因为之前很少涉及到原型设计,所以对这个原型设计工具也不太熟悉,第一次使用走了不少的弯路,在这里把自己在使用过程中的心得跟大家分享一下,希望能够对大家有所帮助。
一、 元素的选择
我觉得这是Axure原型设计工具最让人不习惯的地方。举例说明,如果界面上的元素很多,而且有分层、遮盖的情况,这样的话下层的元素就无法显示了,但是有时候你可能只需要选择上层的一些元素,这个时候你不得不一个个的点击选中了,如果全选的话就可能将被遮盖的元素也给选中。下面就和大家分享一下常用的解决方法:
1) 使用Lock锁定
把你所需要的元素选择的元素选定之后选择锁定,这个被选定元素轮廓就会变为红色,不可操作,也不可移动。当你选择全选时,锁定的元素师不能移动的。操作示意图如下:
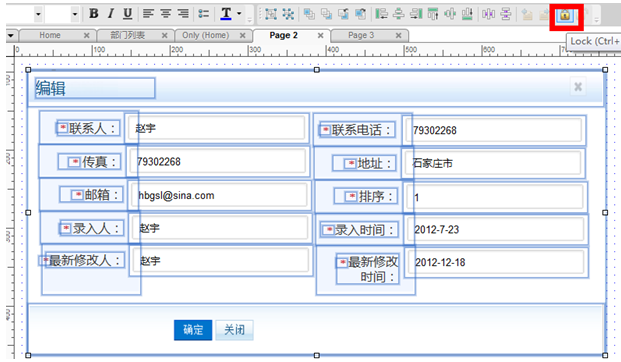
a)将元素选中后点击红框内的锁形图标锁定

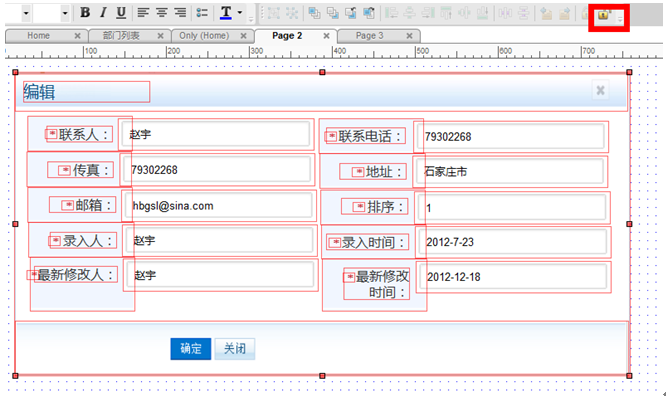
b)锁定后如下所示,如果想解锁,点击红框内解锁图标即可

2) 使用Group分组
把你所需要的元素选择的元素选定之后选择锁定,然后点击右键选择Groupping选择Group,这样你所选的元素就会自然的成为一组,你可以随意的拖动一组内的元素,在将选中的元素放置到合适的位置之后,还可以分组元素进行拆分,点击右键Ungroup即可。操作示意图如下:
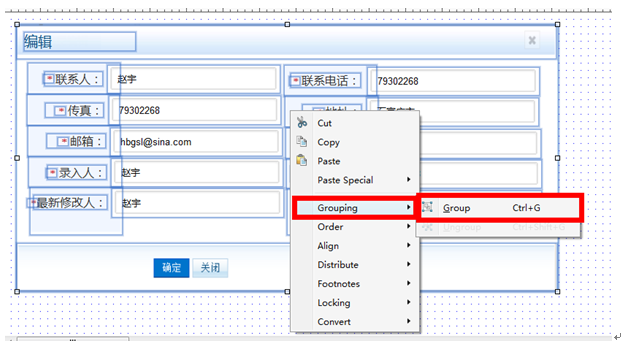
a) 将元素选定后,点击右键选择红框中的选项即可组成一组

