页面经常要写表单录入的功能,表单录入的时候会有各种形式的数据,比如字符串、数字、手机号、邮箱号、时间等形式的数据。时间的录入往往就是yyyy-MM-dd HH:mm:ss或者yyyy-MM-dd或者HH:mm格式的,针对前两者,都可以利用时间控件点选,比如bootstrap-datepicker.js控件,但是时间(HH:mm)格式的录入,一直都还是在采用输入加正则验证的方式。
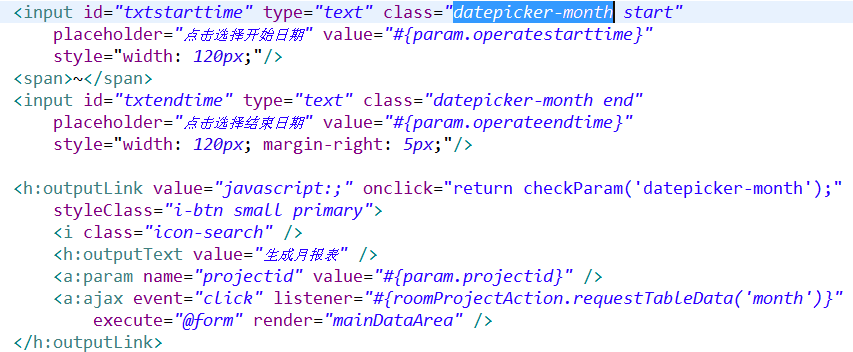
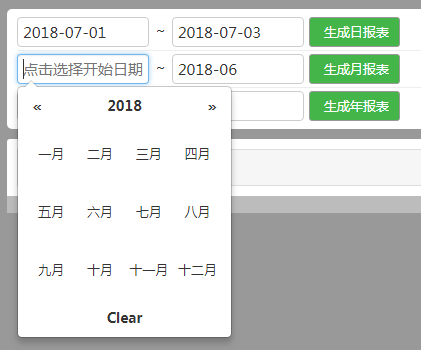
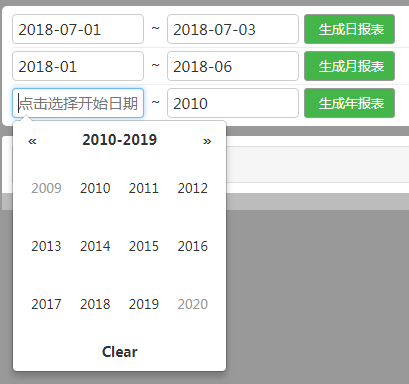
日期时间的案例(/monitor/room/project-table):
<h:outputStylesheet library="css" name="datepicker3.css" />
<h:outputScript library="js" name="bootstrap-datepicker.js" />
<h:outputScript library="js" name="bootstrap-datepicker.zh-CN.js" />
$(function() { $('.datepicker-year').datepicker({ format: "yyyy", weekStart: 7, language: "zh-CN", startView: 2, minViewMode: 2, maxViewMode: 2, clearBtn: true, autoclose: true }); $('.datepicker-month').datepicker({ format: "yyyy-mm", weekStart: 7, language: "zh-CN", startView: 1, minViewMode: 1, maxViewMode: 1, clearBtn: true, autoclose: true }); });




