NodeJs:“require” 函数详解,懂这个你就懂NodeJs了
背景
一直想在服务器端使用一种语言,ruby、phthon和php也都学过,对于我来说使用这三种语言需要一定的上下文切换成本。正在我纠结的时候,NodeJs出现了,而且我自信对Javascript还是比较熟悉的,因此就准备学习一下NodeJs。这样我的语言组合为:C#、Javascript和NodeJs,全是C Style,几乎没有切换成本。
NodeJs
网上关于NodeJs的论述很多,此处不多说。个人认为,NodeJs的编程思想和客户端Javascript保持了一种理念,没有什么变化,只是增加了“require()”函数,因此只要学好require函数,剩下的问题就是如何更好的使用API了。
require函数详解
路径
-
- 相对路径之当前目录:./xxx/xxx.js 或 ./xxx/xxx。
- 相对路径之上级目录:../xxx/xxx.js 或 ../xxx/xxx。
- 绝对路径:F:/xxx/xxx.js 或 /xxx/xxx.js 或 /xxx/xxx。
require函数语法
require(路径.扩展名):
如果 路径.扩展名 存在
执行加载 并 返回
否则
抛出异常
require(路径):
如果 路径.js 存在
执行加载 并 返回
如果 路径.node 存在
执行加载 并 返回
如果 路径/package.json 存在
执行加载(package.json 中 main属性对应的路径) 并 返回
如果 路径/index.js 存在
执行加载 并 返回
如果 路径/index.node 存在
执行加载 并 返回
抛出异常
require(模块名字):
如果 模块名字是系统模块
执行加载 并 返回
如果 require(./node_modules/模块名字) 能加载到模块 //参考require(路径)的介绍
执行加载 并 返回
如果 require(../node_modules/模块名字) 能加载到模块 //参考require(路径)的介绍
执行加载 并 返回
沿着目录向上逐级执行require(上级目录/node_modules/模块名字),如果能加载到模块 //参考require(路径)的介绍
执行加载 并 返回
抛出异常
代码示例
文件结果

require_study.js中的代码
1 require('module_1_1.js'); 2 require('module_1_2'); 3 require('../node_modules/module_2_1.js'); 4 require('../node_modules/module_2_2'); 5 require('../package_2_1'); 6 require('package_3_1'); 7 require('./node_modules/package_3_2'); 8 require('module_3_1'); 9 require('/node_study/level1/level2/level3/node_modules/module_3_1'); 10 require('module_3_2'); 11 require('/node_study/level1/level2/level3/package_3_3'); 12 require('./package_3_4'); 13 require('./module_3_3'); 14 require('same_name_module'); 15 require('same_name_package'); 16 require('same_name_module_and_package');
输出结果
1 module_1_1.js 2 module_1_2.js 3 module_2_1.js 4 module_2_2.js 5 package_2_1 6 package_3_1 7 package_3_2 8 module_3_1.js 9 module_3_2.js 10 package_3_3 11 package_3_4 12 module_3_3.js 13 same_name_module.js in leaf 14 same_name_package in leaf 15 same_name_module_and_package.js in leaf module
代码下载:http://yunpan.cn/QWIiPxdZdW8RG
备注
刚接触NodeJs,还没有深入学习其API,包括我对require的理解,也不一定正确,欢迎批评和指正。关于require(模块名字),应该有一个全局查找路径,今晚我再查查资料。
FlexPaper二次开发问题及搜索高亮显示
最近有个需求,做一个IT知识库,类似于文库,说到文库肯定会用到在线浏览文档了,所有在网上翻阅了一下类似豆丁的在线浏览器插件的资料,将其进行了二次开发,在这跟需要用到的朋友分享一下,下面部分内容用到有些前辈的博客内容,首次写博,写的不好之处请见谅。。。高手勿喷,O(∩_∩)O谢谢
1.前期准备工作
1.首先二次开发,当然前提是需要一份FlexPaper的源码。源码下载地址:
https://files.cnblogs.com/yimiao/FlexPaper.rar
2.由于开发需要Adobe Flash Builder,我用的版本是4.5的
在这里贴一篇关于Adobe Flash Builder4.5的下载及安装方面的博客供大伙参阅一下。博客:
http://blog.csdn.net/buptdavid/article/details/6880497
提供个key:1499-4181-9296-6452-2998-3656
准备工作做完之后,接着往下看:
2.源码修改
首先在flash builder中新建一个flex项目,第一步填写项目名称FlexPaperViewer,第二步直接默认,最后一步也无需更改。



