1.列表标签
1.1无序列表<ul>,当中每一层都是<li>
<ul>
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ul>
注:li不能单独存在,必须包裹在ul里面
ul中相关属性:type="属性值"。属性值可以选: disc(实心原点,默认),square(实心方点),circle(空心圆)。
1.2有序列表<ol>,当中每一层都是<li>
<ol>
<li>嘿哈</li>
<li>哼哈</li>
<li>呵呵</li>
</ol>
注:出来的都根据阿拉伯数字排序了
ul相关属性:type="属性值"。属性值可以是:1(阿拉伯数字,默认)、a、A、i、I。结合start属性表示从几开始。
1.3定义列表<dl>,dl的子元素只能是dt和dd,不能是其他的 重点
<dt>:definition title 列表的标题,这个标签是必须的<dd>:definition description 列表的列表项,如果不需要它,可以不加
<dl> <dt>标题头1</dt> <dd>列表项1</dd> <dd>列表项1</dd> <dt>标题头2</dt> <dd>列表项2</dd> <dd>列表项2</dd> </dl>

注:dt、dd都是容器级标签,想放什么都可以
2.表格标签
用<table>表示,一个表格<table>是由每行<tr>组成的,每行是由<td>组成的。
table属性:

border:边框。像素为单位。 style="border-collapse:collapse;":单元格的线和表格的边框线合并 width:宽度。像素为单位。 height:高度。像素为单位。 bordercolor:表格的边框颜色。 align:表格的水平对齐方式。属性值可以填:left right center。 注意:这里不是设置表格里内容的对齐方式,如果想设置内容的对齐方式,要对单元格标签<td>进行设置) cellpadding:单元格内容到边的距离,像素为单位。默认情况下,文字是紧挨着左边那条线的,即默认情况下的值为0。 注意不是单元格内容到四条边的距离哈,而是到一条边的距离,默认是与左边那条线的距离。如果设置属性dir="rtl",那就指的是内容到右边那条线的距离。 cellspacing:单元格和单元格之间的距离(外边距),像素为单位。默认情况下的值为0 bgcolor="#99cc66":表格的背景颜色。 background="路径src/...":背景图片。 背景图片的优先级大于背景颜色。
<tr>行属性:

dir:公有属性,设置这一行单元格内容的排列方式。可以取值:ltr:从左到右(left to right,默认),rtl:从右到左(right to left) bgcolor:设置这一行的单元格的背景色。 注:没有background属性,即:无法设置这一行的背景图片,如果非要设置,可以用css实现。 height:一行的高度 align="center":一行的内容水平居中显示,取值:left、center、right valign="center":一行的内容垂直居中,取值:top、middle、bottom
<td>单元格属性:

