淘宝API应用开发小试
无力吐槽淘宝开发平台相关文档的表述清晰度、错误率、各种费解的概念、让人头晕目眩的导航等等。至少能够在几年前就开放众多的API供第三方调用,算得上是有前瞻性的一次重要举措。闲来无事,咱也费心研究了下,有错莫怪我,要怪就怪淘宝文档太不给力。
大致是这么个流程:创建应用——开发应用——提交审核——上线使用。
在创建应用前,还得支付宝实名认证。像咱这种基本不网购的人,支付宝的账号密码绑定手机号是啥早忘了。于是用我表妹账号,特别开心的是,表妹已经开了家网点,没几个月,据说小丫头片子已经能月入2K了(利润)。哎,我又想转行了。。。我用我表妹账号,能订阅已经上线的卖家服务,发现很多都是免费而且做的不错的,也有淘宝自己开发的应用,比如量子恒道。

我特地研究了下这个应用,发现单凭现在开放出来的TOPAPI,基本上不能获取该应用所需的数据,比如实时客户访问。结论:第三方只能在较小范围内做做简单业务处理和数据分析,能赚到钱,但想要赚大钱,精致程度如淘宝本土应用,我认为几乎是不可能的事,除非淘宝真的打算将这块蛋糕完全奉献出来。
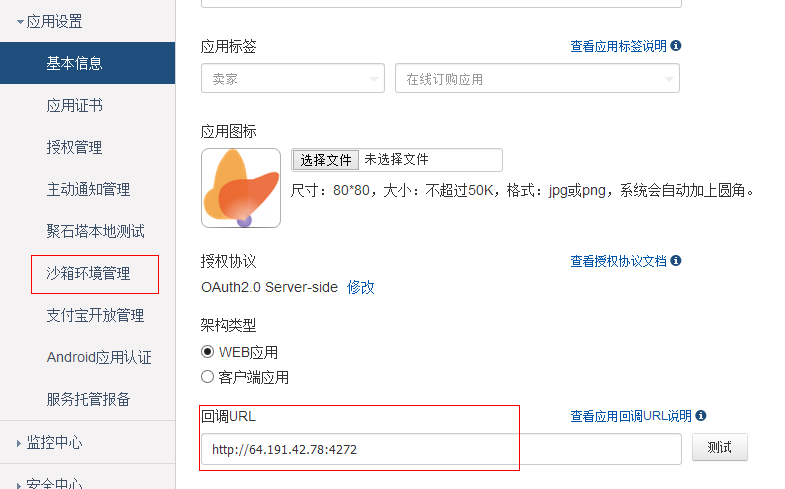
废话少说,开始创建应用,换句话说就是填写基本信息。

