【前端框架之Bootstrap01】我们一起来看看这个家伙是什么
前言
我感觉自己的眼界没有打开,关注的东西前前后后都是那么几样,诚然不精一门何以精前端,但是对前端新技术的关注还是需要的,就拿我们今天要说到的。
bootstrap,说实话,知道的或者说用过的人肯定不多,认为自己入门了但是没听过的bootstrap朋友可以留个言,我们来统计一下,若是人数众多的话,我们应该欣慰国内前端的专注原生或者感叹国内朋友的闭塞呢?
扯远了,我也是最近才接触到这块,也不说令人汗颜之内的话,不懂学就完了,我不懂的可多了,这里就来简单看看吧。
什么是bootstrap
bootstrap是一套现成的CSS样式集合(做得还是很友好的)。是两个推特的员工干出来的。。。
他内置的样式很漂亮,而且很多。给人一种简约而不简单的感觉,而且经过twitter成千上亿的使用,可见其强大。
bootstrap特别适合那种没有设计师的团队(甚至说没有前端的团队),可以快速的出一个网页(我原来一个搞信息安全的同学非常鄙视我,我说系统,他非要说我干的是网页,我说网站他也说网页,那就网页吧)。
因为bootstrap是基于jquery的,所以又有好事者给他加了很多插件,所以他变得很火了。
bootstrap是基于Less的CSS预处理技术,于是我们可能也不知道LESS呢:
Less CSS预处理技术
LESS 是一个开源的样式语言,受到 Sass 的影响。
严格来说,LESS 是一个嵌套的元语言,符合语法规范的 CSS 语句也是符合规范的 Less 代码。
来个简单的例子:
/* LESS*/ @color: #4D926F; #header { color: @color; } h2 { color: @color; } /* 生成的 CSS */ #header { color: #4D926F; } h2 { color: #4D926F; }
再来一个例子:
/* LESS*/ .rounded-corners (@radius: 5px) { border-radius: @radius; -webkit-border-radius: @radius; -moz-border-radius: @radius; } #header { .rounded-corners; } #footer { .rounded-corners(10px); } /* 生成的 CSS */ #header { border-radius: 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px; } #footer { border-radius: 10px; -webkit-border-radius: 10px; -moz-border-radius: 10px; }
他这样对CSS3比较友好呢,可以少干很多事情的。
完了他还有点模块化的东西:
/*LESS*/ #header { h1 { font-size: 26px; font-weight: bold; } p { font-size: 12px; a { text-decoration: none; &:hover { border- 1px } } } } /* 生成的 CSS */ #header h1 { font-size: 26px; font-weight: bold; } #header p { font-size: 12px; } #header p a { text-decoration: none; } #header p a:hover { border-width: 1px; }
他让我们的代码看上去更加清晰了!是好是坏我这里还看不到,因为我也不熟悉呢。但是我认为若是效率上没问题的话,没准还真能用呢!至于他的须要编译。无论是放在客户端还是服务器端,都是一种额外的花销所以。。。好了,我们回归正题吧
使用与否?
人是一个排外的生物,程序员特别明显!我也很明显,所以我其实是抱着一种不太愿意使用的态度在学习的。。至少我不是很愿意用于我的项目,至少不愿意用于我的第一个项目。
因为,他其实已经干了很多事情了,事实上可以减少很多前端的工作,但是有一个问题就是,一来便使用的话!
个人觉得:第一个项目便使用的话,不利于前端团队的发展!
因为若是一个好的产品的话,在长达半年的过程中,前端团队会形成许多自己的东西:
1 设计的风格
2 CSS的风格,很多的样式(下拉菜单、导航、按钮......)
3 jquery插件
但是一做项目就使用了的话,以后肯定会继续推下去,我不知道会不会影响前端发展,我不知道会不会破坏原有的团队风格。
就如一来就使用jquery和使用了原生js一两年的人一样,有没有问题我这里说不好啦,我也才刚入门,这里就不讨论了,继续我们的话题。
初始化文件结构
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0" /> 6 <link href="css/bootstrap.css" rel="stylesheet" type="text/css" /> 7 <link href="css/bootstrap-responsive.css" rel="stylesheet" type="text/css" /> 8 9 </head> 10 <body> 11 12 <script src="js/jquery-1.7.1.js" type="text/javascript"></script> 13 <script src="js/bootstrap.js" type="text/javascript"></script> 14 <script type="text/javascript"> 15 $(document).ready(function () { 16 17 18 }); 19 20 </script> 21 </body> 22 </html>
这样我们便可以使用bootstrap开发我们的网站啦!