align:内容的横向对齐方式。属性值可以填:left right center。 如果想让每个单元格的内容都居中,这个属性太麻烦了,以后用css来解决。 valign:内容的纵向对齐方式。属性值可以填:top middle bottom width:绝对值或者相对值(%) height:单元格的高度 bgcolor:设置这个单元格的背景色。 background:设置这个单元格的背景图片。
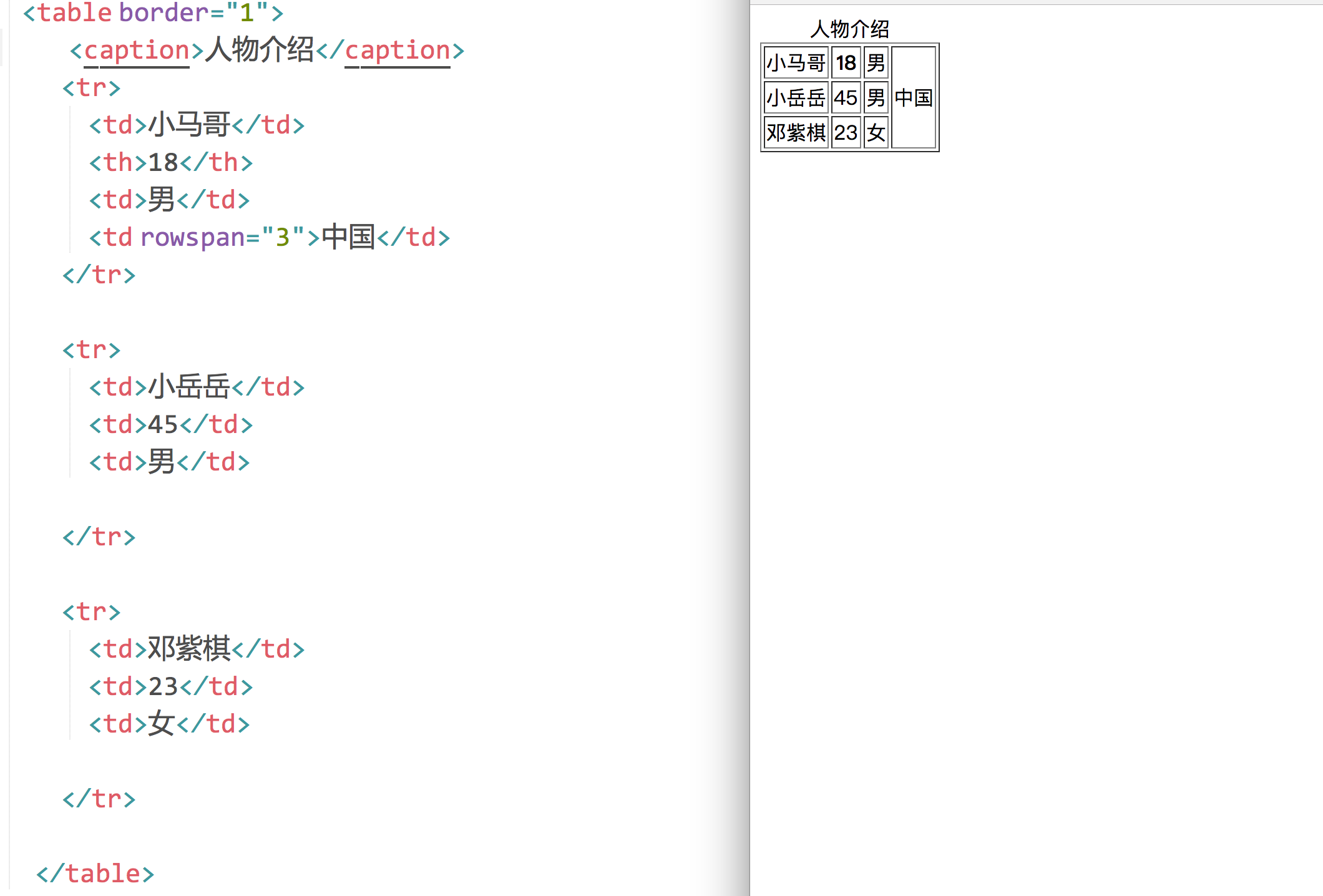
单元格合并:
colspan:横向合并。例如colspan="2"表示当前单元格在水平方向上要占据两个单元格的位置。rowspan:纵向合并。例如rowspan="2"表示当前单元格在垂直方向上
caption:表格标题。使用时和tr标签并列
例:

表格的<thead>标签、<tbody>标签、<tfoot>标签
这三个标签有与没有的区别:
- 1、如果写了,那么这三个部分的代码顺序可以任意,浏览器显示的时候还是按照thead、tbody、tfoot的顺序依次来显示内容。如果不写thead、tbody、tfoot,那么浏览器解析并显示表格内容的时候是从按照代码的从上到下的顺序来显示。
- 2、当表格非常大内容非常多的时候,如果用thead、tbody、tfoot标签的话,那么数据可以边获取边显示。如果不写,则必须等表格的内容全部从服务器获取完成才能显示出来。
3.表单标签
功能:表单<form>用于向服务器传输数据,从而实现用户与web服务器的交互
大白话出来说就是收集用户信息的,就是让用户来填写,选择的
<form>属性

