小编最近在工作中使用springboot开发项目时候,遇到配置文件加载问题,一直不是很清楚idea中放置的位置和真正jar包中的位置,顺便记录下。
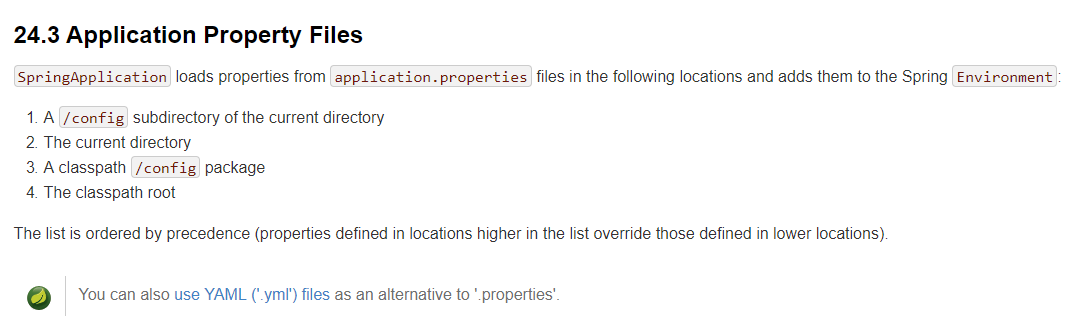
SpringBoot官网介绍 24.3Application Property Files介绍

默认情况下,我们可以将application.properties或者application.yaml(为了方便演示,本文以下均以application.properties介绍)放置在如下四处:
1、第一种,根据官网介绍将application.properties放置在当前目录下的/config子目录下
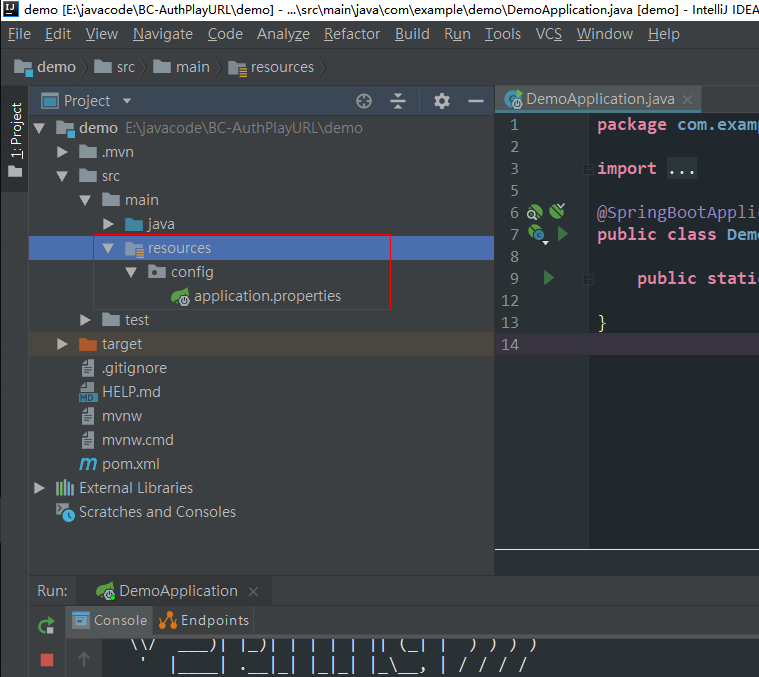
1.1、idea中,为了我们本地方便开发测试,我们在此处创建一个config目录,然后把application.properties放进去,项目正常运行。

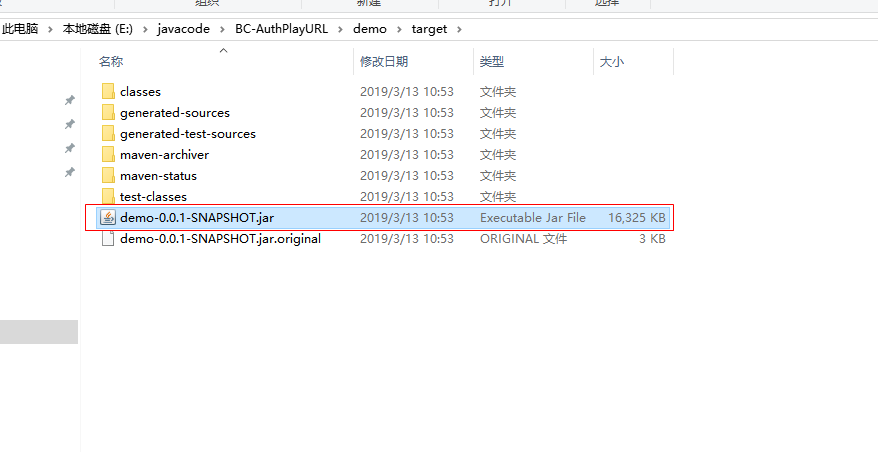
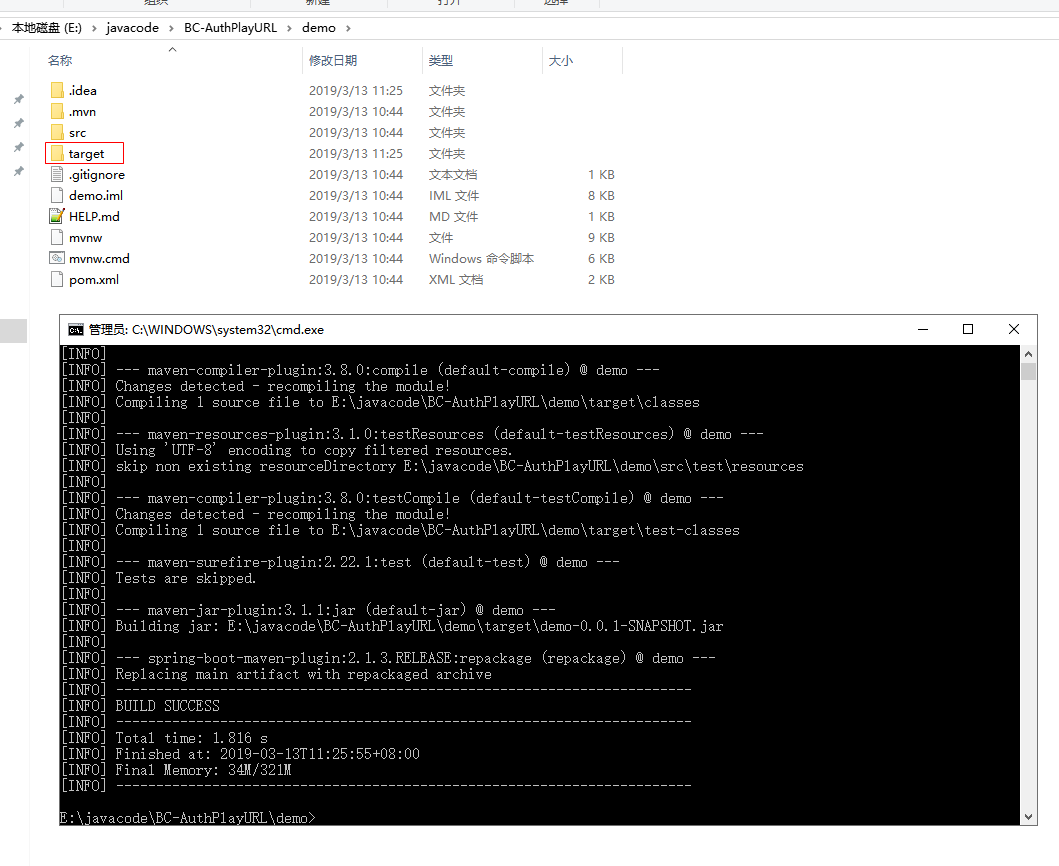
但是我们真正交付项目的时候,要把其打成jar包,我们找到项目所在路径,使用maven工具,将其打成jar包,会生成在target包下。
jar包会自动生成在target目录下。