基本样式
我这里就很简单的试试吧,先来个两列布局了,因为我们后面会依赖他出一个实例.
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0" /> 6 <link href="css/bootstrap.css" rel="stylesheet" type="text/css" /> 7 <link href="css/bootstrap-responsive.css" rel="stylesheet" type="text/css" /> 8 <style type="text/css"> 9 .main { background-color: #BBD8E9; } 10 .aside { background-color: #DCEAF4; } 11 </style> 12 </head> 13 <body> 14 <div class="container-fluid"> 15 <div class="row-fluid"> 16 <div class="span2 main"> 17 <!--Sidebar content--> 18 dddddd 19 </div> 20 <div class="span10 aside"> 21 <!--Body content--> 22 </div> 23 </div> 24 </div> 25 <script src="js/jquery-1.7.1.js" type="text/javascript"></script> 26 <script src="js/bootstrap.js" type="text/javascript"></script> 27 <script type="text/javascript"> 28 $(document).ready(function () { 29 30 31 }); 32 33 </script> 34 </body> 35 </html>
我们看到,我们若是要以这个布局实现我们的博客页,估计还要改一点东西呢。
PS:我这里有个疑惑,我们布局的时候重要的要放到前面,但是使用这个栅格系统后,反而让我感觉有点不好控制了呢。。新手、新手
一些样式:
PS:其实官网的东西非常详细了,大家自己去看吧,我都快成了抄袭啦
实战演练·我的博客页
光说不练假把式,搞了这么多,我们就来试试,我们能不能使用他做出我们的博客页吧。我的博客页是左右布局的,于是我来操作,因为他那个布局我没搞透,我们先来看看导航。
导航
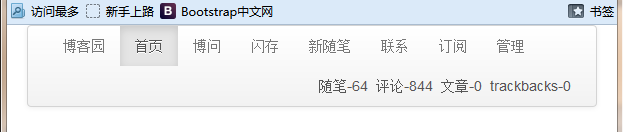
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0" /> 6 <link href="css/bootstrap.css" rel="stylesheet" type="text/css" /> 7 <link href="css/bootstrap-responsive.css" rel="stylesheet" type="text/css" /> 8 <style type="text/css"> 9 .mystats { float: right; line-height: 20px; color: #555555; padding: 10px 5px; } 10 11 .main { background-color: #BBD8E9; } 12 .aside { background-color: #DCEAF4; } 13 </style> 14 </head> 15 <body> 16 <div class="header"> 17 <div class="navbar"> 18 <div class="navbar-inner"> 19 <ul class="nav "> 20 <li><a href="#">博客园</a> </li> 21 <li class="active"><a href="#">首页</a></li> 22 <li><a href="#">博问</a></li> 23 <li><a href="#">闪存</a></li> 24 <li><a href="#">新随笔</a></li> 25 <li><a href="#">联系</a></li> 26 <li><a href="#">订阅</a></li> 27 <li><a href="#">管理</a></li> 28 </ul> 29 <div class="mystats"> 30 <!--done--> 31 随笔-64 评论-844 文章-0 trackbacks-0 32 </div> 33 </div> 34 </div> 35 </div> 36 <script src="js/jquery-1.7.1.js" type="text/javascript"></script> 37 <script src="js/bootstrap.js" type="text/javascript"></script> 38 <script type="text/javascript"> 39 $(document).ready(function () { 40 41 42 }); 43 44 </script> 45 </body> 46 </html>




说实话,我感觉有点不对!应该是我没有用好吧,没有按照我想象的方式排列,于是我们现在做一点改变,看看他的css代码。
那撒,他原来的代码洋洋洒洒几千行,我这里还是自己改下吧:
 View Code
View Code


我敢肯定是我的问题。。。因为这边完全没有按照我的套路出牌呢。。。我们简单看看这里的弹出导航,弹开时候整个页面会下拉,这不是我想要的,但是改为absolute后改动又太大,所以还是算了吧,暂时这样了,我们继续。
结语
今天我们暂时到这里吧,因为我现在对很多东西还真不了解,我再看看多学习下,下次再继续吧。
