推荐几款很棒的 JavaScript 表单美化和验证插件
表单元素让人爱恨交加。作为网页最重要的组成部分,表单几乎无处不在,从简单的邮件订阅、登陆注册到复杂的需要多页填写的信息提交功能,表单都让开发者花费了大量的时间和精力去处理,以期实现好用又漂亮的表单功能。这篇文章向大家推荐几款很棒的 JavaScript 表单美化和验证插件。
Ideal Forms 则是先进的响应式 HTML5 表单插件,它支持响应式的布局,表单元素界面精美。
主要特色:
- 完全响应式;
- 完美键盘操作支持;
- 可定制的输入标签:select, radio, checkbox 以及 file;
- 自定义的日期选择器
- 本地化支持
表单验证的代码示例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
var options = { inputs: { 'username': { filters: 'required username exclude', data: { exclude: ['user', 'username', 'admin'] } }, 'date': { filters: 'date' }, 'comments': { filters: 'min max', data: { min: 50, max: 200 } }, 'colors': { filters: 'exclude', data: { exclude: ['default'] }, errors: { exclude: 'Choose a color from the list.' } }, 'langs[]': { filters: 'min', data: { min: 2 }, errors: { min: 'Check at least <strong>2</strong> languages.' } }, 'options': { filters: 'min' data: { min: 1 }, errors: { min: 'Check only <strong>1</strong> option.' } } }};var $myform = $('#my-form').idealforms( options ).data('idealforms'); |
支持的浏览器:IE8+, Webkit, Firefox, Opera, iOS5+, Android 4.0+。
jqTransform 这款表单插件已经出现相当长的一段时间。如果你想快速修改表单皮肤,你应该试试这个。
编写相应的代码,你就可以控制你想应用皮肤的表单元素。和上面的 Ideal Forms 相比,这个插件年代是有点久远了。
调用方法:
|
1
2
3
4
|
$(function() { //find all form with class jqtransform and apply the plugin $("form.jqtransform").jqTransform();}); |
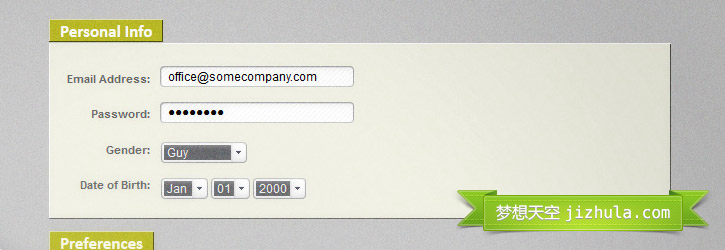
令人难以置信的简单方法来添加风格和表单验证,Formly 给您的网站表单功能增添精彩。
轻松添加样式,验证,和一个单一的功能以及令人印象深刻的用户交互。可配置多个主题效果。
使用示例:
|
1
2
3
4
5
6
7
8
|
$(document).ready(function() { $('#ContactInfo').formly({'theme':'Dark'}, function(e) { $('.callback').html(e); });}); |
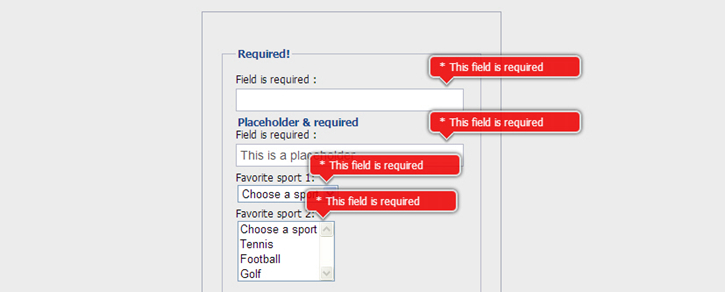
这款插件的校验提示效果很漂亮,基于 CSS3 实现,可以参考一下。
Niceforms 是一个使用自定义设计的风格取代最常用的表单元素的脚本。
您可以使用所提供的默认主题,或以最小的努力开发你自己需要的外观样式。
数据集成处理办法--生产者消费者模型处理
前几天遇到一个问题,自己处理了一下但是觉得还是不是能好吧,数据量大概是2百w左右吧,就是处理一类产品,实际需求是这样的:比如你要处理的产品信息会来自京东、当当、亚马逊、淘宝等等不同的站点,你需要自作自己的爬虫去爬取他们的数据,然后整合到自己的系统中去。这是遇到的问题是你在整合数据时会出现
- 产品在不同的站点中都存在,整合数据会去掉重复的。
- 产品可能是同一个,但是名称不同,整合的数据取什么名称。
最开始是自己老老实实的写了这个完成了一切的工作,但是发现系统的瓶颈很快就到了,最开始使用的jdbc原始操作也就是开链接à使用链接à关闭链接,最好改成了c3p0,这样就好些了,但是任然还是跑的很慢,真不知道程序去搞什么去了。
于是自己琢磨着,脑海里出现了很多想法,是不是链接不够用、是不是执行这么一次操作消耗的资源太多了、是不是因为爬取数据的代码太慢了,是不是数据整合处理出现了问题、是不是数据库插入出现了问题。
经过测试发现数据处理和插入都是正确的。最后想了想是不是因为数据的产生和处理出上处理一些同步问题。爬虫不就是制造产品的,而我的整合程序就是来消费产品的嘛,于是就采用了一下的方式:生产消费者的模型重新做了一次代码。

我的做法是将不同的站点视为一个生产者,我处理的程序视为消费者,消费者我是自己构建多少就是多少,站点爬虫是一个站点一个生产者。
于是开始改造自己的代码了

采用缓冲队列使生产者和消费者都能访问,不需要生产者和消费者通信,生产者和消费者各自只是负责处理缓冲队列就可以了,修改了的代码果然快了很多,想想也是哟,这样采用缓冲队列也能解决生产者和消费者之间的性能差,双方不用通信还确保了耦合度的问题。觉得还是可以的,测试时又发现了问题就是在几万条之前那个速度是相当快,可是怎么越来越慢了呢,心想程序又去干什么去了,这么慢,很快监控了下,发现我靠居然采用的c3p0的connection的close方法居然是关闭掉了连接了,getconnection是重新建立连接,我靠这个问题严重哟,找了很久也没发现c3p0怎样将使用的Connection放回到连接池中去呀,算了自己写个队列吧,再次测试,不错果然还可以。对于这个问题哪位朋友有高见,希望提供下,感激不尽。