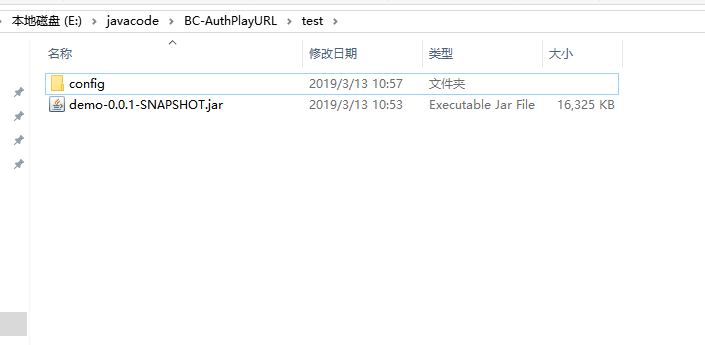
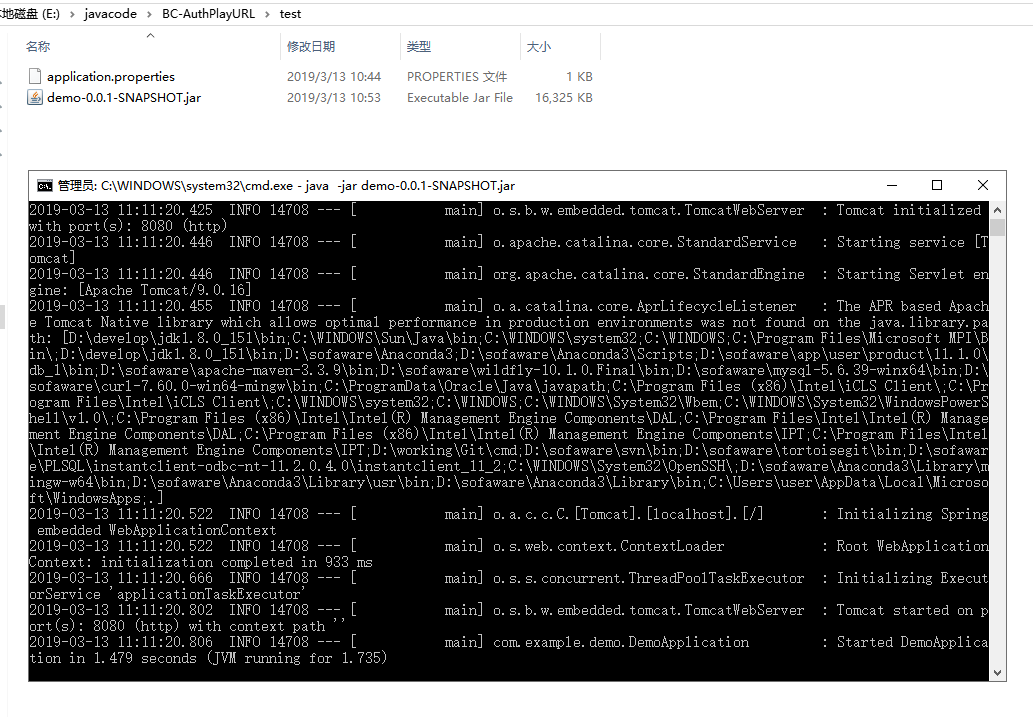
我们将生成的jar包,复制出来,到另外文件夹进行运行,比如,我现在该jar包复制到test目录下,但是这个时候是起不来,因为没有配置文件,虽然我们在idea里面是有config目录的,但是它并不没有被打包进去。我们要把config目录也复制过来,跟该jar包放在同一个目录下。
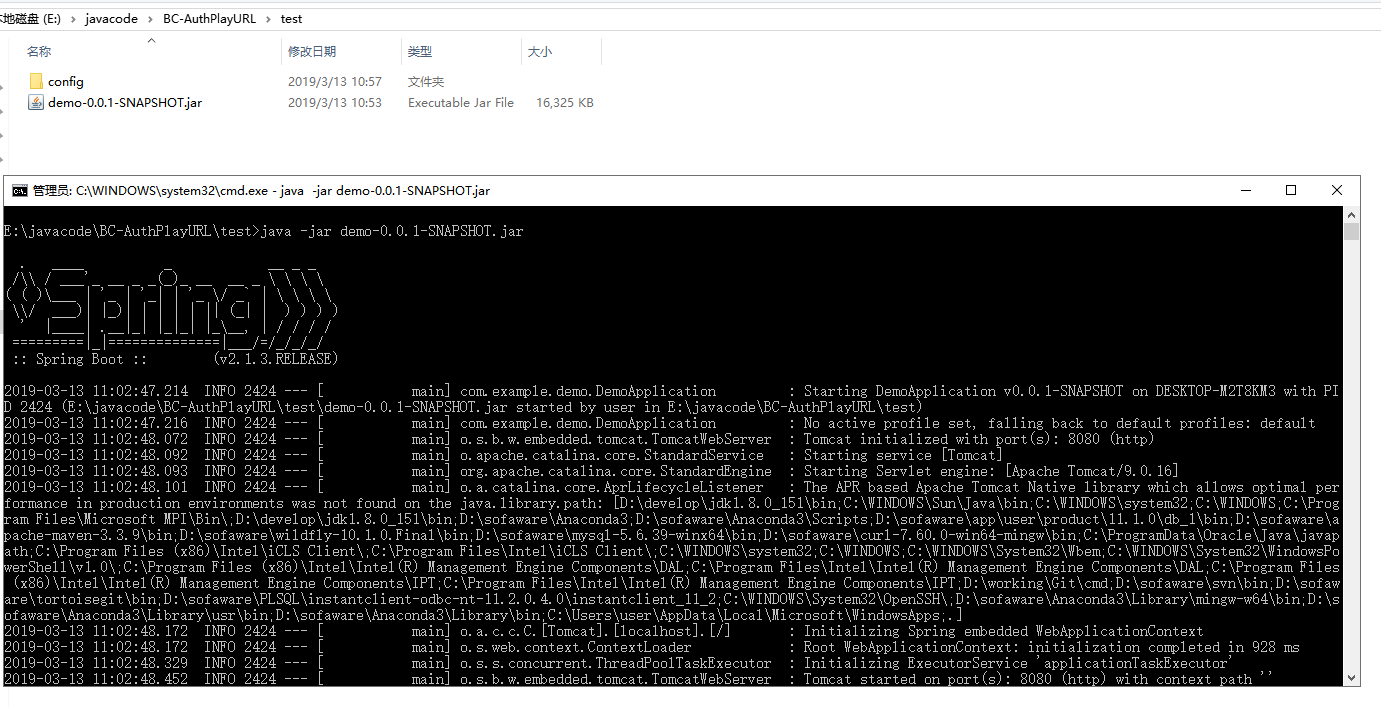
在此处,我们可以使用java -jar demo-0.01-SNAPSHOT来运行项目。


