一、BFC是什么?
定义
BFC(Block Formatting Context)块级格式化上下文,是Web页面的可视化css渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
它是一个独立的渲染区域,只有Block-level box 参与,它规定了内部的Block-level box如何布局,并且与这个区域外部毫不相干。
二、BFC有什么用?
BFC的触发条件
1.根元素<html>
2.float值非none;
3.overflow值非visible;
4.display值为inline-block、table-cell、table-caption、flex、inline-flex;
5.position值为absolute、fixed
BFC特性
1.内部的Box会在垂直方向,一个接一个的放置;
2.BFC的区域不会与浮动容器发生重叠;
3.计算BFC的高度时,浮动元素也参与计算;
4.Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会重叠;
5.BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此;
6.元素的margin-left与其包含块的border-left相接触。
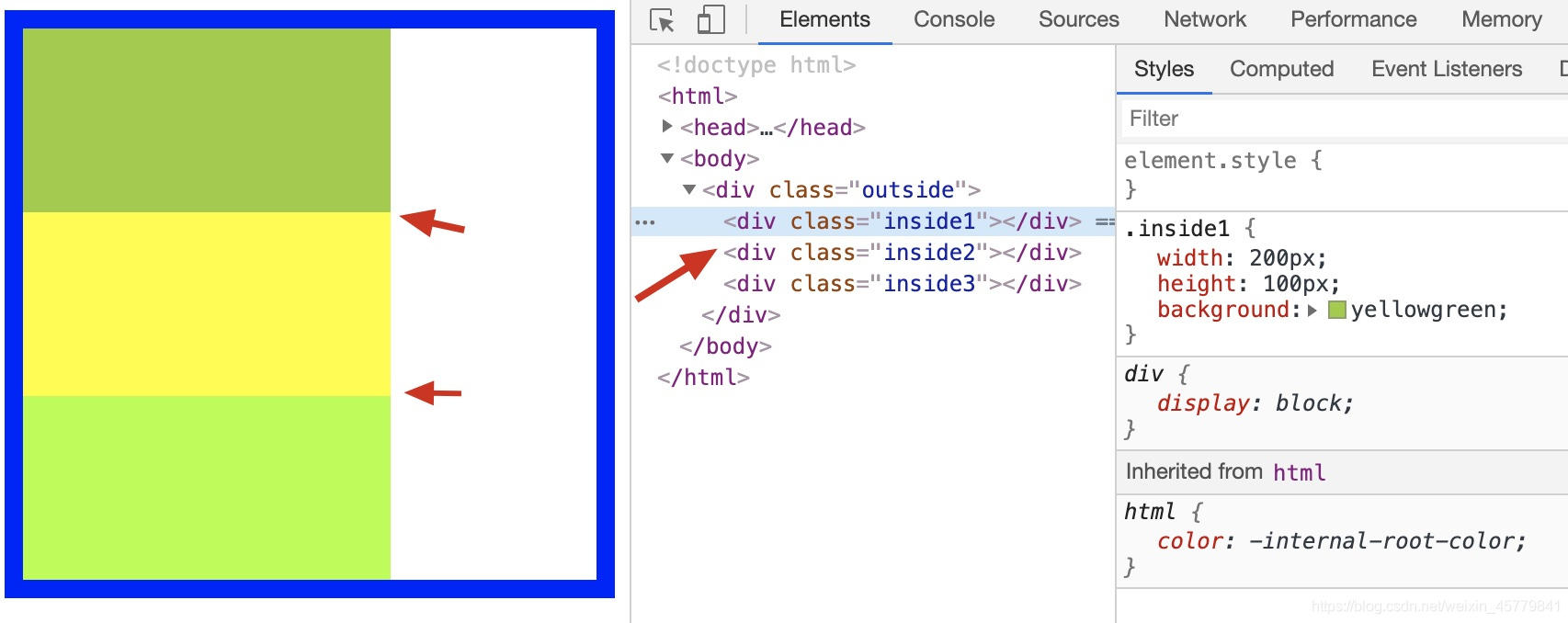
特性1:BFC内的容器在垂直方向依次排列,如下图:

特性2:BFC的区域不会与浮动容器发生重叠
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <style type="text/css"> 7 .left{ 8 100px; 9 height: 200px; 10 background: yellowgreen; 11 float: left; 12 } 13 .right{ 14 height: 300px; 15 background: blue; 16 } 17 </style> 18 </head> 19 <body> 20 <div class="left"></div> 21 <div class="right"></div> 22 23 </body> 24 </html>
现象:
正常情况下,左侧元素.left浮动时,会与右侧元素.right发生重叠,不能实现自适应两栏效果。
原因:
左侧元素浮动,脱离文档流。
解决方法:
给右侧元素.right添加声明overflow: hidden;,左右侧元素重叠消失,实现自适应两栏效果。
解决原因:
给右侧元素.right添加声明overflow: hidden;,使得右侧元素触发了BFC(见BFC触发条件3),而BFC特性规定“BFC的区域不会与浮动容器发生重叠”,从而解决了重叠问题,实现自适应两栏效果。
特性3:计算BFC高度时浮动元素也参于计算
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.outside{
border: 10px solid blue;
}
.par{
overflow:hidden;
}
.inside{
200px;
height: 200px;
background: yellowgreen;
float: left;
}
</style>
</head>
<body>
<div class="outside par">
