javascript生成自定义的arcgis simpletoolbar
最近在学习ARCGIS for Javascript过程中,在ESRI的在线帮助上看见了这样一个示例,查看源码后,觉得左侧工具的可扩展性并不是太好,并且要素的样式还不能自定义,于是就开始着手设计一个可以自定义边框和填充颜色的小工具。
1.封装setSymbol类:此类的实现基于原型链,有初始(init)、初始化操作(initOperater)、生成样式项(initItem)、添加项(addItem)、编辑项(editItem,未实现)、删除项(deleteItem) 等。详细代码如下:
 View Code
View Code
function ZSymbol(){
this.items=[{borderColor:"#ffcc00",fillColor:"#bfbfbf"},{borderColor:"#eaeaea",fillColor:"#dcdcdc"},{borderColor:"#efeaea",fillColor:"#dcacdc"}];
this.sym;
this.symItems;
this.symOperater;
}
ZSymbol.prototype={
initItem:function(){
for(var i=0;i<this.items.length;i++){
var item=this.addItem(this.items[i]);
this.symItems.appendChild(item);
}
},
initOperater:function(){
var add=document.createElement("INPUT");
add.type="button";
add.value="添加";
ZEvent.addListener(add,"click",function(){
var obj = zsymbol.addItem({borderColor:document.getElementById("borderColor").value,fillColor:document.getElementById("fillColor").value})
zsymbol.symItems.appendChild(obj);
});
this.symOperater.appendChild(add);
var edit=document.createElement("INPUT");
edit.type="button";
edit.value="编辑";
ZEvent.addListener(edit,"click",this.editItem);
this.symOperater.appendChild(edit);
var del=document.createElement("INPUT");
del.type="button";
del.value="删除";
ZEvent.addListener(del,"click",this.deleteItem);
this.symOperater.appendChild(del);
var operates=document.createElement("DIV");
operates.id="addContent";
operates.innerHTML='边框颜色<input type="text" onfocus="showPicker(this);" id="borderColor"><br/>填充颜色<input type="text" onfocus="showPicker(this)"; id="fillColor">';
this.symOperater.appendChild(operates);
},
selectItem: function(event){
drawPolygon(rgbToDojoColor(event.srcElement.style.borderColor),rgbToDojoColor(event.srcElement.style.backgroundColor));
},
addItem:function(obj){
var item=document.createElement("DIV");
item.className="symbolItem";
item.title="单击绘图,双击删除该样式"
item.style.borderColor=obj.borderColor;
item.style.backgroundColor=obj.fillColor;
ZEvent.addListener(item,"click",this.selectItem);
ZEvent.addListener(item,"mouseover",this._onmouseover);
ZEvent.addListener(item,"mouseout",this._onmouseout);
ZEvent.addListener(item,"dblclick",this.deleteItem);
// var itemEdit=document.createElement("SPAN");
// itemEdit.className="symbolEdit";
// itemEdit.title="编辑选中项";
// ZEvent.addListener(itemEdit,"click",this.editItem);
// item.appendChild(itemEdit);
//
// var itemDeletet=document.createElement("SPAN");
// itemDeletet.className="symbolDelete";
