一行代码,让 VS Code 内置 PDF 阅读器变成深色模式
许多人会用 VSCode 写 LaTeX,等等,都会用到 PDF 预览。VSCode 中的 PDF 预览,包括 LaTeX WorkShop 等内置的预览,都是基于 pdf.js 的。这里预览背景都是白色,然后在深色的 VSCode 中非常扎眼,白天还好,晚上过大的对比度搞得眼疼。
就算用上 Sumatra PDF 的自定义背景,也得忍受一个大白边:

其实,只要利用非常简单的 CSS 和 JS ,就可以做到反色。
一个广为流传的代码,稍作修改后,如下:
javascript:void(document.documentElement.style.filter='invert(89%)')
或者只
document.documentElement.style.filter='invert(89%)'
道理很简单,就是设反色滤镜,后面的 89% 是反色的程度(将完全反色和没有反色按比例叠加)。
先在 Edge 中试试,按 F12 打开控制台,输入上面的代码:

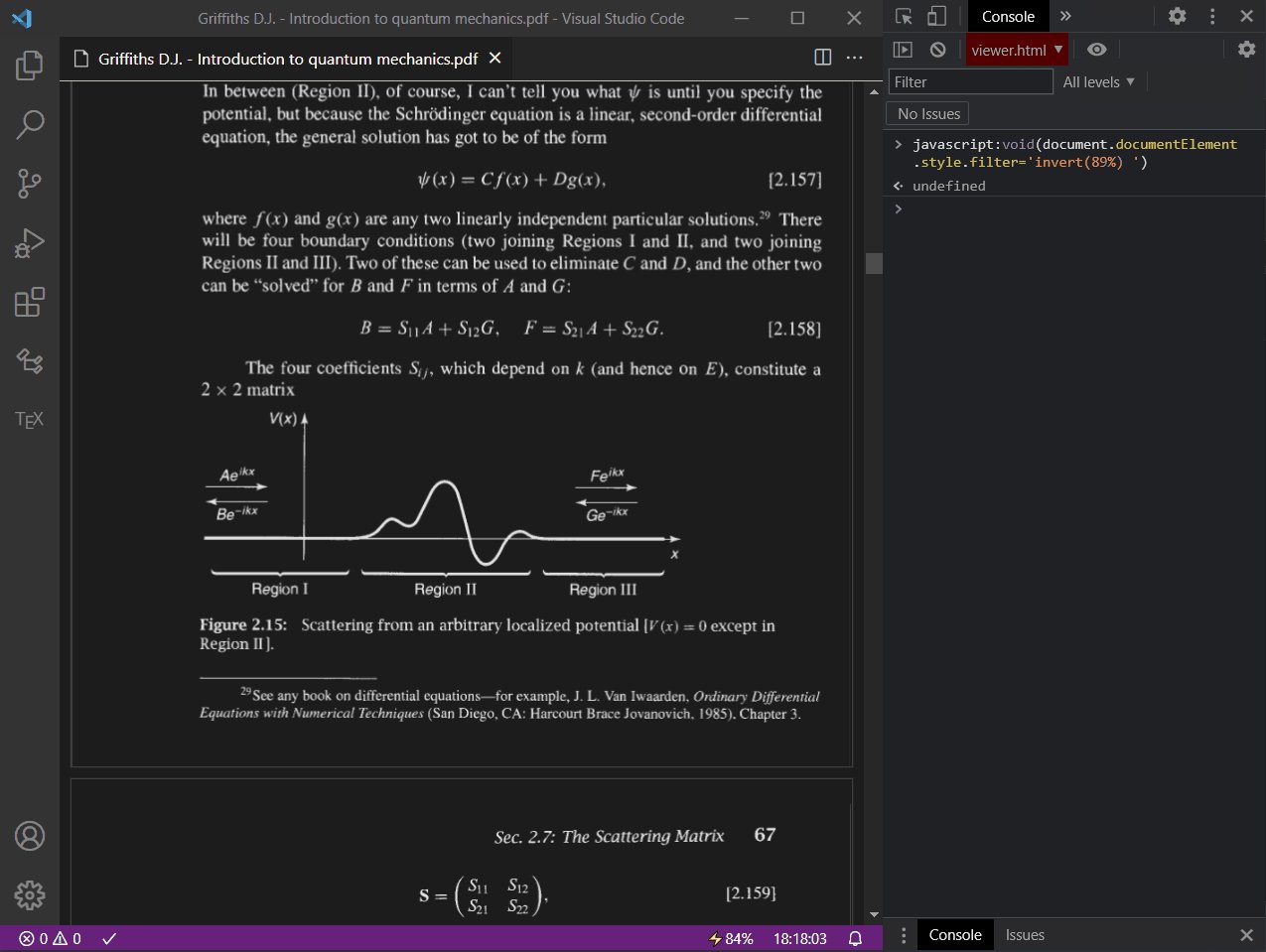
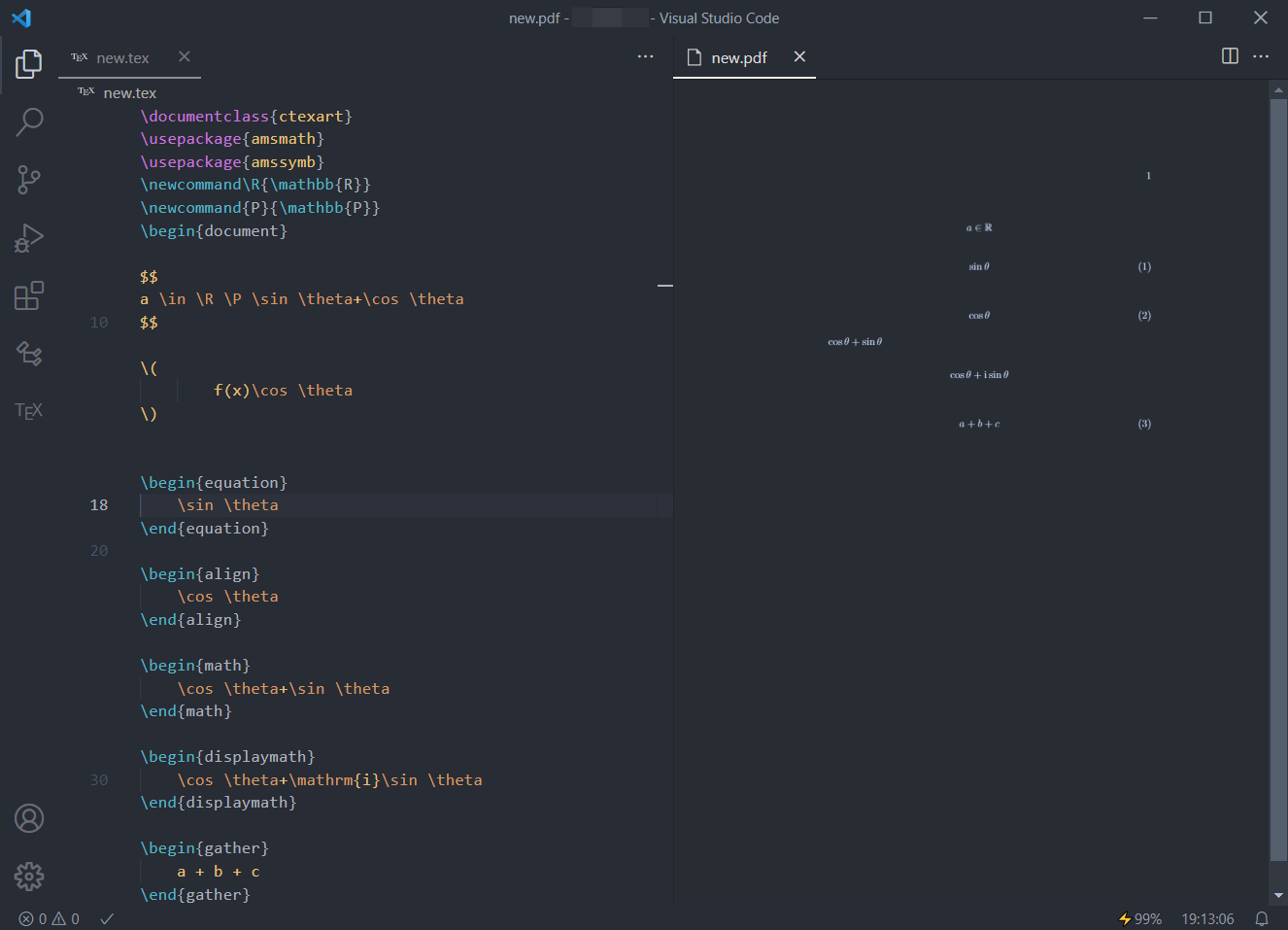
虽然还是有点丑,但是也能用了!回到 VSCode 试试。这是 LaTeX WorkShop 自带的预览功能。不过这次要先选中 PDF ,然后再进入控制台来反色,不然整个 VSCode 颜色就会翻个个。效果也可以:

不过这个方法不能一劳永逸。读下代码,这个是在整个 PDF 上加一个反色滤镜,应该是从 CSS 设置的。