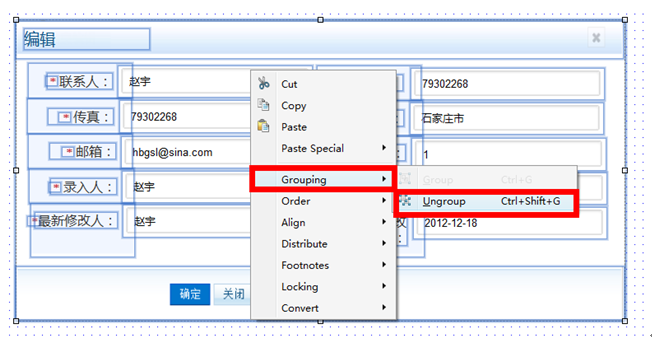
b) 如果想拆分的话,选中元素后,右键选择红框中提示即可分组

二、 动态的显示层
这种效果现在应用的已经很多了,这里就不再做过多的解释,直接通过一个小示例向大家讲解如何制作动态的显示层,同时也把我在原型设计中遇到的问题和大家一块分享一下,避免使大家走弯路。
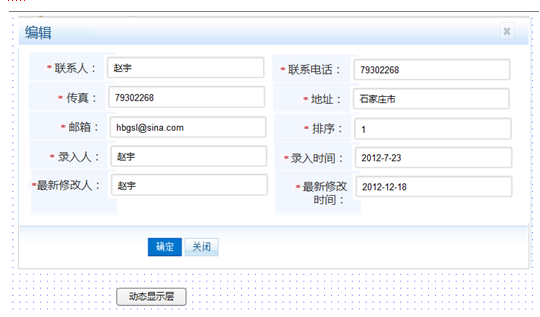
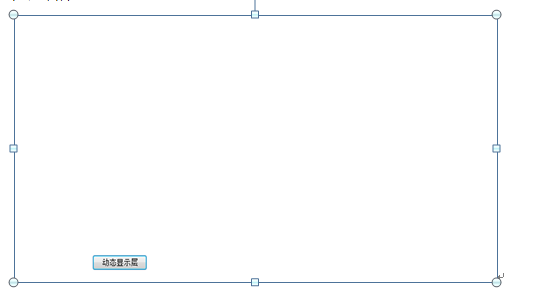
a) 页面设计如下,首先我们在页面上放一个按钮,当我们点击的时候动态的弹出上边截图中的层。

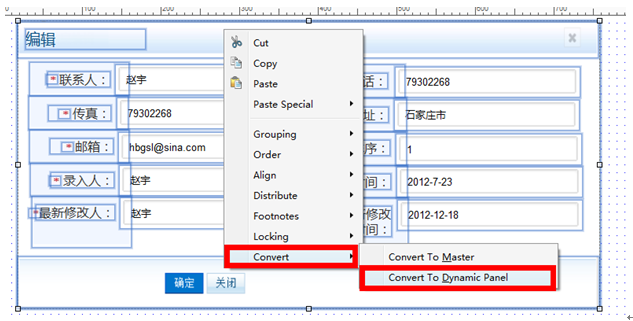
b) 我们将要动态显示的层选中,也就是除“动态显示层”以为的部分,然后点击右键选择Convert,进而选择Convert to Dynamic Panel,即将所选中的元素转换为动态面板

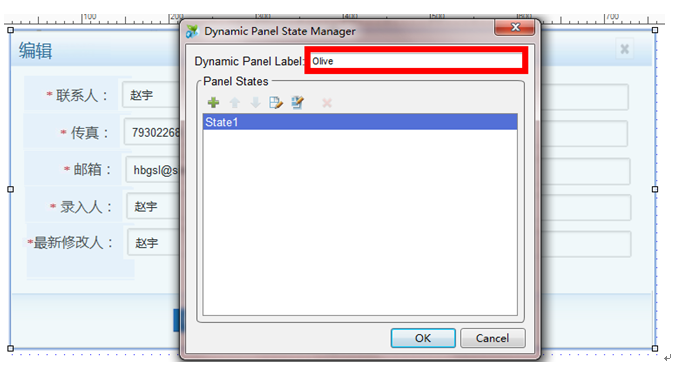
c) 转换之后页面上的元素即不能点击了,就好像是一张静态的图片,这个时候我们要双击该元素,弹出如下对话框,在对话框中为该动态面板起一个名字

d) 然后我们再点击右键,选择编辑动态面板,将该面板设为隐藏如下图所示

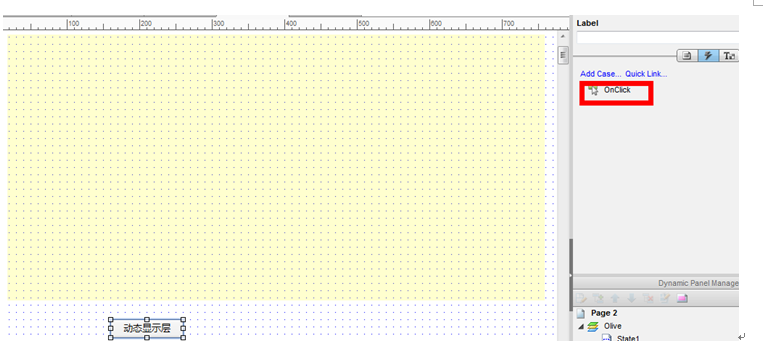
e) 设置过后动态面板区域变成浅黄色,这时我们要选中“显示动态面板”按钮,然后双击又侧的Onclick事件,如下图所示:

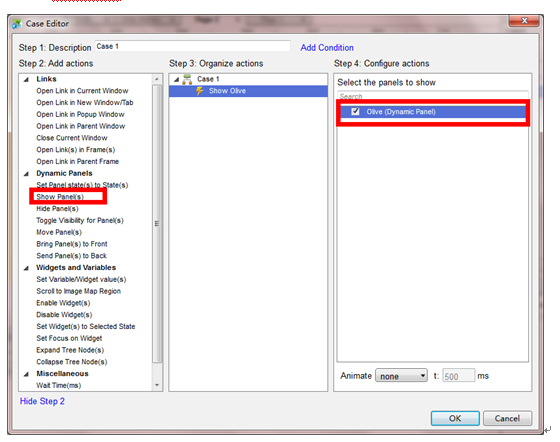
f) 双击OnClick事件之后,弹出如下框,在下边选择

红框标识部分“show panel”即为弹出动态面板,后边Step4中要记得勾选我们要显示的动态面板,这里也就是我们之前起的名为”Olive”的动态面板。点击确认就OK了。
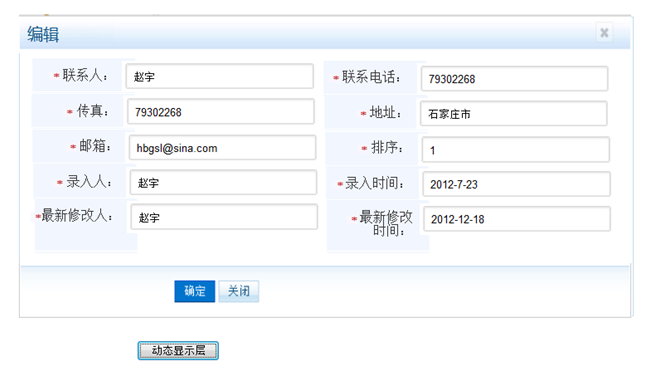
g) 如果想把整个文档全部都预览可以按F5,如果只是想预览当前页可按Ctr+F5,预览效果如下:
1) 点击前

2) 点击后

三、 动态显示层的关闭
通过刚刚的示例,我想大家肯定都可以做出动态的显示层,可是又一个问题出来了,层显示之后如何关闭呢?还是通过示例一步一步跟大家讲解一下吧
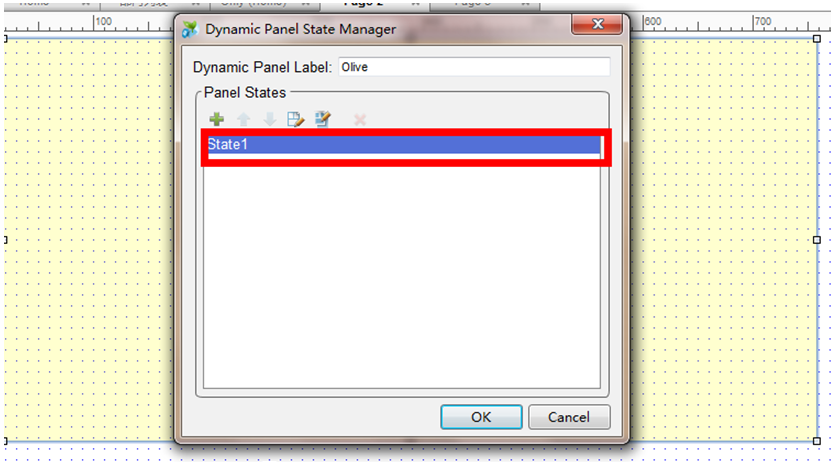
a) 还记得我们在上边“二、c)”中的截图吗,不记得也没关系,请看下图
图中有一个State1的列表项,该列表项主要是为了显示动态面板的状态,点击F2可以为该项重命名,不命名也可以,直接双击进入。

b) 进入之后界面如下,在这个页面中可以对动态面板的状态进行编辑,这时我们可以选中“确认“,或者”关闭“按钮,并设置其Onclick事件,如下图示

图中红框内提示“Hide Panel”为隐藏面板,然后再Step4中选择要隐藏的面板,这里也就是我们之前显示的”Olive“面板,点击OK即可。
c) F5运行预览,在弹出动态面板之后,如果想关闭,直接点击“确认“按钮即可关闭效果图就不再演示了。上图中还有一些Link、Dynamic Panel等相关的操作,大家都可以多尝试用一下,比如点击某个按钮打开一个新的页面就可以选中Link 节点下的Open Link in New Window选项等。
备注:
这里基本上就把设计中的一些心得给大家讲了一下,下面就讲一个在设计过程中遇到的问题,在进行动态面板的显示时,有时会遇到有些元素动态面板无法遮盖的情况,这是因为你在元素放置时先放了动态面板,后放了元素,因为这个原型设计工具是按层显示的,你后来放的元素在最上层,所以动态面板无法遮盖住,那如何解决这个问题呢?如下图红框所示,选择Order->Bring to Front,意思为将动态显示层放在最上边,这样就可以很好的解决了元素无法遮盖的情况。另外,因为我用到是英文版的,网上有很多中文版插件或者破解版之类的,如果对英文不感冒的朋友可以下载中文版的来用。

好了,到这里已经差不多把所学到的东西跟大家分享完了,希望可以对大家有所帮助,如果有不对的地方,还请大家批评指正。
有转载的朋友,麻烦您记得标明出处。谢谢