1.1然后把你1步下载下来的源码解压。

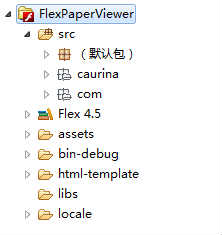
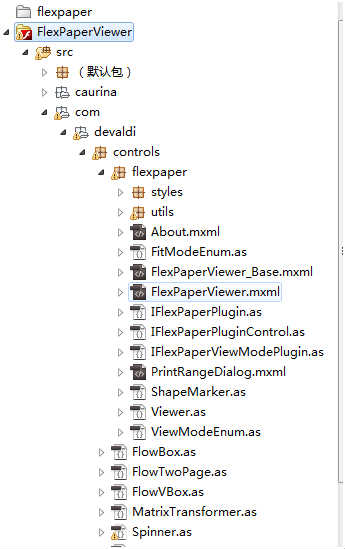
1.2将这个文件直接拷贝到FlexPaperView项目中,如下图显示:

2. 1将项目下FlexPaperViewer/src/默认包/FlexPaperViewer.mxml文件内容换成:
1 <?xml version="1.0" encoding="utf-8"?> 2 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" 3 xmlns:fp="com.devaldi.controls.flexpaper.*" 4 layout="absolute" width="100%" height="100%" 5 applicationComplete="initApp();"> 6 7 <mx:Script> 8 <![CDATA[ 9 import mx.controls.Alert; 10 11 public var _aid = 0;//文档ID 12 13 [Bindable] 14 public var _Scale:Number = 1;//缩放比例 15 16 [Bindable] 17 public var _SwfFile:String = "";//SWF文件路径 18 19 [Bindable] 20 public var _ZoomTransition:String = "easeOut"; 21 22 [Bindable] 23 public var _ZoomTime:Number = 0.6; 24 25 [Bindable] 26 public var _ZoomInterval:Number = 0.1; 27 28 [Bindable] 29 public var _FitPageOnLoad:Boolean = false;//加载后适合高度 30 31 [Bindable] 32 public var _FitWidthOnLoad:Boolean = false;//加载后适合宽度 33 34 [Bindable] 35 public var _PrintEnabled:Boolean = false;//是否支持打印 36 37 [Bindable] 38 public var _FullScreenAsMaxWindow:Boolean = true;//是否支付全屏 39 40 [Bindable] 41 public var _ProgressiveLoading:Boolean = true;//是否延迟加载 42 43 [Bindable] 44 public var _localeChain:String = "zh_CN";//语言 45 46 private var isFocus:Boolean = false; 47 48 //初始化参数 49 private function initApp():void{ 50 var params:Object = Application.application.parameters; 51 _Scale = getNumber(params, "Scale", 1); 52 _SwfFile = getString(params, "SwfFile", "Paper.swf"); 53 _ZoomTransition = getString(params, "ZoomTransition", "easeOut"); 54 _ZoomTime = getNumber(params, "ZoomTime", 0.8); 55 _ZoomInterval = getNumber(params, "ZoomInterval", 0.1); 56 _FitPageOnLoad = getBoolean(params, "FitPageOnLoad", false); 57 _FitWidthOnLoad = getBoolean(params, "FitWidthOnLoad", false); 58 _PrintEnabled = getBoolean(params, "PrintEnabled", true); 59 _FullScreenAsMaxWindow = getBoolean(params, "FullScreenAsMaxWindow", false); 60 _ProgressiveLoading = getBoolean(params, "ProgressiveLoading", true); 61 _localeChain = params["localeChain"]; 62 63 //注册事件监听 64 this.addEventListener(MouseEvent.MOUSE_OVER, onMouseOver); 