项目里有个有史以来让人头疼的问题,就是前端的richfaces框架自带有jquery插件,而且好像总是在最后才加载,导致前面自己加载好的jquery版本的框架以及应用到jquery的其他前端框架生成的方法被richfaces框架自带的jquery给覆盖掉了,应用的时候引用$的方法报错,报找不到该方法。
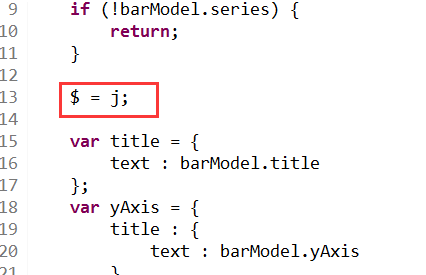
之前一直很纠结这个问题,为此我们自己引用的框架还设置了另外一个别名j,见下图

导致项目里使用jquery出线混乱,有的地方用j,有的地方用$,有的地方用Jquery,经常避免不了出线bug,报找不到该方法,比如前端的一个播放控件,就将方法绑定到了jquery对象

但是总是被richfaces自带的jquery把这个方法给覆盖掉,导致引用不到。
终于,就在今天,脑子灵光一闪,在应用的时候去判断,如果有就用,没有就赋值,如此简单的道理,以前竟然没有想到,简直就是zhu
不说了,可能放个假打通了任督二脉,让我记录下这灵光一闪的代码吧

今天是:2019-8-27
书接上文,按上文的方式,在页面加载highcharts(js图表控件)时,也是遇到一样的问题,在加载了jquery文件后,加载highcharts文件,但页面全部加载完成后,richfaces里的jquery覆盖了我们自己加载的jquery对象的值
同样采取重命名自己的jquery对象,避免被覆盖

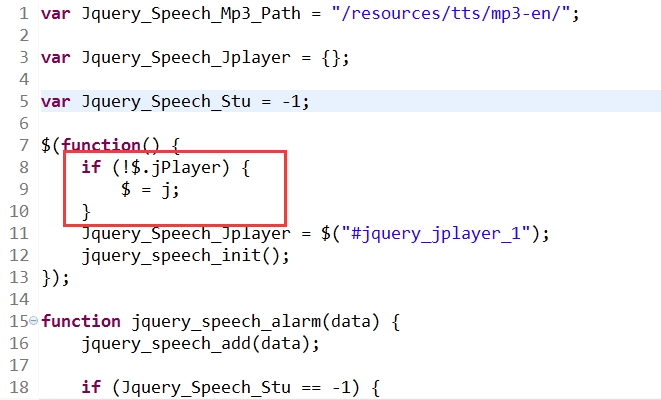
然后在使用的时候将 j 赋值给 $ ,$可以正常使用

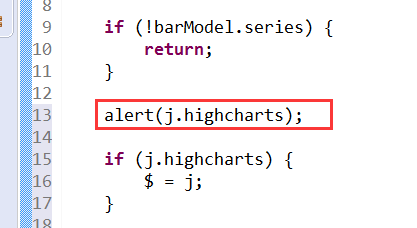
不过在调试的时候,遇到了一个问题,就是判断这个 j 上面到底有没有highcharts这个方法的时候,一直返回undefined

一开始我想判断下这个 j 变量里有没有highcharts方法的,如果有就让$ = j ,但是无论我怎么调试,这个都是undefined,最后才发现,原来是绑定成功了的,只是获取的方式是 j.fn.highcharts ,
让我疑惑的是,以前那些好像都是直接能点出来的,这次怎么要加 fn 才可以,也不晓得是不是以前我记错了,那这次就先记录下吧,免得下次再记错了。