name:表单的名称,用于JS来操作或控制表单时使用; id:表单的名称,用于JS来操作或控制表单时使用; action:指定表单数据的处理程序,一般是PHP,如:action=“login.php” method:表单数据的提交方式,一般取值:get(默认)和post form标签里面的action属性和method属性,在后面课程给大家讲解。稍微说一下:action属性就是表示,表单将提交到哪里。 method属性表示用什么HTTP方法提交,有get、post两种。 get提交和post提交的区别: GET方式: 将表单数据,以"name=value"形式追加到action指定的处理程序的后面,两者间用"?"隔开,每一个表单的"name=value"间用"&"号隔开。 特点:只适合提交少量信息,并且不太安全(不要提交敏感数据)、提交的数据类型只限于ASCII字符。 POST方式: 将表单数据直接发送(隐藏)到action指定的处理程序。POST发送的数据不可见。Action指定的处理程序可以获取到表单数据。 特点:可以提交海量信息,相对来说安全一些,提交的数据格式是多样的(Word、Excel、rar、img)。
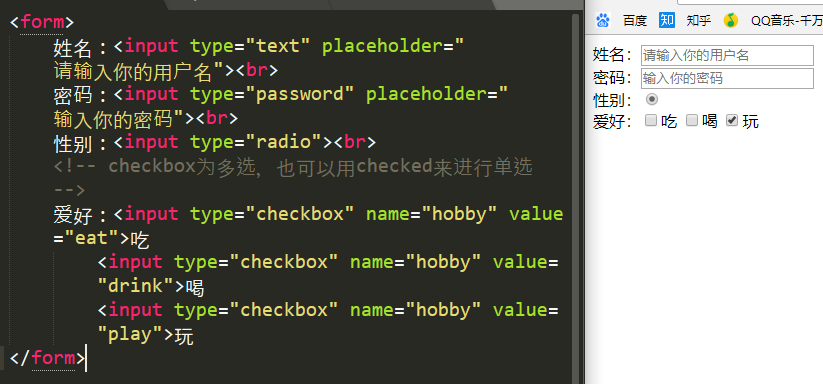
<input>输入标签:用于接收用户输入
<input type="text" />
<input>标签属性:
type="属性值":文本类型。属性值可以是:
text(默认)password:密码类型radio:单选按钮,名字相同的按钮作为一组进行单选(单选按钮,天生是不能互斥的,如果想互斥,必须要有相同的name属性。name就是“名字”。
)。非常像以前的收音机,按下去一个按钮,其他的就抬起来了。所以叫做radio。checkbox:多选按钮,名字相同的按钮作为一组进行选择。checked:将单选按钮或多选按钮默认处于选中状态。当<input>标签的type="radio"时,可以用这个属性。属性值也是checked,可以省略。hidden:隐藏框,在表单中包含不希望用户看见的信息button:普通按钮,结合js代码进行使用。submit:提交按钮,传送当前表单的数据给服务器或其他程序处理。这个按钮不需要写value自动就会有“提交”文字。这个按钮真的有提交功能。点击按钮后,这个表单就会被提交到form标签的action属性中指定的那个页面中去。reset:重置按钮,清空当前表单的内容,并设置为最初的默认值image:图片按钮,和提交按钮的功能完全一致,只不过图片按钮可以显示图片。file:文件选择框。
提示:如果要限制上传文件的类型,需要配合JS来实现验证。对上传文件的安全检查:一是扩展名的检查,二是文件数据内容的
value="内容":文本框里的默认内容(已经被填好了的)
size="50":表示文本框内可以显示五十个字符。一个英文或一个中文都算一个字符。
注意size属性值的单位不是像素哦。
readonly:文本框只读,不能编辑。因为它的属性值也是readonly,所以属性值可以不写。
用了这个属性之后,在google浏览器中,光标点不进去;在IE浏览器中,光标可以点进去,但是文字不能编辑。
disabled:文本框只读,不能编辑,光标点不进去。属性值可以不写。
placeholder:文本框底层默认文字,最常见的一种,起提示作用
例:

<select>下拉列表标签:
<select>标签里面的每一项用<option>表示。select就是“选择”,option“选项”。
select标签和ul、ol、dl一样,都是组标签。
<select>标签的属性:
multiple:可以对下拉列表中的选项进行多选。没有属性值。size="3":如果属性值大于1,则列表为滚动视图。默认属性值为1,即下拉视图。
<option>标签的属性:
selected:预选中。没有属性值。
例:
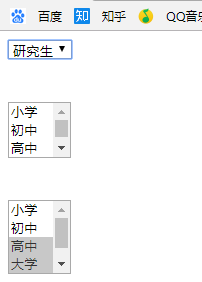
<form> <select> <option>小学</option> <option>初中</option> <option>高中</option> <option>大学</option> <option selected="">研究生</option> </select> <br><br><br> <select size="3"> <option>小学</option> <option>初中</option> <option>高中</option> <option>大学</option> <option>研究生</option> </select> <br><br><br> <select multiple=""> <option>小学</option> <option>初中</option> <option selected="">高中</option> <option selected="">大学</option> <option>研究生</option> </select> <br><br><br> </form>
效果:

<textare>标签:多行文本输入框
text就是“文本”,area就是“区域”。
相关属性:
value:提交给服务器的值。rows="4":指定文本区域的行数。cols="20":指定文本区域的列数。readonly:只读。
例: