详解在WCF服务寄宿IIS
在IIS中运行服务
·将项目构建到\bin目录中
为了方便部署,我们需要对服务项目进行配置,让它编译到一个bin目录中。
1. 在Solution Explorer中右键单击DerivativesCalculatorService项目并选择Properties菜单项。
2. 在Project designer中,单击Build选项卡。
3. 将Output path从bin\Debug\改为bin\,如图所示。

Project designer中经过调整的Output path属性
4. 选择File | Save All菜单项。
5. 选择File | Close菜单项来关闭Project designer。
现在,在构建服务时产生的所有文件都会被输出到\bin目录中。
·添加一个.svc文件
为了让WCF服务能够在IIS中运行,我们需要用一种特殊的内容文件(.svc文件)表示它。这种模型和ASMX页面在IIS中的表示方法类似。.svc文件包含一个WCF专用的处理指示符(@ServiceHost),这个指示符告诉WCF运行库在收到消息时激活服务。
1. 在Solution Explorer中右键单击DerivativesCalculatorService项目并选择Add | New Item菜单项。
2. 在Add New Item对话框中,选择Text File模板。
3. 在Name文本框中输入Service.svc。
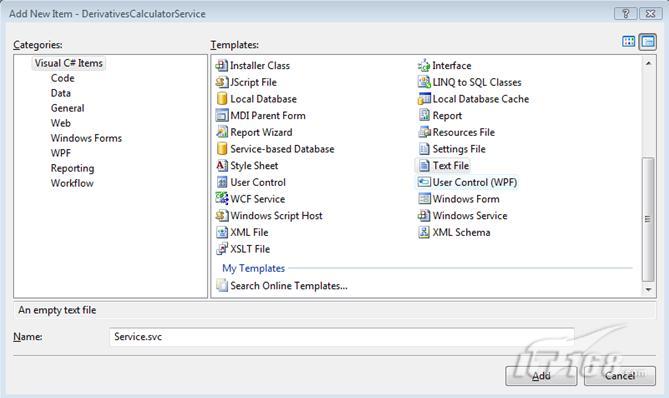
4. Add New Item对话框看起来应该如图所示。

添加一个svc文件
5. 单击Add按钮。
6. 在Service.svc文件中添加下面这行语句。
<%@ServiceHost Service="DerivativesCalculatorService.Calculator" %>
7. 选择File | Save All菜单项。
8. 选择File | Close菜单项。
·在IIS中创建一个Web应用程序
为了方便,我们要在IIS中添加一个虚拟目录,让它指向DerivativesCalculatorService项目所在的目录。这样我们的服务程序集就能够作为IIS应用程序运行了。
在IIS中添加Web应用程序
1. 选择Windows的Start | Administrative Tools | Internet Information Services (IIS) Manager菜单项。
2. 在左边的Connections部分展开树控件,直到看到Default Web Site节点为止,如图所示。

Default Web Site节点
3. 右键单击Default Web Site节点并选择Add Application菜单项。
Add Application对话框会弹出。
4. 在Alias文本框中输入:
DerivativesCalculator.
5. 在Physical Path文本框中输入:
C:\Labs\WCF-Intro\CSharp\before\DerivativesCalculator\DerivativesCalculatorService
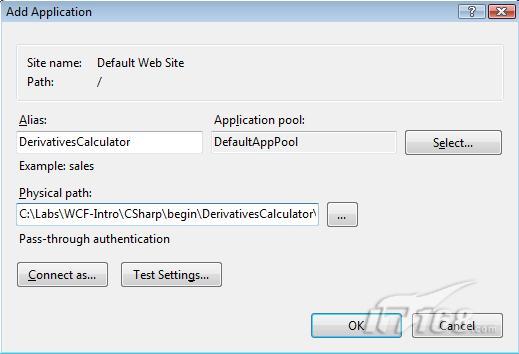
6. 现在Add Application对话框看起来应该如图所示。