// itemDeletet.title="删除选中项";
// ZEvent.addListener(itemDeletet,"click",this.deleteItem);
// item.appendChild(itemDeletet);
return item;
},
editItem:function(){
alert(2);
},
deleteItem:function(evt){
if(confirm("确定删除此项吗?")){
zsymbol.symItems.removeChild(evt.srcElement);
}
},
_onmouseover:function(evt){
var obj=evt.srcElement.getElementsByTagName("SPAN");
for(var i=0;i<obj.length;i++){
obj[i].style.display="inline-block";
}
},
_onmouseout:function(evt){
var obj=evt.srcElement.getElementsByTagName("SPAN");
for(var i=0;i<obj.length;i++){
obj[i].style.display="none";
}
}
};
ZSymbol.prototype.init=function(){
var zSymbol=document.createElement("DIV");
zSymbol.className="symbolContainer";
this.sym=zSymbol;
var items=document.createElement("DIV");
items.className="symbolItems";
this.symItems=items;
zSymbol.appendChild(items);
var operaters=document.createElement("DIV");
operaters.className="symbolOperater";
this.symOperater=operaters;
zSymbol.appendChild(operaters);
document.body.appendChild(zSymbol);
this.initItem();
this.initOperater();
};
2.该类的事件注册主要是通过ZEvent.addListener方法实现,这样做的目的是为了保持setSymol对象减少其它JS组件的耦合性
也可以使用JQuery或Dojo进行事件注册。代码如下:
 View Code
View Code
window.ZEvent = { //自定义事件处理
addListener: function(obj, target, act){
if (obj.attachEvent)
obj.attachEvent("on" + target, act);
if (obj.addEventListener)
obj.addEventListener(target, act, false);
},
removeListener: function(obj, target, act){
if (obj.detachEvent)
obj.detachEvent("on" + target, act);
if (obj.removeEventListener)
obj.removeEventListener(target, act, false);
}
}
3.setSymbol支持手工输入颜色值并生成要素样式,当然为了获得更好的使用体验,示例采用了dojo的拾色器进行颜色的获取。
由于IE10、Chrome得到的着色值是十进制的,IE8得到的是十六进制的,因而需要一个颜色转换函数,来获得Arcgis支持的颜色格式。
代码如下:
 View Code
View Code
function rgbToDojoColor(obj){
var result;
var temp=new Array();
if(obj.lastIndexOf("rgb")>=0){
result=obj.replace("rgb(","");
result=result.replace(")","");
temp=result.split(',');
}
else if(obj.lastIndexOf("#")>=0){
result=obj.replace("#","");
temp.push(parseInt("0x"+result.substring(0,2)));
temp.push(parseInt("0x"+result.substring(2,4)));
temp.push(parseInt("0x"+result.substring(4,6)));
}
return temp;
}
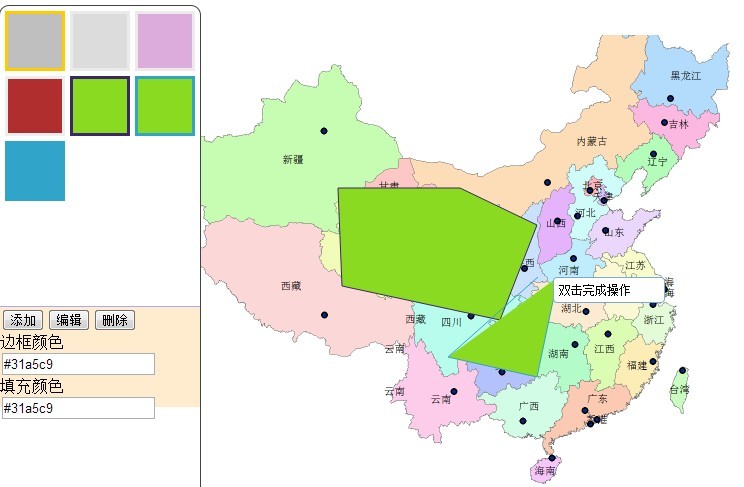
4.至此,该工具的主要代码已完成。运行效果图如下所示:

5.发布注意:本示例的源文件在文章结尾处,发布时请修改两处的地址。
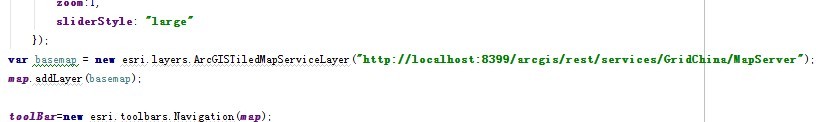
indexMap3.5.html中Arcgis Api的地址:

init.js中地图服务的地址:

总结:此次编写小工具有几处不足的地方:
1.在deleteItem方法处,调用了声明的变量zsymbol,不利于代码移植和重新定义
2.Item的_onmouseover和_onmouseout方法实现有问题,因此样式的编辑和删除功能未能过小图标实现。
3.针对文中的不足,请各位园友不吝指正!同时,在此美好的“七夕”之日,祝程序猿/媛们七夕快乐!!!
