IceMx.Mvc 我的js MVC 框架 开篇
开篇
这篇文章是后补的,前端时间想写一些对于js开发的一些理解,就直接写了,后来发现很唐突,所以今天在这里补一个开篇。
我的js Mvc 框架 基于实用设计,过分设计等于没设计。本着简单的原则,它只实现以下2点。
1、html代码、逻辑、数据处理的分离。
2、组件化
对于现在web页面交互性要求越来越强的情况,开发复杂的js段应用就必不可少。
就拿一个评论模块来讲,你可能要求它调用简单、参数可配置、组件化。
组件化就不用说了,你肯定不希望你写的代码到处复制了。
以前我自己写js组件的时候最原始的办法是把html代码 隐藏在页面里,用的时候show一下
后来发现这样的话每个页面都要写一堆隐藏代码
所以就改进一下,把html代码用js用字符串拼接出来,这样就可以再各个地方调用了。
但是后来发现这样的代码维护很困难,而且不利于阅读。
于是就先到了分离。
先来上一段组件调用代码
1 var discussController, FACE; 2 3 IceMx.Mvc.Get("Discuss","Face"); 4 5 IceMx.Event.AddEvent("MvcLoadOver", function () { 6 FACE = new FaceController(); 7 discussController = new DiscussController(); 8 discussController.GetBody().appendTo("#panelDiscuss"); 9 });
这是一个评论模块儿的调用,其实这里面包含了两个组件,我把评论里的表情也分离出来了,以后想其他地方加入表情只要new这个表情对象就ok了。
这样的调用实现了组件化。
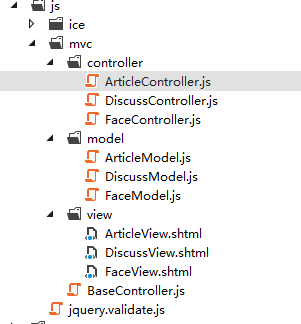
再来看看目录结构

尤其是html代码的分离是很有必要的
框架会动态载入对应的控制器、模型、视图并且将视图绑定到控制器的变量内。
就先写这么多吧,随后会逐步完整共享出来,想法很浅薄,望高手提供宝贵意见。
其他
若有兴趣请关注分类下的其他文章,如果能得到您的支持将不甚感激。
分类: IceMx.Mvc