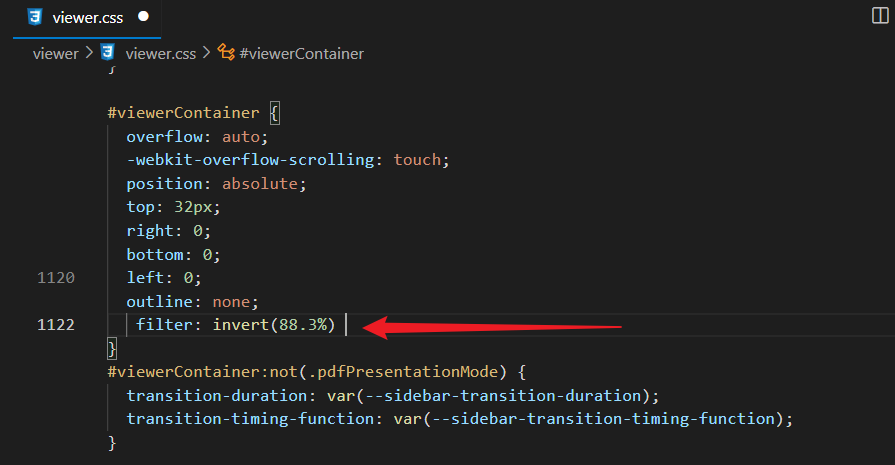
于是找到 LaTeX Workshop 扩展的安装位置,找到一个叫做 viewer.css 的样式表,Windows在 %userprofile%\.vscode\extensions\james-yu.latex-workshop-8.24.1\viewer\viewer.css (注意改版本号),然后找到 #viewerContainer 项,加上这一行代码:
filter: invert(88%);
也就是这样的:

这样就能每次都用深色模式打开了。
如果你喜欢用 One Dark 主题,可以将滤镜改为:
filter: invert(85%) sepia(70%) hue-rotate(180deg);
这样也能得到一体化的预览效果:

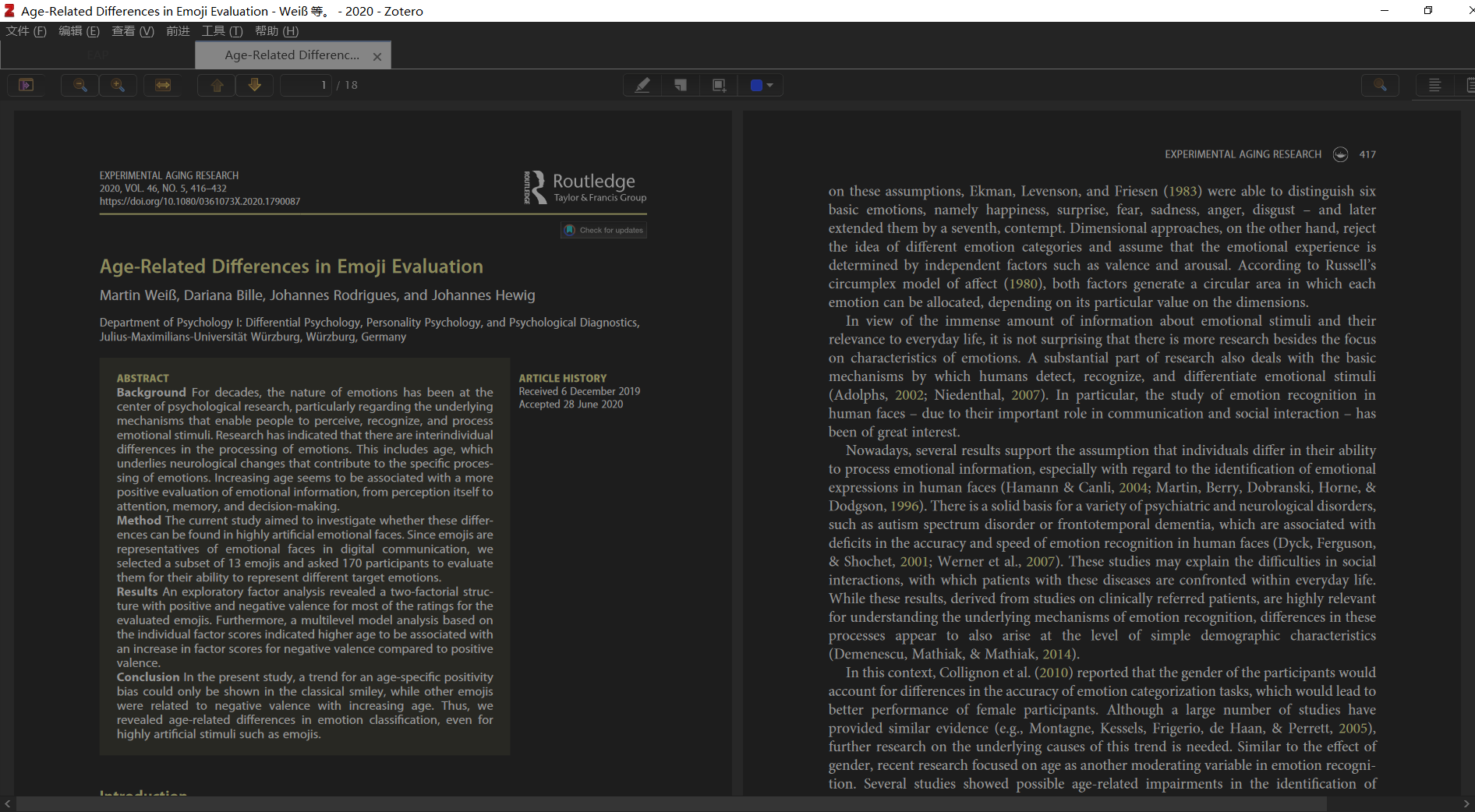
类似的方式,可以在 Zotero 等支持 JS 的软件上用。不过全都会反色。这是 Zotero 在 invert(95%) contrast(75%) brightness(70%) 下的效果,压了一下对比度:

不过图片等也都会反色,因此对纯黑白的pdf更加友好。
这种方法简单粗暴,在支持 css/js 的地方都可以用。没有其他插件时,可以使用这种方式可以简单(粗暴)地进入深色模式,并不局限于 PDF 的预览。
原文链接:https://www.cnblogs.com/yf-zhao/p/16127156.html ,转载请注明出处!