<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>XMLHttpRequest上传文件</title> <script type="text/javascript"> //<![CDATA[ var xhr; var ot; var oloaded; var LCX = { alert: function(msg){ console.log(msg); // alert(msg); } }; function UpladFile() { var fileObj = document.getElementById("file").files[0]; // js 获取文件对象 UpladFun(fileObj); } //上传文件方法 function UpladFun(fileObj) { var url = "/resource/rest/service/export/channel2xml"; // 接收上传文件的后台地址 url = "/resource/rest/service/export/channel2xml"; url = "/resource/rest/service/image/ueditorupload"; url = "/resource/rest/service/export/ueditorupload"; LCX.alert(url); LCX.alert(fileObj); LCX.alert(fileObj.name || ('blob.' + fileObj.type.substr('image/'.length))); var form = new FormData(); // FormData 对象 form.append("upfile", fileObj, fileObj.name || ('blob.' + fileObj.type.substr('image/'.length))); // 文件对象 xhr = new XMLHttpRequest(); //XMLHttpRequest 对象 xhr.open("post", url, true); //post方式,url为服务器请求地址,true 该参数规定请求是否异步处理。 xhr.onload = uploadComplete; //请求完成 xhr.onerror = uploadFailed; //请求失败 xhr.upload.onprogress = progressFunction; //【上传进度调用方法实现】 xhr.upload.onloadstart = function() { //上传开始执行方法 ot = new Date().getTime(); //设置上传开始时间 oloaded = 0; //设置上传开始时,以上传的文件大小为0 }; xhr.send(form); //开始上传,发送form数据 } //上传进度实现方法,上传过程中会频繁调用该方法 function progressFunction(evt) { var progressBar = document.getElementById("progressBar"); var percentageDiv = document.getElementById("percentage"); // event.total是需要传输的总字节,event.loaded是已经传输的字节。如果event.lengthComputable不为真,则event.total等于0 if (evt.lengthComputable) { progressBar.max = evt.total; progressBar.value = evt.loaded; percentageDiv.innerHTML = Math.round(evt.loaded / evt.total * 100) + "%"; } var time = document.getElementById("time"); var nt = new Date().getTime(); //获取当前时间 var pertime = (nt-ot) / 1000; //计算出上次调用该方法时到现在的时间差,单位为s ot = new Date().getTime(); //重新赋值时间,用于下次计算 var perload = evt.loaded - oloaded; //计算该分段上传的文件大小,单位b oloaded = evt.loaded; //重新赋值已上传文件大小,用以下次计算 //上传速度计算 var speed = perload / pertime; //单位b/s var bspeed = speed; var units = 'b/s'; //单位名称 if (speed/1024 > 1) { speed = speed/1024; units = 'k/s'; } if (speed/1024 > 1) { speed = speed/1024; units = 'M/s'; } speed = speed.toFixed(1); //剩余时间 var resttime = ((evt.total-evt.loaded)/bspeed).toFixed(1); time.innerHTML = ',速度:'+speed+units+',剩余时间:'+resttime+'s'; if(bspeed==0) time.innerHTML = '上传已取消'; } //上传成功响应 function uploadComplete(evt) { //服务断接收完文件返回的结果 LCX.alert(evt.target.responseText); LCX.alert("上传成功!"); } //上传失败 function uploadFailed(evt) { LCX.alert(evt.target.responseText); LCX.alert("上传失败!"); } //取消上传 function cancleUploadFile(){ xhr.abort(); } //]]> </script> </head> <body> <progress id="progressBar" value="0" max="100" style=" 300px;"></progress> <span id="percentage"></span><span id="time"></span> <br /><br /> <input type="file" id="file" name="myfile" /> <input type="button" onclick="UpladFile()" value="上传" /> <input type="button" onclick="cancleUploadFile()" value="取消" /> <br/><hr/><br/> <input type="text" id="testInput" name="myfile" /> </body> <script> //<![CDATA[ document.getElementById('testInput').addEventListener( 'paste', function( e ){ // 添加到事件对象中的访问系统剪贴板的接口 var clipboardData = e.clipboardData, i = 0, items, item, types; if( clipboardData ){ items = clipboardData.items; if( !items ){ return; } item = items[0]; // 保存在剪贴板中的数据类型 types = clipboardData.types || []; for( ; i < types.length; i++ ){ if( types[i] === 'Files' ){ item = items[i]; break; } } // 判断是否为图片数据 if( item && item.kind === 'file' && item.type.match(/^image//i) ){ UpladFun(item.getAsFile()); LCX.alert(item.type) //alert('blob.' + item.type.substr('image/'.length)); } } }); //]]> </script> </html>

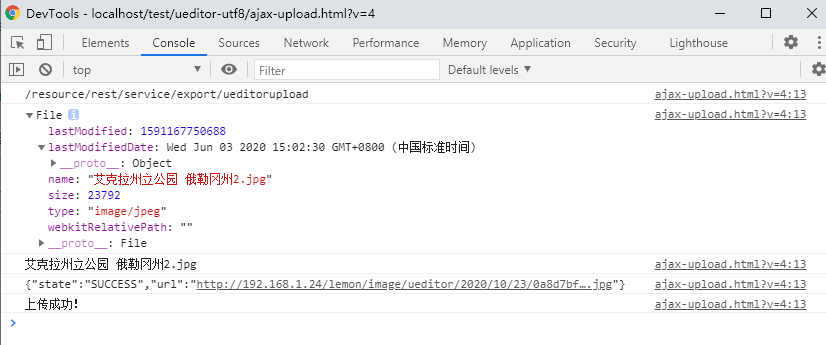
文件上传:

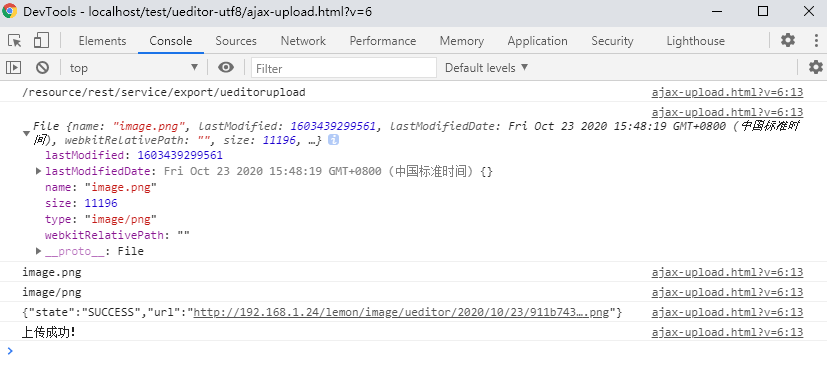
截图上传(截图上传的文件名都是image.png):

后台显示文件的名称时,中文名称是乱码,不晓得该如何处理了,试了几种编码格式的转换,都不行
filename="��������������������� ������������.jpg"
try { String str1 = unicodeToUtf8(str); String str2 = new String(str.getBytes(), "UTF-8"); String str3 = new String(str.getBytes("iso8859-1"), "GBK"); String str4 = new String(str.getBytes("iso8859-1"), "UTF-8"); String str5 = new String(str.getBytes("GBK"), "UTF-8"); System.out.println(str4); // GBK、UTF-8 都不对,依然乱码 iso8859-1 } catch (UnsupportedEncodingException e) { e.printStackTrace(); }