Add Application对话框
7. 单击OK按钮。
验证新的IIS应用程序
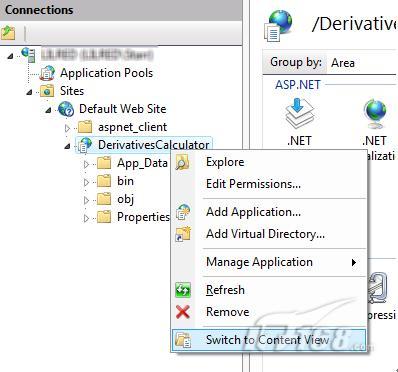
8. 在IIS Manager窗口中,右键单击DerivativesCalculator节点并选择Switch to Content View菜单项,如图所示。

从IIS View切换到Content View
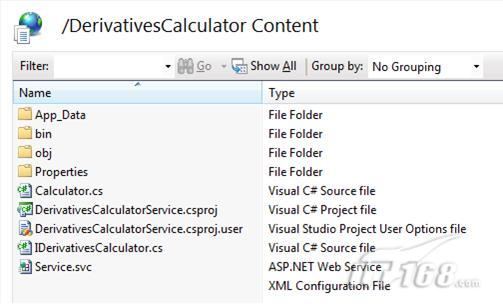
9. IIS Manager的右边现在应该显示出DerivativesCalculatorService的内容,如图所示。

Content View
10. 关闭IIS Manager。
·配置服务
1. 回到Visual Studio,在Solution Explorer中右键单击DerivativesCalculatorService项目并选择Add | New Item菜单项。
2. 在Add New Item对话框的Categories列表中选择General。在Templates部分选择Application Configuration File模板。
3. 将文件命名为Web.Config并单击Add按钮。
4. 在Solution Explorer中选择刚添加的Web.config文件,在Properties窗口中将Copy to Output属性设为Copy always。
5. 用下面的XML代码替换掉Web.config文件中的内容。
<?xml version="1.0" encoding="utf-8" ?>
<configuration>
<system.serviceModel>
<services>
<service name="DerivativesCalculatorService.Calculator">
<endpoint
address=""
binding="basicHttpBinding"
contract="DerivativesCalculatorService.IDerivativesCalculator"/>
</service>
</services>
</system.serviceModel>
</configuration>
6. 选择File | Save All菜单项。
7. 选择Build | Build Solution菜单项。
确认服务已经运行
8. 在Windows的开始菜单中选择Start | Run菜单项。
9. 输入http://localhost/DerivativesCalculator/Service.svc。
10. 按Enter键。
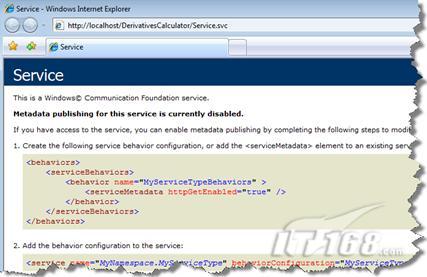
11. 浏览器会启动并显示如图所示的Service Information页面。

显示在Internet Explorer 7中的Service Information页面
12. 完成之后,关闭Internet Explorer。
·运行客户程序来使用运行在IIS中的服务
我们可以用同一个客户程序来调用运行在IIS中的服务。当然服务所在的终结点的位置与先前我们在客户程序中配置的终结点的位置不同,因此需要修改。
配置客户程序
1. 回到Visual Studio,在Solution Explorer的Client项目中右键单击app.config文件并选择Open菜单项。
2. 将文件中的endpoint的address attribute改成下面的地址:
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.serviceModel>
<bindings>
. . .
</bindings>
<client>
<endpoint address="http://localhost/DerivativesCalculator/Service.svc"
binding="basicHttpBinding"
bindingConfiguration="BasicHttpBinding_IDerivativesCalculator"
contract="IDerivativesCalculator"
name="DerivativesCalculatorConfiguration" />
</client>
</system.serviceModel>
</configuration>
3. 选择Build | Build Solution菜单项。
运行客户程序
4. 在Solution Explorer中右键单击Client项目并选择Debug | Start new instance菜单项。
5. 在刚打开的Client.EXE命令行窗口中按Enter键。
客户程序从运行在IIS中的Derivatives Calculator服务获得了一个衍生产品的估计价格,这和我们上一次调用运行在命令行应用程序中的服务完全相同。
6. 在Client.EXE命令行窗口中按Enter键来关闭客户程序。