1.django概念
Python语言写的开源web开发框架
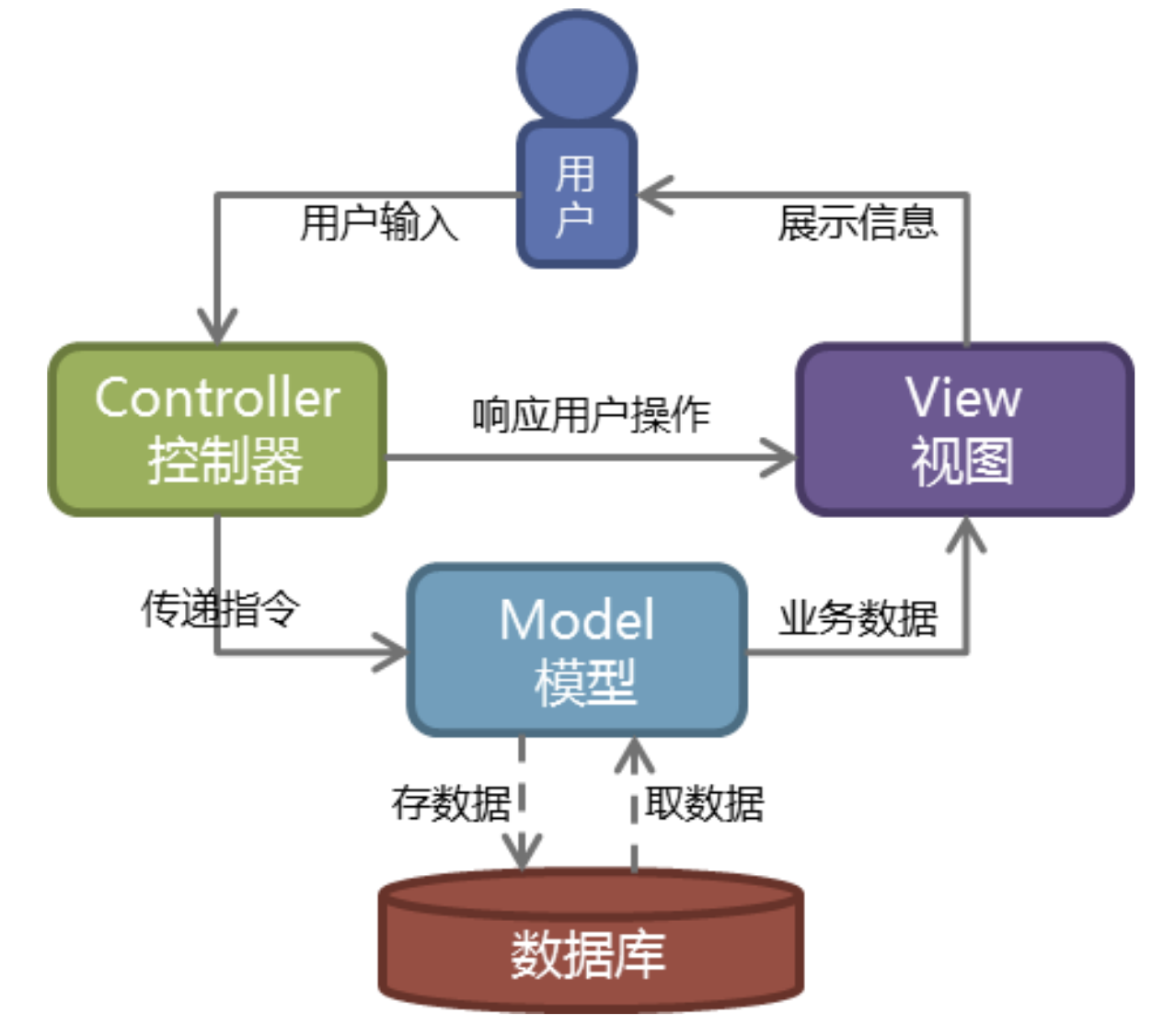
1.1 MVC模型(model,views,controller) # java使用mvc模型
它们之间以一种插件式的,松耦合的方式连接在一起,model负责业务对象与数据库的映射,views负责与用户交互,即页面,控制器接受用户的输入并调用模型和视图完成用户的请求
基本关系如图