65 this.addEventListener(MouseEvent.MOUSE_OUT, onMouseOut); 66 67 //开放给外部(javascript)调用 68 ExternalInterface.addCallback("hasFocus", hasFocus); 69 //ExternalInterface.addCallback("focus", focus); 70 ExternalInterface.addCallback("setViewerFocus", setViewerFocus); 71 ExternalInterface.addCallback("gotoPage", gotoPage); 72 } 73 74 75 76 private function onMouseOver(event:MouseEvent):void{ 77 this.isFocus = true; 78 } 79 80 private function onMouseOut(event:MouseEvent):void{ 81 this.isFocus = false; 82 } 83 84 public function hasFocus():Boolean{ 85 //Alert.show("hasFocus"); 86 return isFocus; 87 } 88 89 public function setViewerFocus(isFocus:Boolean):void{ 90 //Alert.show("setViewerFocus"); 91 this.paperViewer.setViewerFocus(); 92 } 93 public function gotoPage(p:Number):void{ 94 this.paperViewer.gotoPage(p); 95 } 96 /** 97 * 98 * 获取String类型参数 99 * 如果没有,则返回默认值 100 **/ 101 private function getString(params:Object, name:String, def:String):String{ 102 if(params[name] != null){ 103 return params[name]; 104 } 105 return def; 106 } 107 108 private function getNumber(params:Object, name:String, def:Number):Number{ 109 if(params[name] != null){ 110 return params[name]; 111 } 112 return def; 113 } 114 115 private function getBoolean(params:Object, name:String, def:Boolean):Boolean{ 116 //Alert.show("比较:"+name); 117 if(params[name] != null){ 118 return params[name] == "true"; 119 } 120 return def; 121 } 122 ]]> 123 </mx:Script> 124 125 <fp:FlexPaperViewer id="paperViewer" 126 width="100%" 127 height="100%" 128 Scale="{_Scale}" 129 SwfFile="{_SwfFile}" 130 ZoomTransition="{_ZoomTransition}" 131 ZoomTime="{_ZoomTime}" 132 ZoomInterval="{_ZoomInterval}" 133 FitPageOnLoad="{_FitPageOnLoad}" 134 FitWidthOnLoad="{_FitWidthOnLoad}" 135 PrintEnabled="{_PrintEnabled}" 136 FullScreenAsMaxWindow="{_FullScreenAsMaxWindow}" 137 ProgressiveLoading="{_ProgressiveLoading}" /> 138 </mx:Application>
2.2替换内容之后,运行程序,会出现如下一个错误:

点击这个错误,跳到错误语句那里,然后将其删除,不会影响程序
2.3

再运行程序,浏览器就能显示出来了

3.样式修改
3.1:去除右上角Logo,以及右下角logo
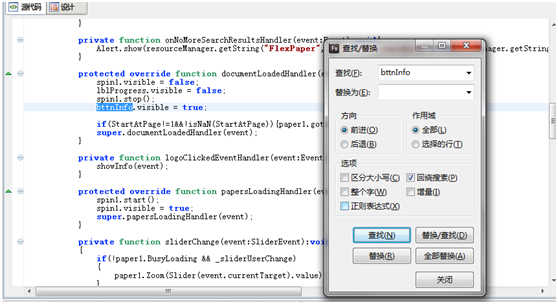
--1.去右上角logo,首先打开FlexPaperViewer.mxml文件,搜索bttnInfo,一共就三句,全部注释掉。然后再运行,就会发现右上角的logo就没了


