demo地址:http://xueduany.github.com/KitJs/KitJs/index.html#shakehead
发现没有晃动效果的同学记得清下缓存,因为kit.anim对象的js文件有更新,3Q3Q
今天听群里面兄弟在讨论一个摇头的动画效果,类似登陆验证时候,窗口晃动的效果,结合之前说过的kitjs的anim类,我们可以很轻松的实现类似的组件晃动效果
代码如下:
function a1() {
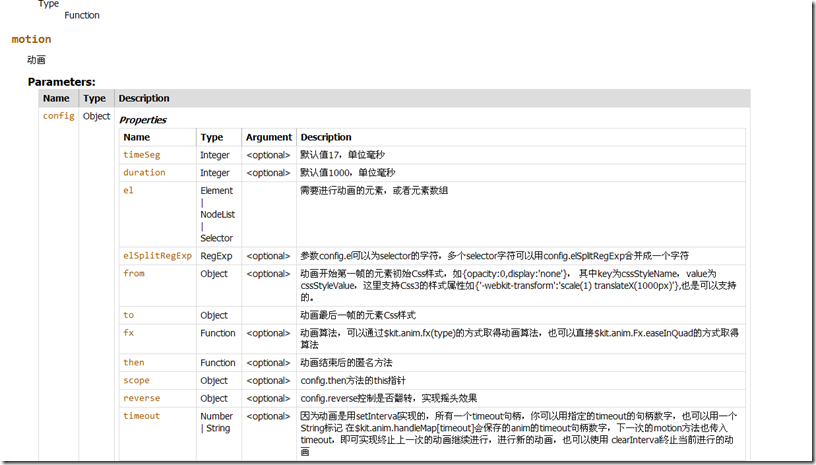
$kit.anim.motion({
duration : 1000,//持续时间
el : "#test1",
fx : $kit.anim.fx('swing'),
from : {
'margin-left' : '50px'
},
to : {
'margin-left' : '0px'
},
reverse: true,
timeSeg: 33,//晃动频率,自己调
then : function() {
$kit.log('摇动完毕?再shake一次?')
}
});
}
对于kit.anim.motion方法新增了一个config.reverse参数,控制在动画期间实现正反值的控制
效果不错,有兴趣的童鞋可以试试
有更多需求或者建议,欢迎加群讨论^_^