正常运行。
1.2、第二种,根据官网介绍将application.properties放置在当前目录下。在idea中,我们就是这样的放置,就是把外面config目录去掉,直接application.properties放置在项目下。

当我们将其打成jar包时,application.properties同样不会被打包进jar包中。需要另外复制出来和jar包放在才能正常运行。

推荐以上两种方式来放置配置文件,如果不写开发,测试,和生产好几套环境配置文件的话,就可以直接打开配置文件,改成自己需要的配置即可。
以下两种方式是将该配置文件打包在jar包里面了,即便只改一个端口号,开发人员先改配置文件,再打包,再运行。此处也记录下,并解开jar包,看下该配置文件被打包后,放置的位置。
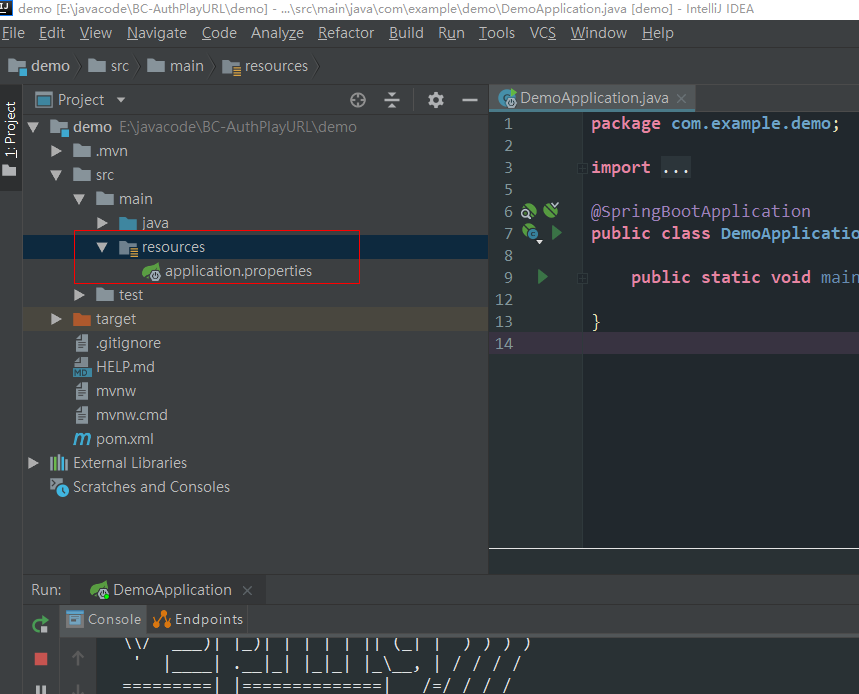
1.3、classpath下的config目录下,首先在idea中的位置,是放置在resource目录下,等一会打包的时候,它就会被放置的classpath下。