--2.右下角Logo
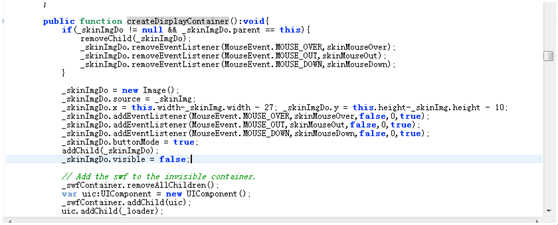
打开Viewer.as文件,找到createDisplayContainer这个函数。在addChild(_skinImgDo);后面加入_skinImgDo.visible = false;(虽然不懂,但是这些看看也都能知道个大概),再运行的时候发现右下角的Logo也不见了

--3:去打印按钮
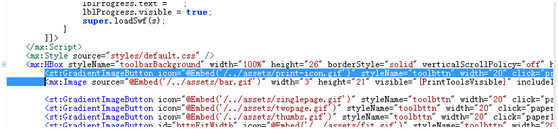
去右上角logo,首先打开FlexPaperViewer.mxml文件,搜索print,将这行注释或者删除,打印按钮也消失了

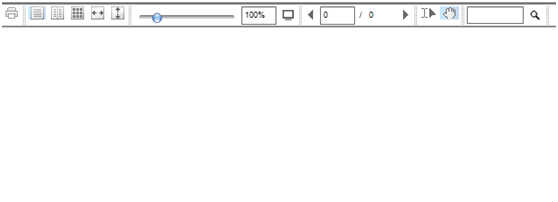
3.2:修改样式或者删除工具栏里面的按钮都可以在FlexPaperViewer.mxml文件里进行相应的操作
感觉工具栏里面的图标不好看的话,可以在网上down一些小图标然后拷贝到assets这个文件夹里面,然后将原来的图标的名字换到你的图标里面就行了