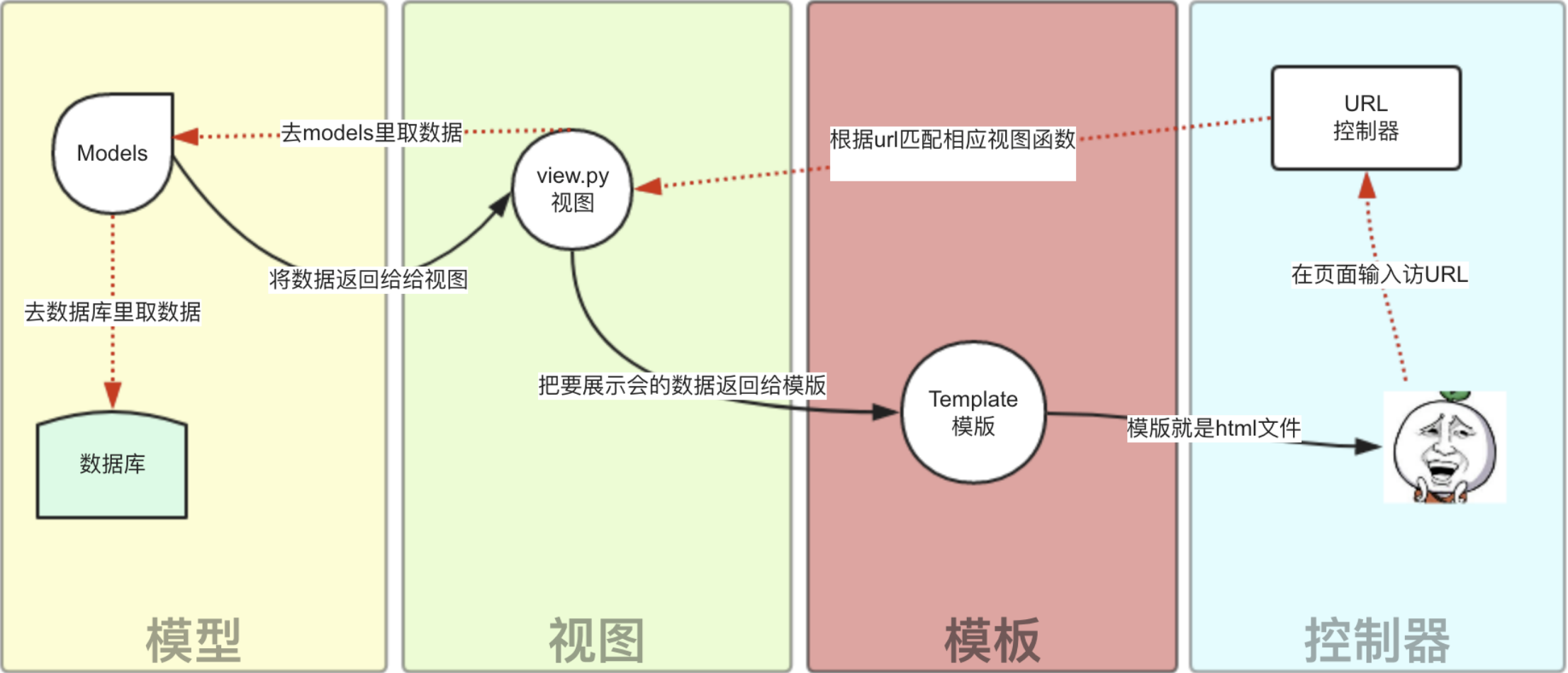
1.2 MTV模型(module,template模板,view) # django使用MTV模型
django的MTV模式本质和MVC相同,只是定义上存在差别
M:负责业务对象和数据库的关系映射(ORM)。
T :负责如何把页面展示给用户(html)。
V : 负责业务逻辑(执行相关函数),如果与数据发生交互,则去调用Model。如果没有,则直接将要展示的数据返回给Template。
此外,Django还有一个URL分发器。它的作用是将一个个URL的页面请求分别发给不同的Views处理,Views再调用相应的Model和Template。
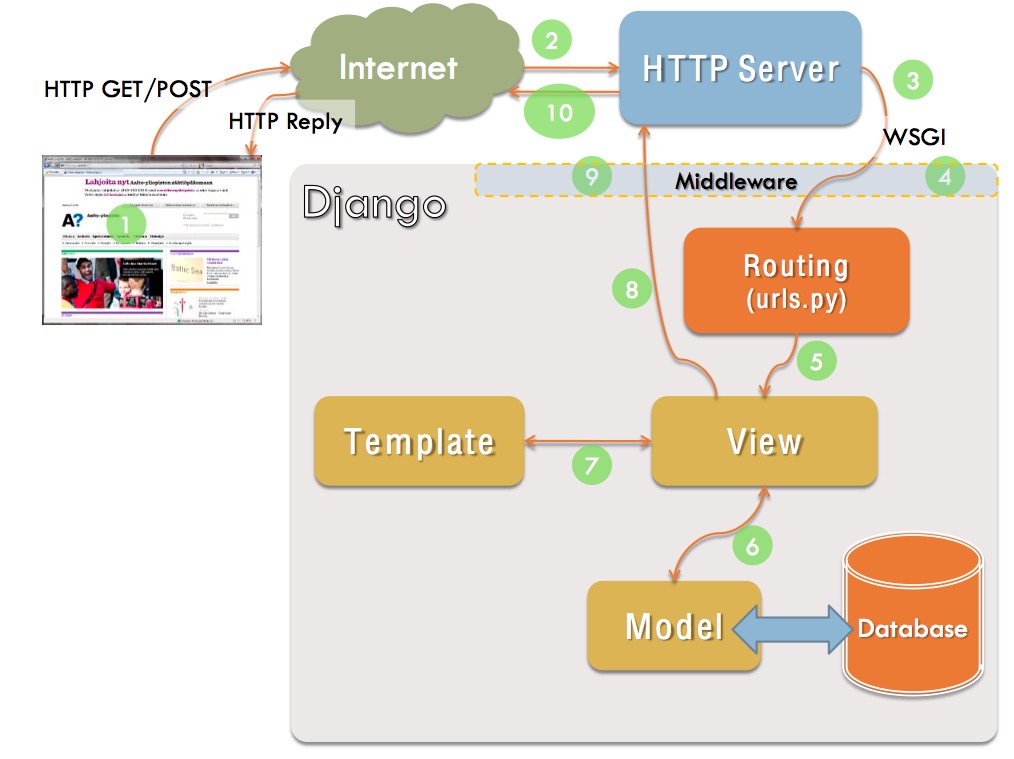
响应模式如图

