基于HttpModule的简单.NET网站授权方案
摘要
本文介绍一种入门级的网站授权(注:这里所指的授权指的是注册码效果,而不是网站登陆时的身份授权)方案,仅供学习交流及对付小白客户使用。复杂的网站授权涉及网站加密等一系列复杂的技术,不做本文介绍内容。(如果有好的开源的项目,还请各位大大们不吝赐教)
功能说明
网站发布时,做一个授权处理是非常有必要的。可以有效防止客户直接把你发布的网站直接COPY到别的电脑上,经过简单的配置就直接可以运行。记得在学校做网站时,当时对HTTP请求没研究过,直接在任何一个页面加载时强制验证。这样做出来的功能可移植性很差。于是,写下此文给新手一个指引。本方案可以灵活添加到你自己的ASP.NET站点中,只需要修改两个配置,不须要添加一句C#代码即可实现功能。
方案原理
授权的核心原理其实很简单:
- 1、读取服务器机器的一个唯一编号(CPU、硬盘序列号、网卡MAC等);
- 2、实现一个算法处理这个机器唯一编号,把处理的结果与序列号对比,如果相同则网站正常运行,如果不正常则强制跳转到授权页面;
- 3、直接拦截HttpRequest,即添加一层自定义的HttpModule。这样无论客户打开的是哪个URL,都会被拦截从而进行强制验证;
- 4、最后当然还要做一个注册机,不然要自己算注册码吗?当然,你可以把做成WEB版,WINFORM版,哪怕DOS版都无所谓;
具体实现
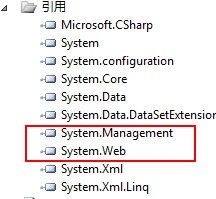
1、新建类库项目,名称LYB.NET.Authorize;添加以下两个引用

项目属性中的目标框架改为:.Net Framework 4.0 而不是默认的.Net Framework 4.0 client profile。也就是用的.NET的完整版,而不是精简版。
2、添加接口IAuthorize,该接口提供一个只读的UniqueID及验证注册码的方法。如下:
public interface IAuthorize { /// <summary> /// 服务器机器的唯一标识 /// </summary> string UniqueID { get; } /// <summary> /// 判断所给注册码是否正确 /// </summary> /// <param name="strKey">注册码</param> bool VerifyKey(string strKey); }
3、添加一个MACAuthorize类,用MAC地址实现上面的接口(当然,你也可以自定义其它的类,用硬盘序列号等实现):
public class MACAuthorize : IAuthorize { private string _strId; public MACAuthorize() { ManagementClass mc = new ManagementClass("Win32_NetworkAdapterConfiguration"); ManagementObjectCollection moc = mc.GetInstances(); foreach (ManagementObject mo in moc) { if ((bool)mo["IPEnabled"] == true) { _strId = mo["MacAddress"].ToString(); break; } } } public string UniqueID { get { return _strId; } } public bool VerifyKey(string strKey) { Algorithm alg = new Algorithm(); return (alg.GetKey(_strId) == strKey); } }
4、在上面的MACAuthorize验证中,用于一个Algorithm类,这是一个生成注册码的算法类,这个类不但验证要用到,在我们制作注册机的时候,也要用到这个类。我们添加并实现它:
public class Algorithm { /// <summary> /// 这里的算法,我只是做了一下简单处理,你可以把整的很复杂,最好复杂到自己都看不懂 /// </summary> public string GetKey(string strUniqueId) { string strResult = strUniqueId.Replace(':', 'X'); byte[] resources = ASCIIEncoding.ASCII.GetBytes(strResult); for (int i = 0; i < resources.Length; i++ ) { if (resources[i] <= '9' && resources[i] >= '0') { resources[i] += 17; } } return ASCIIEncoding.ASCII.GetString(resources); } }
5、最后,我们要自定义一个HttpModule来拦截http请求,并强制验证:
public class AuthorizeModule : IHttpModule { public void Dispose() { } public void Init(HttpApplication context) { context.BeginRequest += new EventHandler(context_BeginRequest); } void context_BeginRequest(object sender, EventArgs e) { IAuthorize auth = new MACAuthorize(); HttpApplication application = (HttpApplication)sender; string strKey = ConfigurationManager.AppSettings["LYB.NET.AUTHORIZE"]; //好吧,我只是把注册码放在web.config中 if (auth.VerifyKey(strKey)) { return; } application.CompleteRequest(); application.Context.Response.Write("你使用的站点未经授权,请复制下面机器码以获取注册信息:<br> " + auth.UniqueID); } }
6、做完上面这些,你就可以打包生成一个DLL了。把它添加到你的WEB站点引用中。修改两处WEB.CONFIG:
A、appSettings节点添加:(这是用来存储注册码的地方)
<add key="LYB.NET.AUTHORIZE" value=""/>
B、System.Web节点下面添加:(这是为了添加自定义的httpmodule)
<httpModules> <add name="AuthorizeModule" type="LYB.NET.Authorize.AuthorizeModule,LYB.NET.Authorize"/> </httpModules>
7、这时运行你的网站,就可以出现类似下面的效果:

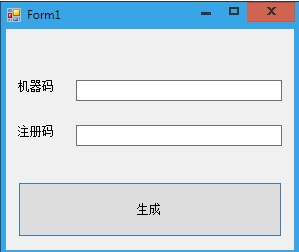
8、最后就是注册机的制作了,新建一个WINFORM工程(当然根据你的爱好,你可以建任何工程),界面如下(上面为form1,下面为form2):

添加对LYB.NET.Authorize.DLL的引用,然后在BUTTON中添加以下代码:
private void button1_Click(object sender, EventArgs e) { if (string.IsNullOrEmpty(textBox1.Text)) { MessageBox.Show("请输入要授权的机器码"); return; } Algorithm alg = new Algorithm(); this.textBox2.Text = alg.GetKey(textBox1.Text); }
运行一下,把刚刚你的站点上的机器码COPY过来,生成一个注册码吧!
最后,把你生成的注册码复制到web.config <add key="LYB.NET.AUTHORIZE" value=""/>这个value中,即授权成功。你的网站即可正常运行。
总结
其实本方案主要是讨论了HttpModule的一种用法,在制作大型商用WEB框架时,该方法相对来说非常鸡肋。有兴趣的同学可以深入研究一下。