这是我换过图标的样子,大家也都可以更换一下,根据自己的喜好换换。原先的感觉太死板不怎么好看
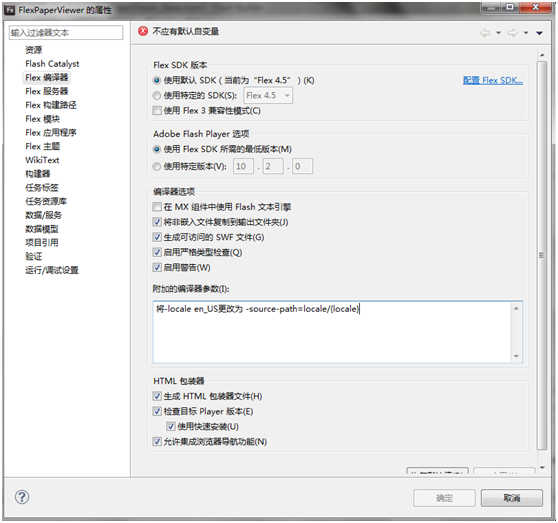
3.3:当鼠标移到工具栏上的图标时,上面显示英文提示:如果想换成中文的话,找到文件夹路径locale/en_Us/FlexPaper.properties的这个文件,修改对应的提示如下所示:
1 # locale/en_US/FlexPaper.properties 2 Print=打印 3 FitWidth=自适应宽度 4 FitPage=自适应高度 5 Scale=缩放 6 ThumbView=多页显示 7 CurrentPage=当前页 8 Search=搜索 9 NextPage=下一页 10 PreviousPage=上一页 11 Fullscreen=全屏显示 12 About=About 13 Finishedsearching=文档搜索完成,没有找到更多的匹配项! 14 Searchfinished=搜索完成 15 Selectprintrange=Select print range 16 All=All 17 CurrentPage=当前页 18 Pages=Pages: 19 Enterpagenumbers=Enter page numbers and/or page ranges separated by commas. For example 1,3,5-12 20 Cancel=Cancel 21 IncorrectRange=Incorrect Range 22 Incorrectrangespecified=Incorrect range specified 23 About=About 24 Developedby=Developed by Devaldi. 25 Formoreinformation=For more information, see 26 CopyText=Copy Text 27 TwoPage=两页显示 28 SinglePage=单页显示 29 FirstPage=首页 30 LastPage=尾页
4.高亮显示问题:
修改之后的浏览器搜索内容时,不会出现高亮显示,这是为什么呢,有的朋友可能发现,自带的文件Paper.swf就可以,为什么自己生成的swf文件不可以呢?
这个原因是因为你使用SWFTools里面这个转换工具pdf2swf.exe时,参数没给, string argsStr = PDFFilePath + " -o " + targetPath + " -T 9 -f";,加上-f就可以查找时高亮显示了
另附上pdf2swf.exe详细参数:
其中把pdf转成swf的工具就是pdf2swf了。在命令行中运行pdf2swf src.pdf des.swf一般能满足需求。而命令行参数可以通过pdf2swf -f得到:
-h , –help Print short help message and exit 打印帮助信息
-V , –version Print version info and exit 打印版本号
-o , –output file.swf Direct output to file.swf. If file.swf contains ‘13568621′ (file13568630.swf), then each page指定输出的swf文件名
-p , –pages range Convert only pages in range with range e.g. 1-20
or 1,4,6,9-11 or
指定转换的页面范围,使用的页码描述方法与打印机打印文件时候的选页一样
-P , –password password Use password for deciphering the pdf.指定打开pdf的密码
-v , –verbose Be verbose. Use more than one -v for greater effect.转换时输出详细的内容
-z , –zlib Use Flash 6 (MX) zlib compression.使用Flash 6的zlib压缩机制
-i , –ignore Allows pdf2swf to change the draw order of the pdf. This may make the generated允许程序修改pdf的绘制顺序,可能会导致结果与原来有差异
-j , –jpegquality quality Set quality of embedded jpeg pictures to quality. 0 is worst (small), 100 is best (big). (default:85)设置转换其中的jpeg图片的质量,从0到100,默认值是85。
-s , –set param=value Set a SWF encoder specific parameter. See pdf2swf -s help for more information. 设置SWF转码时候的参数,具体参数可以用pdf2swf -s help获取
-w , –samewindow When converting pdf hyperlinks, don’t make the links open a new window. 设置转换后的swf打开原pdf中的连接时使用相同的窗口
-t , –stop Insert a stop() command in each page. 在每页结尾添加一个stop()命令
-T , –flashversion num Set Flash Version in the SWF header to num. 设置SWF所使用的flash版本号
-F , –fontdir directory Add directory to the font search path. 指定字体文件所在路径
-b , –defaultviewer Link a standard viewer to the swf file. 指定默认的swf导航文件,用来翻页、放大缩小等等
-l , –defaultloader Link a standard preloader to the swf file which will be displayed while the main swf is loading. 指定默认的swf加载文件,用来显示加载进程效果
-B , –viewer filename Link viewer filename to the swf file. 指定swf导航文件,作用同-b
-L , –preloader filename Link preloader filename to the swf file. 指定swf加载文件,作用同-l
-q , –quiet Suppress normal messages. Use -qq to suppress warnings, also. 不打印普通信息,用-qq就不打印警告信息。
-S , –shapes Don’t use SWF Fonts, but store everything as shape. 不使用字体,所有都转为形状。
-f , –fonts Store full fonts in SWF. (Don’t reduce to used characters). 在swf中保存全部字体。
-G , –flatten Remove as many clip layers from file as possible. 在文件中尽量去除影片层,合并它们
-I , –info Don’t do actual conversion, just display a list of all pages in the PDF. 不做实际转换,仅显示PDF的信息。
-Q , –maxtime n Abort conversion after n seconds. Only available on Unix. 如果运行时间超时则退出。
基本上这个小插件的的二次开发就到这里了,写了这么多,感觉有点啰嗦。不过能帮助到大家还是很好的
