chrome插件,让你事半功倍
平时chrome插件用多了,发现在工作中有很多插件特别好用,让你事半功倍。于是我抽时间整理了一些非常好用的chrome插件分享给大家,其中有些插件是我已经离不开,每天都在用的。希望这篇文章能帮助你找到适合你的插件,提升工作效率。
工作类#
FeHelper【强烈推荐】#
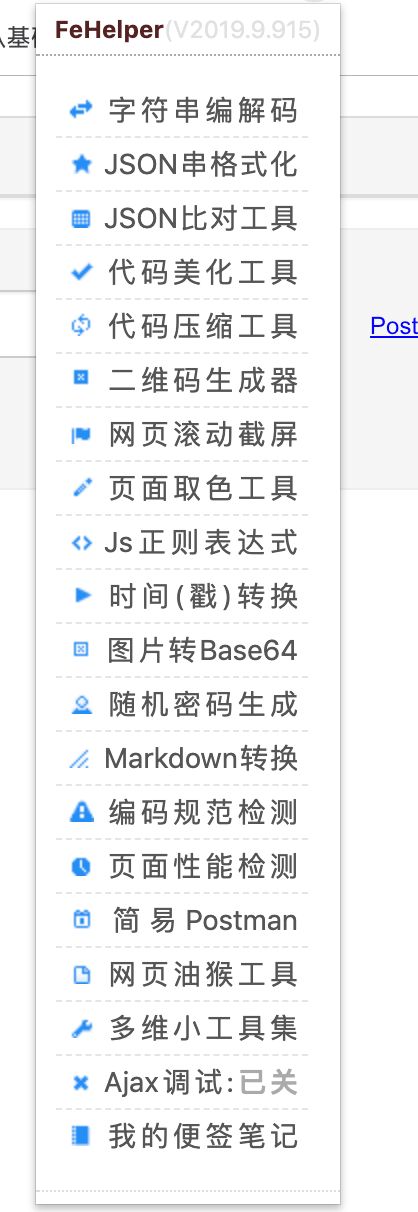
FeHelper是一个Web前端助手,由中国人开发,集成了非常多很实用的前端工具,比如:字符串编解码、代码美化、JSON格式化查看、二维码生成器、编码规范检测、JS正则表达式等。虽然是前端工具大合集,但是在我们做软件测试或者其他开发同学的工作中也非常有用,比如我经常使用:JSON对比文件(对比两次请求返回的数据信息)、二维码生成工具(生成二维码)、JSON格式化。如下是该工具的一个截图:
Octotree#
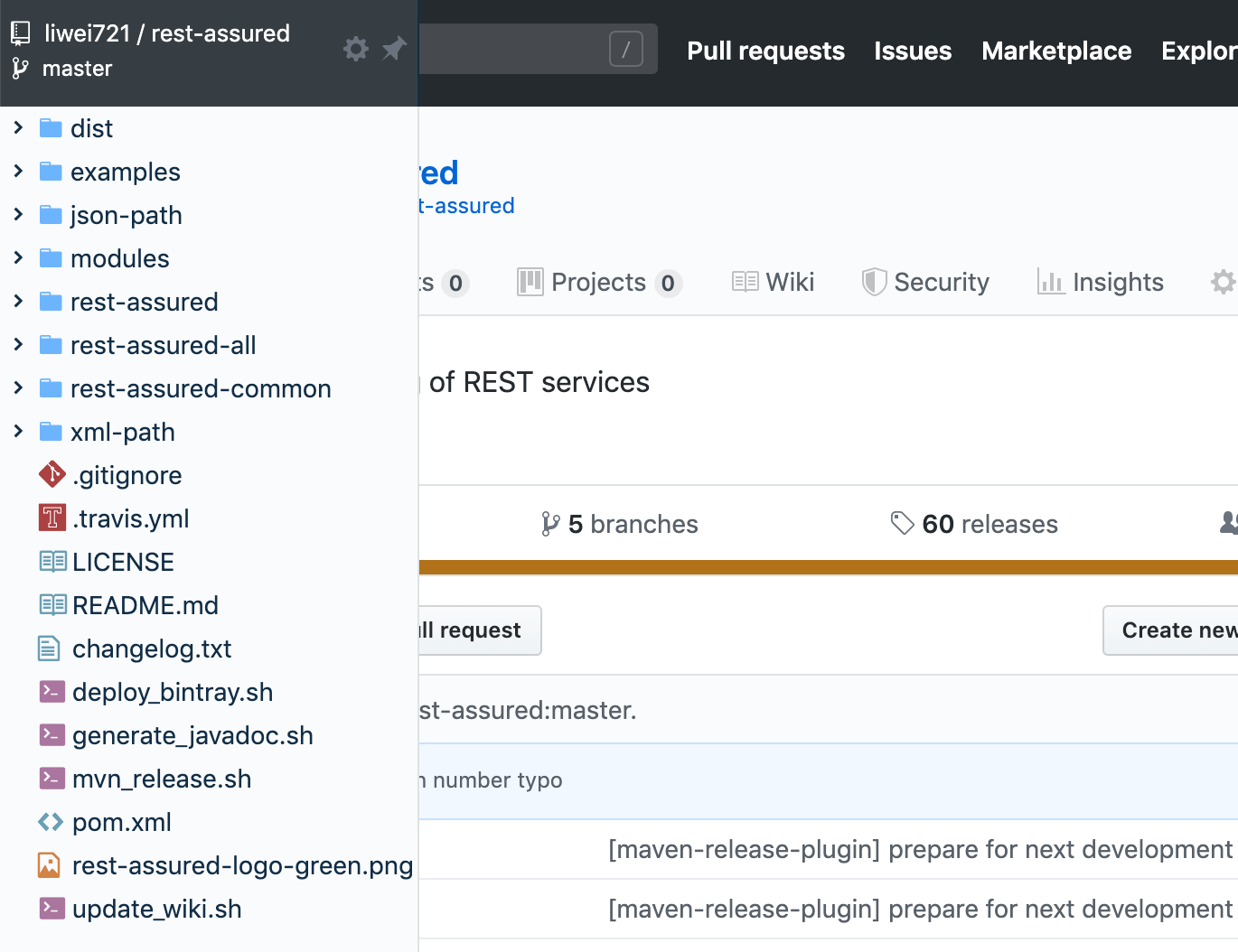
你是否有这样的体验,在github上浏览某个工程,需要不断的页面后退,或者点击跳转到新的页面,均需要一个页面加载的等待时间,这样体验会比较差。Octotree就是为了解决这个问题而出现的,它能够让你在页面上浏览代码层次结构,就像idea工具一样,非常方便。如下图所示:
One Tab#
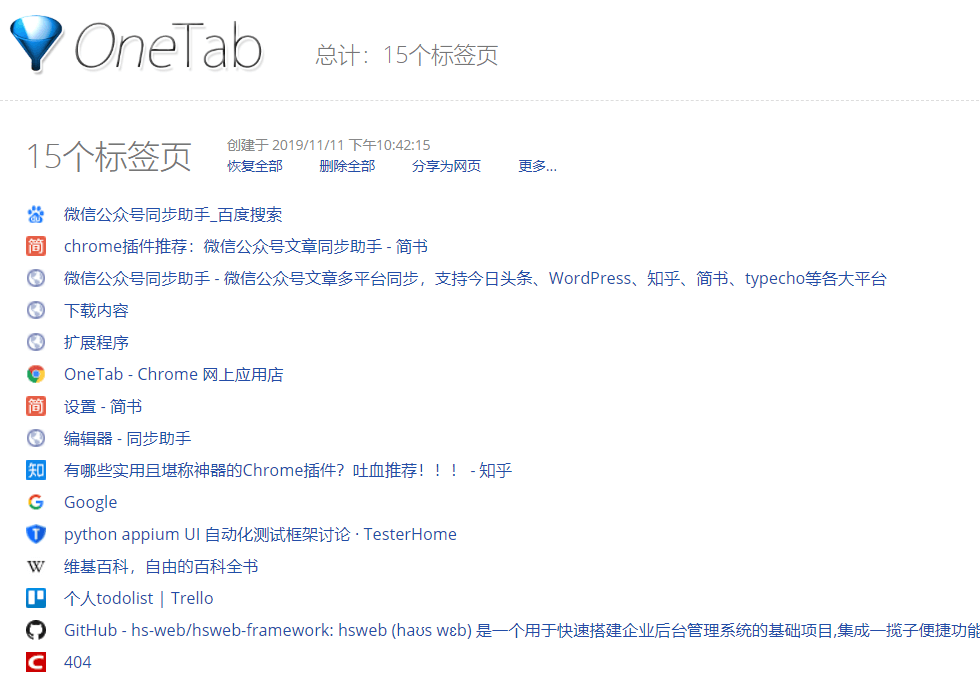
之所以推荐这个插件,并将它放到工作分类中,是因为考虑到平时大家工作中肯定会打开大量的tab,而tab上的标题将会变的很小,显示不全,如果我们想要找到某个页面,将很麻烦。OneTab就是为了解决这样的问题而出现的,它能够一键将当前浏览器中所有的tab收起来放到一个页面中,这样我们就可以很方便管理我们打开的tab了。
JSON Viewer【强烈推荐】#
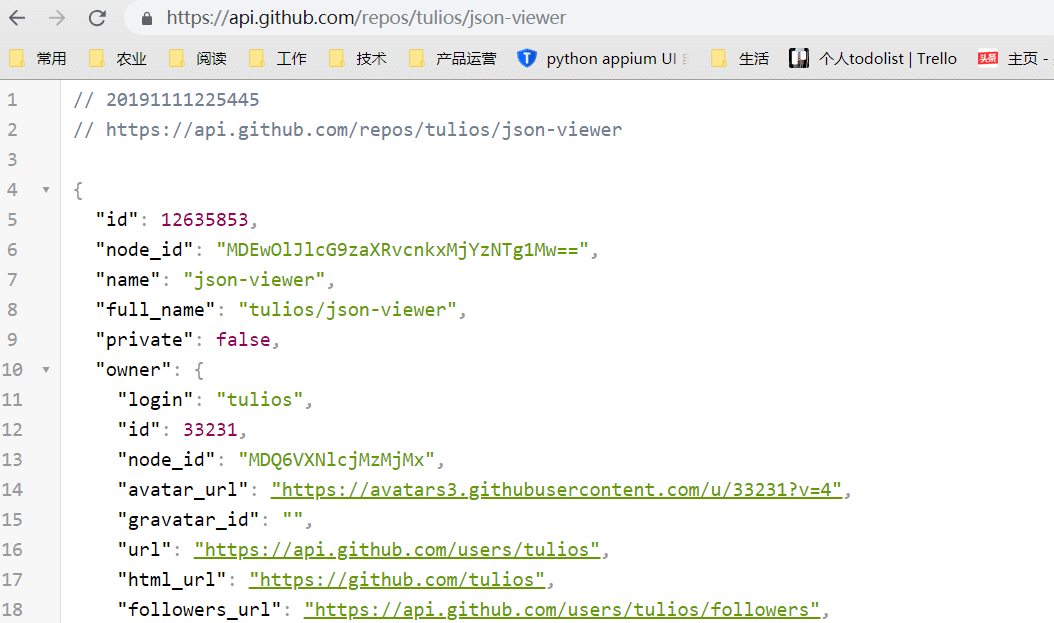
在平时的工作中,会大量使用到网络请求,如果你访问某个接口,该接口返回json,那么直接在浏览器中看非常不美观。也许大部分人会将数据复制到web端的json格式化平台进行格式化操作,这样又显得比较麻烦。那么JSONViewer你一定要安装,因为它可以将接口返回的数据直接转成json格式,而且会对展示效果做优化。
ColorPick Eyedropper#
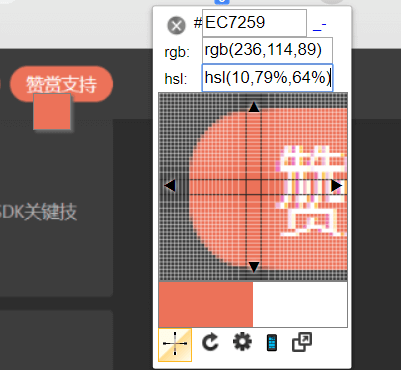
有时候我们需要获取界面上某个区块的色值,比如:设置ppt的背景色或者自己开发工具时按钮的颜色等等。可能通过一些工具也能满足你的需求,但是ColorPick Eyedropper作为chrome插件,使用会更方便,只需要直接在目标色值上单击,就能显示出对应的色值。
Axure RP Extension for Chrome#
假如产品经理发给你一份产品原型,但是你电脑上没有安装Axure RP,那么Axure RP的chrome插件就是你的首选,它可以让你正常的浏览产品原型。
draw.io Desktop#
工作中经常会画流程图、时序图等,你是否经常在为使用什么软件而发愁,那draw.io Desktop绝对是你需要的,这款chrome插件是离线应用,打开即用,非常方便。这里多说几句,chrome的离线插件是可以不依赖浏览器而单独使用的,你可以在浏览器中通过 chrome://apps/ 来查看所有安装的离线插件。从目前的趋势来看,chrome离线插件应该是一个发展方向,将来更多的插件将转为离线,因为使用很方便,体验更接近原生。
日程管理类#
滴答清单#
这款插件可以让你规划自己想做的事情,最重要的它可以和Android、IOS、桌面工具同步。当你在工作时,突然想起某些事情,可以直接在chrome插件中记录下来。使用相当方便。
生活工具类#
Adblock Plus#
从字面意思也能猜出来,Adblock Plus是用来屏蔽各类影响浏览器体验的烦人广告,比如视频广告、网页上各种卖东西的等等。Adblock Plus需要过滤规则列表来阻挡广告,当我们首次安装Adblock时,它能基于浏览器语言设置为你自动推荐一个过滤规则列表。一旦启用规则后,它就能拦截来自网站的特定请求,通常此类请求是用来加载广告的,被过滤的广告在页面上所处的位置常常会留下成片的空白区域,或者"广告标记占位图",而Adblock plus依然能够根据网页元素的某些特征来隐藏他们。
Greasy Fork 【强烈推荐】#
Tampermonkey(油猴脚本)是一款免费的浏览器扩展和最为流行的用户脚本管理器,它适用于 Chrome, Microsoft Edge, Safari, Opera Next, 和 Firefox。这个插件是浏览器的辅助工具,借助各种脚本,可以实现非常黑科技的体验,比如:"百度网盘高速下载"、"微博页面精简"、"全网音乐一键免费下载"等。分分钟让你的浏览器开挂,绝对称得上是浏览器的辅助神器。更多更强大的功能大家可以自己摸索,我不能再说更多了。
总结#
上面提到的插件是我正在使用并且觉得非常好用的,当然肯定还有很多其他插件还没被发掘,等我再积攒一些插件,再跟大家分享。大家在平时工作中,有哪些好用的chrome插件,也可以在评论区留言,跟大家一起分享下。