还有日期加时间的,就不再举例截图了。
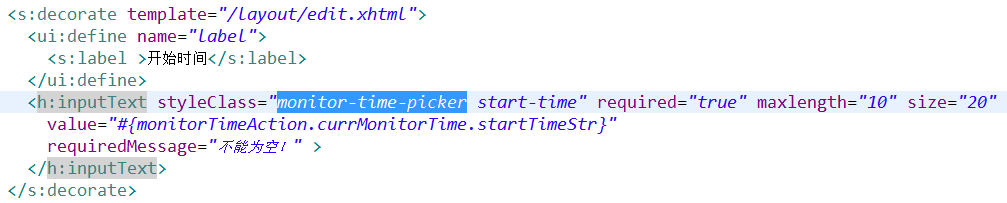
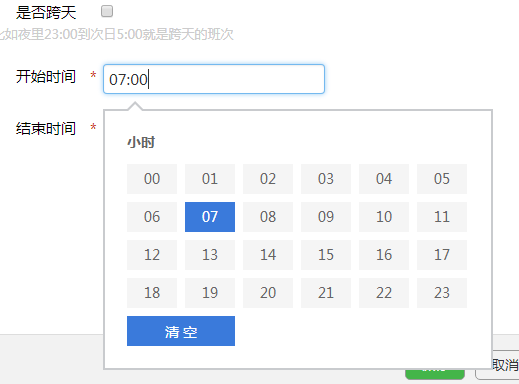
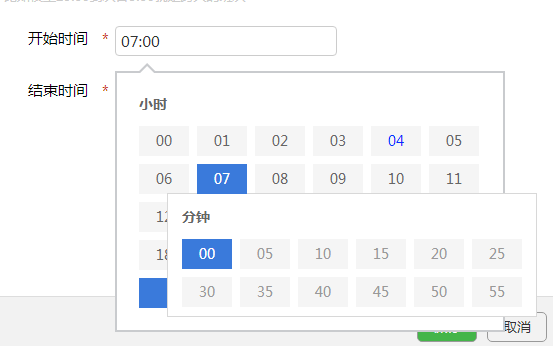
这次表单录入,又遇到了时间(HH:mm)形式数据的录入,这次不想再用这种输入的方式来填写时间了,于是在网上找了一款时间点选的控件(jquery-timepicker.js),看下面的示例(/mango/view/group/include/monitortime-add.xhtml):
<link rel="stylesheet" type="text/css" href="/group/js/timePicker.css"></link>
<script type="text/javascript" src="/group/js/jquery-timepicker.js"></script>
function monitor_time_picker() { jQuery(".monitor-time-picker").hunterTimePicker({callback: validateTime}); }



集成非常简单,也就是下载、引入资源文件到页面、调用一下hunterTimePicker方法,就完美的结束了,毫无难点。
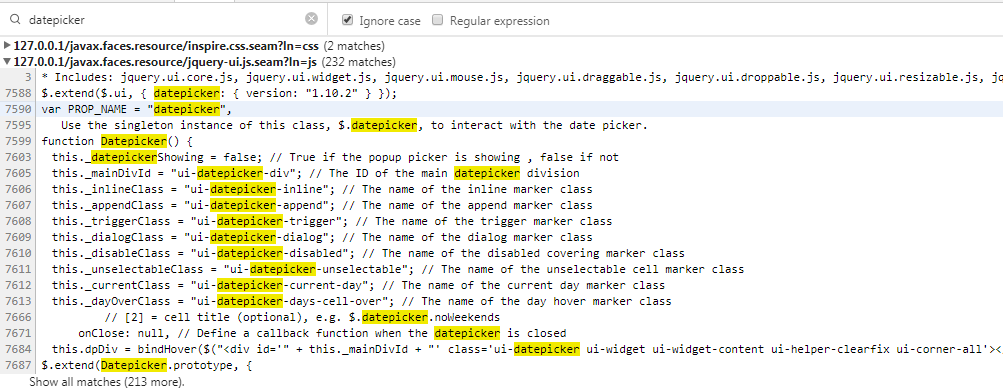
值得一提的是,一开始我并没有想要另找一个控件实现时间的点选,而是想利用datepicker的时间功能,但是不太好用,总是要先选年月日,再选时间,而这里只要时间。而且还在测试的过程中发现一个bug,日期控件绑定总是失败,后来查看了一下页面元素,才发现,原来多个地方有定义这个datepicker方法,导致引用这个方法的时候出现错误,见下图中,jquery-ui.js中竟然也定义了这样一个方法:

打算研究一下怎么在js引入后,将这个方法存入另一个变量中来引用的,可惜最近没有什么时间。