<div class="inside"></div>
</div>
</body>
</html>
现象:
当父元素.outside没有设置高度且子元素.inside都浮动时,父元素.outside会出现高度塌陷。
原因:
子元素.inside设置浮动后脱离文档流,而父元素.outside又没有设置高度,故父元素.outside会出现高度塌陷。
解决方法:
给父元素.outside添加声明overflow: hidden;,父元素高度塌陷消失。
解决原因:
给父元素.outside添加声明overflow: hidden;,使得父元素.outside触发了BFC(见BFC触发条件3),而BFC特性规定“计算BFC高度时浮动元素也参于计算”,此时子元素.inside虽然设置了浮动,但其高度仍计算至父元素内,从而解决了高度塌陷问题。
特性4:属于同一个BFC的两个相邻容器的上下margin会重叠
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title></title>
6 <style type="text/css">
7 .top{
8 200px;
9 height: 200px;
10 background: red;
11 margin-bottom: 40px;
12 }
13 .bottom{
14 200px;
15 height: 200px;
16 background: blue;
17 margin-top: 60px;
18 }
19 .box{
20 overflow:hidden;
21
22 }
23 </style>
24 </head>
25 <body>
26 <div class="top"></div>
27 <div class="bottom"></div>
28 <div class="box">
29
30 <div class="bottom"></div>
31
32 </div>
33 </body>
34 </html>
现象:
当给红色块下外边距margin-bottom,给蓝色块上外边距margin-top时,上下外边距会发生重叠,两个色块的间距解析为两者中的较大值(60px)。
原因:
此时红色块和蓝色块属于同一个BFC,即根元素(<html>)。BFC的特性1规定 “属于同一个BFC的两个相邻容器的上下margin会重叠”,故两者上下边距发生重叠
解决方法:
给蓝色块添加父元素.box并添加声明overflow: hidden;可以解决红色块和蓝色块的上下margin重叠问题。
解决原因:
通过给蓝色块添加父元素.box并添加声明overflow: hidden;,使得父元素.box触发了BFC(见BFC触发条件3),此时红色块和蓝色块属于不同的BFC,红色块的BFC仍然是根元素(<html>),蓝色块的BFC是父元素.box。即不满足BFC特性1中的规定“属于同一个BFC······”,从而解决了两者的上下margin重叠问题。
特性5:BFC是独立容器,容器内部元素不会影响容器外部元素
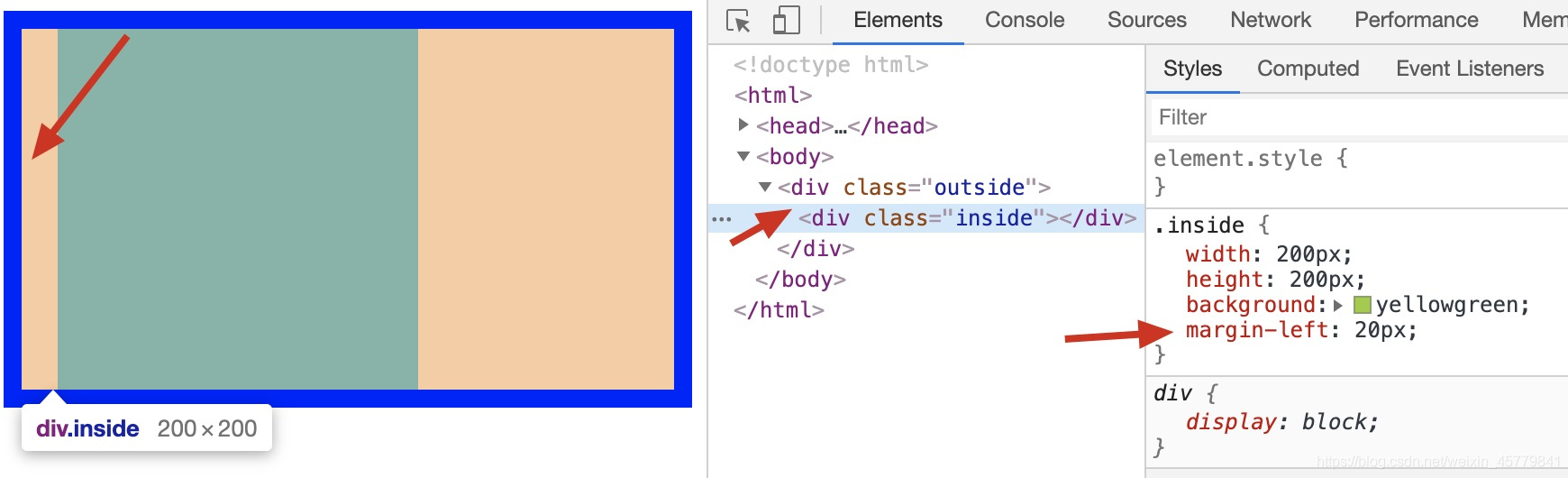
特性6:元素的margin-left与其包含块的border-left相接触

BFC功能总结
1、可以利用BFC解决两个相邻元素的上下margin重叠问题;
2、可以利用BFC解决高度塌陷问题;
3、可以利用BFC实现多栏布局(两栏、三栏、双飞翼等)。