cnblogs博文浏览[推荐、Top、评论、关注、收藏]利器代码片段
想必大家同我一样也经常看博文、写博文,如果你看到了这篇文章。那么也说明你和我一样,是一个热衷这个行业的人。对这个行业充满了热爱! 哈哈~
当你看到了一篇好的博文,有没有立马或马上或必须……想关注、收藏、推荐的冲动!!!有木有、有木有!!!不管你有木有,我反正是有的。至于你信不信,偶反正是信的!嘿嘿…… 搞笑片段至此。献上主题小作一篇!!! 请君览阅!
申明:这个是一个快速推荐、评论、关注、收藏、置顶的代码片段,此功能仅限于博客园。如果你在代码片段中加入恶意代码,导致自己的博客不能访问,后果自负!而我初衷是:快速推荐、评论、关注、收藏、置顶,这才是目的。
当你开到这篇文章的时候,你在这篇文章的右下角就可以看到这个利器。欢迎使用哦!下面开始正题,欢迎广大博客园博友阅览。
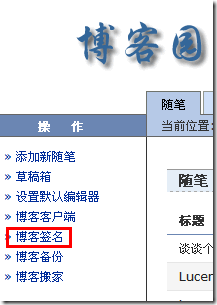
1、你登陆到博客园,后点击管理,再点击随笔中的博客签名。如图
2、进入签名后,如果你有设置签名,那就修改默认签名。如果没有签名,就添加一条签名记录。添加后的签名会在每篇博文最后的地方显示。
3、在博客签名中加入如下代码片段
<div id="div_digga" onclick="DiggIt(cb_entryId,cb_blogId,1);" style="position: fixed; right: 20px; bottom: 30px;"><div class="diggit" style="height: 20px; background-image: none; color: #FFFFFF; background-color: #E33100; border: medium none; font-size: 9pt; font-weight: bold; text-decoration: none; text-shadow: 0 -1px 1px rgba(0, 0, 0, 0.25);"><span id="digg_count" class="diggnum" style="color: #ffffff; font-size: 9pt;">顶</span></div></div>第一层divA、主要设置的就是style属性position: fixed; right: 20px; bottom: 30px;position 布局方式right 设置当前div在屏幕右边 的20像素位置bottom 设置当前div在屏幕下方 30像素的位置如果你要改变div按钮的位置,只需要改变 right 和 bottom的值即可,如果你想让div按钮在屏幕最上方显示,那你就设置div的right和top样式,即position: fixed; right: 20px; top: 30px;B、设置事件 onclick 事件的方法是固定的,不能随便修改。当然你可以定义你自己的脚本第二层div主要设置hight、background-color属性,也就是div按钮的高度、颜色,当然还可以设置宽度,这里默认宽度。第三层 span或a标签主要是div按钮上显示的文本。主要设置color、font-size,也就是字体的样式和大小如果你加入上面的代码片段后,在右下角会看到一个顶的按钮,且可以推荐的。
4、完整代码片段如下
<div id="div_digga" onclick="DiggIt(cb_entryId,cb_blogId,1);" style="position: fixed; right: 20px;bottom: 30px;"><div class="diggit" style="height: 20px; background-image: none; color: #FFFFFF; background-color: #E33100; border: medium none; font-size: 9pt; font-weight: bold; text-decoration: none; text-shadow: 0 -1px 1px rgba(0, 0, 0, 0.25);"><span id="digg_count" class="diggnum" style="color: #ffffff;font-size: 9pt;">顶</span></div></div><div id="div_diggc" style="position: fixed; right: 80px;bottom: 30px;"><div class="diggit" style="height: 20px; background-image: none; color: #FFFFFF; background-color: #2DAEBF; border: medium none; font-weight: bold; text-decoration: none; text-shadow: 0 -1px 1px rgba(0, 0, 0, 0.25);"><span id="digg_count" class="diggnum"><a href="#top" style="color: #FFFFFF;font-size: 9pt;">Top</a></span></div></div><div id="div_diggc" style="position: fixed; right: 20px;bottom: 0;" onclick="AddToWz(cb_entryId)"><div class="diggit" style="height: 20px; background-image: none; color: #FFFFFF; background-color: #FFB515; border: medium none; font-weight: bold; text-decoration: none; text-shadow: 0 -1px 1px rgba(0, 0, 0, 0.25);"><span id="digg_count" class="diggnum" style="color: #FFFFFF;font-size: 9pt;">收藏</span></div></div><script>var my_follow = c_follow;var aa="0";</script><div id="div_diggb" onclick="my_follow();" style="position: fixed; right: 80px;bottom: 0;"><div class="diggit" style="height: 20px; background-image: none; color: #FFFFFF; background-color: green; border: medium none; font-weight: bold; text-decoration: none; text-shadow: 0 -1px 1px rgba(0, 0, 0, 0.25);"><span id="digg_count" class="diggnum" style="color: #ffffff;font-size: 9pt;">关注</span></div></div><div id="div_diggc" style="position: fixed; right: 140px;bottom: 0;" onclick="$('#tbCommentBody').focus();"><div class="diggit" style="height: 20px; background-image: none; color: #FFFFFF; background-color: #EEEEEE; border: medium none; font-weight: bold; text-decoration: none; text-shadow: 0 -1px 1px rgba(0, 0, 0, 0.25);"><span id="digg_count" class="diggnum" style="color: #FFFFFF;font-size: 9pt;">评论</span></div></div>
其中代码片段出现了script脚本<script>var my_follow = c_follow;var aa="0";</script>
这里主要是防止“关注”按钮的onclick事件的方法被系统替换掉,且后面var aa=”0”;是必须的。当然你可以定义其他的变量。加入完整代码片段后,点击修改或添加。你点击自己的博客中随便一篇随便,就可以看到我博客右下方的效果:
1、点击Top按钮,滚动到顶部,可以立马看见导航按钮,切换起来是不是很方便呢。
2、点击顶按钮,就推荐博文了。
3、点击评论按钮,评论框立马可以输入你想要说的的话了。
4、点击关注按钮,你就可以关注该博客的博主了。以后就可以看到他的最新动态了、最新佳作了。
5、点击收藏按钮,你就可以收藏该博文了,以后找文章直接去收藏立马查找是不是很好。
好了,写了那么多。整个玩意就是这样的,我这就是方便自己也是方便别人,没有什么其他的意思。
如果你觉得本文不错的话,请你点击屏幕右下方的
。如果你以后会用到这篇文章的或觉得以后要重新翻阅的话,你可以点击屏幕右下角的
。如果你觉得我的博文不错或是想在第一时间看到我的动态的话,你可以点击屏幕右下角
。如果你想说点什么的话,你可以点击屏幕右下方的
。如果你都点过了,那真的太谢谢你了,兄弟太支持了。此时,或许你可以点击
按钮,然后看看博文的导航继续浏览其他文章。
最后,欢迎大家继续支持和关注我的博客:
http://blog.csdn.net/IBM_hoojo
也欢迎大家和我交流、探讨IT方面的知识。
作者:hoojo
出处:
blog:http://blog.csdn.net/IBM_hoojo
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
版权所有,转载请注明出处 本文出自: http://www.cnblogs.com/hoojo/archive/2013/03/04/2942591.html