused views and pass them back for reuse. // If you return back a different object, the old one will be released. the view will be centered in the row rect - (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component; - (UIView *)pickerView:(UIPickerView *)pickerView viewForRow:(NSInteger)row forComponent:(NSInteger)component reusingView:(UIView *)view; - (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component; @end