用户通过浏览器向我们的服务器发起一个请求(request),这个请求回去访问视图函数,(如果不涉及到数据调用,那么这个时候视图函数返回一个模板也就是一个网页给用户),视图函数调用模型,模型去数据库查找数据,然后逐级返回,视图函数把返回的数据填充到模板中空格中,最后返回网页给用户。

2.django安装
cmd下
pip3 install django
查看版本
python -m django --version
3.django项目搭建
对于第一次使用Django,需要先进行初始设置,让他自动生成一些代码来建立Django项目,注意路径,这里我放在了G盘,在终端G盘下运行如下代码
django-admin startproject mysite
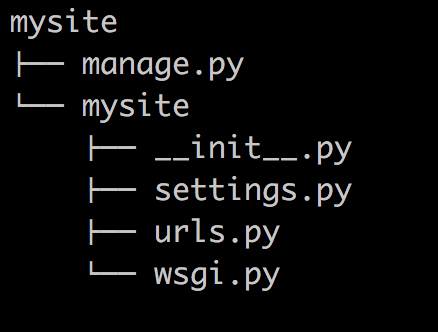
此时查看startproject创建的内容:

文件解释
mysite/ 根目录,项目容器,可任意命名,根目录下的就是项目,它是一个纯Python包,根据包名可以引用内部的任何东西 manage.py/ 管理Django项目的命令行工具 mysite/.__init__.py 一个空文件,告诉Python这个目录应该被认为是一个Python包 mysite/setting.py Django项目的配置文件 mysite/urls.py Django项目的URL声明 mysite/wsgi.py 项目的运行在wsgi兼容的web服务器上的入口
mysite目录下,运行如下命令(在终端下执行Python文件manage.py,启动这个入口文件),启动Django自带的用于开发的简易服务器
Python manage.py runserver
在浏览器访问 http://127.0.0.1:8000/。你将会看到一个“祝贺”页面,随着一只火箭发射,服务器已经运行了(注意是http不是https)
注意:默认情况下runserver命令会将服务器设置为监听本机内部IP8000端口,如果想更换端口,如8080,在终端只需这样输入:
python manage.py runserver 8080
如果想监听所有服务器公开的IP,使用:
python manage.py runserver 0:8000
以上django的创建,在Python中也可以直接一步生成,这里就不介绍了
4.mysite目录下创建应用
在manage.py目录下创建应用程序,在同目录下运行:
python manage.py startapp polls
创建一个目录pools,布局如下
polls/
__init__.py
admin.py
apps.py
migrations/
__init__.py
models.py
tests.py
views.py
5.基于django实现登录认证
要实现该应用,我们需要在框架下的setting文件内,将MIDDLEWARE下的''django.middleware.csrf.CsrfViewMiddleware'提前注掉,否则会出现403报错信息,这个的意义我后面文章有说明。另外,这里我们还需在mysite下创建templates文件,用于存放HTML标签
5.1url控制器
from django.contrib import admin from django.urls import path from app import views urlpatterns = [ path('admin/', admin.site.urls), path('login/', views.login), ]
5.2view视图
from django.shortcuts import render from django.shortcuts import HttpResponse # Create your views here. def login(request): if request.method == "POST": user = request.POST.get("user") pwd = request.POST.get("pwd") print(user,pwd) # 在控制面板获取用户信息 if user=="bob" and pwd=="123": return HttpResponse("登陆成功") else: return render(request, "login.html") else: return render(request, "login.html")
5.3templates模板
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {#注意这里内容必须要放在form表单里,否则无法实现跳转#} <form action="/login/" method="post"> 姓名:<input type="text" name="user"> 密码:<input type="password" name="pwd"> <input type="submit"> </form> </body> </html>
在终端运行python manage.py runserver,此时在浏览器输入127.0.0.1:8000/login/,效果如下

输入正确登录名和密码后,会自动实现跳转功能