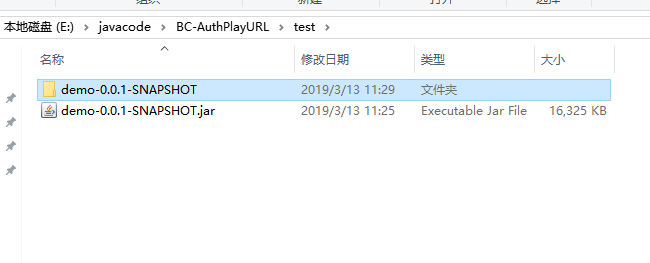
打包后,如下图,jar包再target里面,我们寻找下application.properties文件。为了方便演示,我们将target目录下的demo-0.0.1-SNAPSHOT.jar放到一个新目录给它解压开,找下该配置文件,我放置到了一个test目录下。

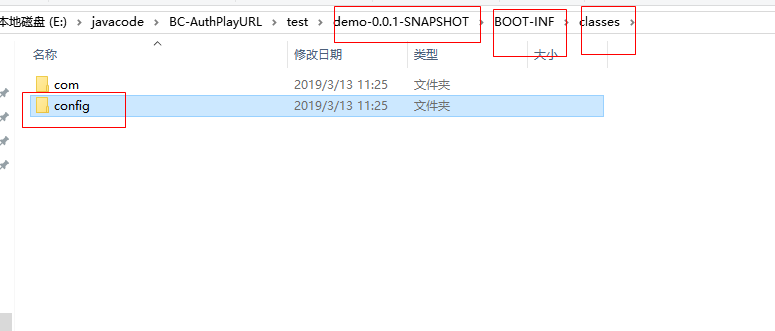
解压后:如下图,我们进入目录


发现config目录被放置在classes目录下。然后这也就让我们明白了,什么是classpath?classpath的路径到底指的是哪里,在idea中我们就把它放置在resource目录,该目录就是表示classpath。而被打成jar包后classes目录就是所谓的classpath。
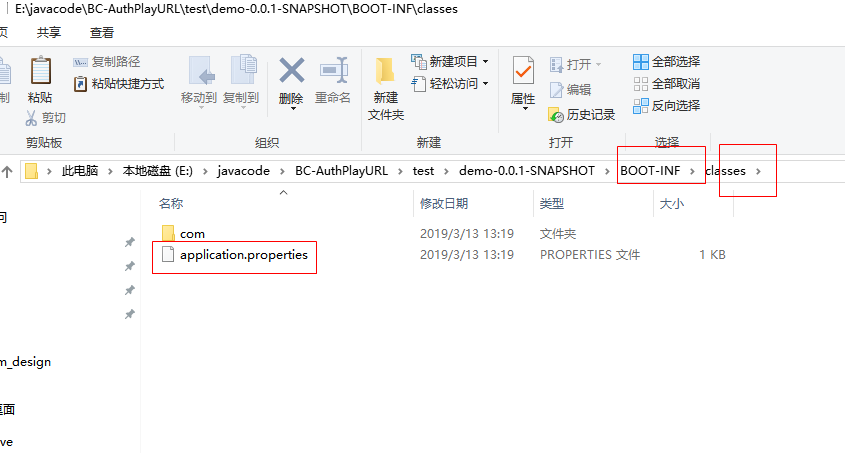
1.4、第四种,同理,只是将单个application.properties文件直接放置在idea的resource目录下,maven打包后,该配置文件的位置是在jar包里的classes目录下。


所有的yaml文件,同理。