(原)
首先有3个div,
第1个,固定大小是200*200(单位为px,下同)
第2个,不固定大小,其大小要用第3个div把个撑开,但是这个div必需要有滚动条,
第3个,固定大小与第1个div保持一致200*200
先上代码再解释:
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <div style=" 200px;height: 200px; border: 5px solid red; position: relative;overflow: hidden;"> <div id="abc" style="border: 5px solid green;overflow-x: hidden;overflow-y: scroll;position: absolute;"> <div style=" 200px;height: 200px;border: 5px solid blue;"> 123 <br> 123 <br> <br> 123 <br> 123 <br> <br> 123 <br> 123 <br> 123 <br> 123 <br> <br> 123 <br> <br> </div> </div> </div> </body> </html>
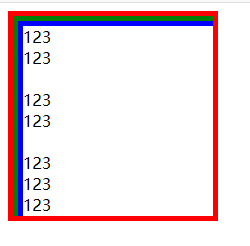
如图:

第1个div是红色边框,第2个是绿色,第3个是蓝色。
关键样式是第2个和第3个div上的。
第3个div宽的作用?
因为第2个div没有宽高,它的宽高都得依赖第3个div的,所以第3个div的宽200作用是为了保持和第1个div宽200一致,
此时的第2个div宽在firefox下为217(217=200+17),200为第3个div宽,17为firefox浏览器下滚动条宽(由于以上例图用了5的边框描边,所以宽度可能有所出入,这里暂时忽略)。
第2个div的217的宽度已经超过了第1个div的200,那么此时将第1个div的超出部分隐藏即可让滚动条不显示(overflow: hidden)
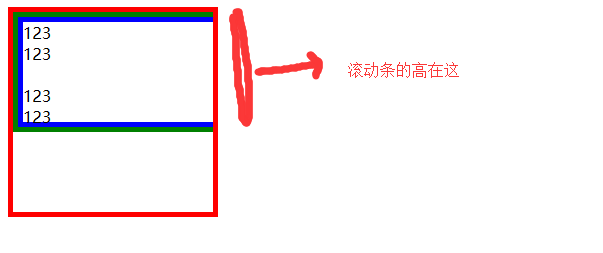
第3个div的高度为什么要为200呢?
因为第2个div的大小完全受第3个div大小控制,如果不为200是100,结果会是怎样的呢?

看图能明白 ,其实这个200是为了控制第3个div与第1个div高度一致用的,作用就是让滚动条的高度能和最外面第1个div的高度保持一致。