应用分web应用和客户端应用。貌似客户端应用发布后,是通过web下载安装的,而且资质要求很高,我等屌丝只能不关心略过。web应用有个回调URL,其实就是你的web服务站点地址,在沙箱环境管理下,我们可以将回调URL设为localhost以便本机开发测试。
授权协议:若要获取私密数据,需要得到用户授权。默认是OAuth2.0协议。要求先获取授权码,然后通过授权码获取访问凭证和刷新凭证,应用可以通过访问凭证获取用户私密数据,当访问凭证过期时,可以尝试使用刷新凭证重新获取访问凭证,当然刷新凭证也有有效期,过期只能让用户重新授权。
原本使用HttpWebRequest获取凭证,可参看dudu的ASP.NET MVC通过OAuth调用Google API获取用户信息。后来想说学学新概念,改为用httpclient获取,当然过程很坑爹。
1 async Task<string> GetToken(string code) 2 { 3 WebRequestHandler webRequestHandler = new WebRequestHandler(); 4 webRequestHandler.ServerCertificateValidationCallback = new RemoteCertificateValidationCallback(RemoteCertificateValidate); 5 HttpClient client = new HttpClient(webRequestHandler); 6 var httpContent = new FormUrlEncodedContent(new Dictionary<string, string>() 7 { 8 {"grant_type", "authorization_code"}, 9 {"code", code}, 10 {"client_id", "1021489060"}, 11 {"client_secret", "sandboxccbc898dce7e6525cca1b1f1c"}, 12 {"redirect_uri", "http://localhost:9198"} 13 }); 14 string uri = "https://oauth.tbsandbox.com/token"; 15 var response = await client.PostAsync(uri, httpContent); 16 return response.Content.ReadAsStringAsync().Result; 17 }
由于淘宝沙箱的证书无效,webRequestHandler.ServerCertificateValidationCallback = new RemoteCertificateValidationCallback(RemoteCertificateValidate);忽略证书验证,否则得不到期望的结果,可能会抛异常。await client.PostAsync(uri, httpContent);这句折磨我很久,具体细节可以看我的上一篇博文:async、await在ASP.NET[ MVC]中之线程死锁的故事。
下面开始调用API。我们可以直接通过访问WebApi获取Json格式的数据,不过还要转换成实体类神马的太过麻烦,幸好淘宝为几种流行的语言提供了SDK工具包,我屁颠屁颠地下了.net版本,开用。
获取店铺信息:
1 private Shop GetShopInfo(string nick) 2 { 3 ITopClient client = new DefaultTopClient("http://gw.api.tbsandbox.com/router/rest", "1021489060", "sandboxccbc898dce7e6525cca1b1f1c");//实例化ITopClient类 4 ShopGetRequest req = new ShopGetRequest(); //实例化具体API对应的Request类 5 req.Fields = "sid,cid,nick,title"; 6 req.Nick = nick; 7 ShopGetResponse rsp = client.Execute(req);//执行API请求并将该类转换为response对象 8 return rsp.Shop; 9 }
DefaultTopClient构造函数的三个参数分别为沙箱API地址(上线使用时请改为正式地址),APPKEY,APPSecret,这两个东西是在创建应用时给到我们的,也有沙箱和正式环境两个版本。Request.Fields表示请求的字段(不同字段访问级别可能不一样,这方面我没去研究),其余属性一般为请求参数,不同API的参数要求请参看对应的文档说明。当Response返回时,会将数据转化成实体类,方便.NET程序访问。
我们也可以将TopApi封装为自己的WebApi供JS请求(猜测未验证:由于众所周知的跨域问题,JS应该不能直接请求TopApi,或者说相当麻烦。不过善良的淘宝也同样提供了JSSDK工具包,具体如何应用请有兴趣的同学研究好告诉我:))。
获取商品列表:
1 public class ItemController : ApiController 2 { 3 public IEnumerable<Item> GetItemsInventory(string sessionKey) 4 { 5 ITopClient client = new DefaultTopClient("http://gw.api.tbsandbox.com/router/rest", "1021489060", "sandboxccbc898dce7e6525cca1b1f1c"); 6 ItemsInventoryGetRequest req = new ItemsInventoryGetRequest(); 7 req.Fields = "approve_status,num_iid,title,nick,type,cid,pic_url,num,props,valid_thru,list_time,price,has_discount,has_invoice,has_warranty,has_showcase,modified,delist_time,postage_id,seller_cids,outer_id"; 8 ItemsInventoryGetResponse rsp = client.Execute(req, sessionKey); 9 return rsp.Items; 10 } 11 }
前台JS就可以如是调用:
1 $.ajax({ 2 url: '/apis/Item/GetItemsInventory?sessionKey=@ViewData["SessionKey"]', 3 type: "get", 4 dataType: "json", 5 success: function (data) { 6 ConstructData(data); 7 $("#grid").kendoGrid({ 8 dataSource: { 9 data: data, 10 pageSize: 15 11 }, 12 height:530, 13 scrollable: true, 14 sortable: true, 15 filterable: true, 16 pageable: { 17 input: true, 18 numeric: false 19 }, 20 columns: [ 21 { field: "Title", title: "商品名称" }, 22 { field: "Price", title: "售价", format: "{0:c}", "130px" }, 23 { field: "Num", title: "库存", "130px" }, 24 { field: "ListTime", title: "上架时间" }, 25 { field: "DelistTime", title: "下架时间" } 26 ] 27 }); 28 } 29 });
这里需要注意,返回的data并不能直接拿过来用。因为淘宝SDK中的.NET实体类加了Serializable特性且属性为自动属性,序列化为Json对象属性名称XXX将变为<XXX>k__BackingField,对这种名称的属性JS只能通过中括号的形式访问,点形式读取属性将读不到,造成有些组件(比如KendoUI的Grid)数据无法绑定。更详细信息可参看C#对 Json的序列化和反序列化会出现“k_BackingField”。
运行程序:
首先会跳到授权界面(如果你的应用不涉及到私密数据的访问,那么可以不考虑这个步骤)。

在大部分浏览器中,由于沙箱地址的证书无效,会导致这一界面显示异常。在Chorme中,可以事先使用用户账号登录mini.taobao(沙箱使用,模拟真实环境),在IE10中干脆就无解。淘宝文档中对这一情况作了一定说明。
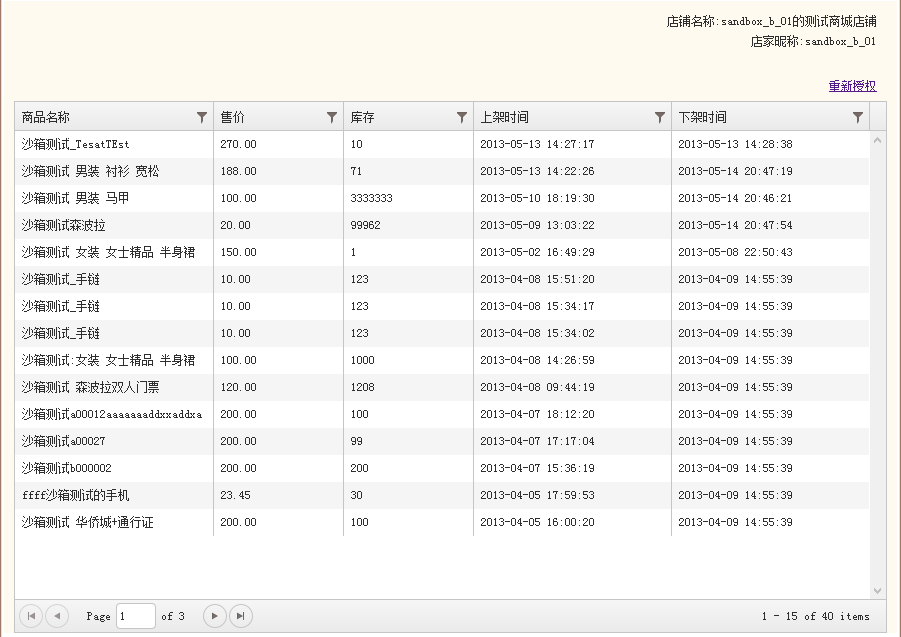
授权成功后,转到应用界面:

转载请注明本文出处:http://www.cnblogs.com/newton/archive/2013/05/14/3078788.html
