这个坑真的是踩过好多次了,好记性不如烂笔头,我总是太高估我的记忆力,这次真的是要写下来了。
项目是用的seam框架 + hibernate搭建的,架构是前辈们搭好的劳动成果,在配置service的访问的时候配置了一个根路径:
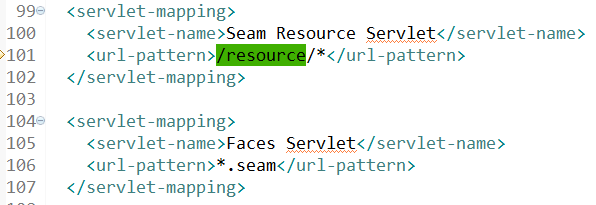
/mango/resources/WEB-INF/web.xml

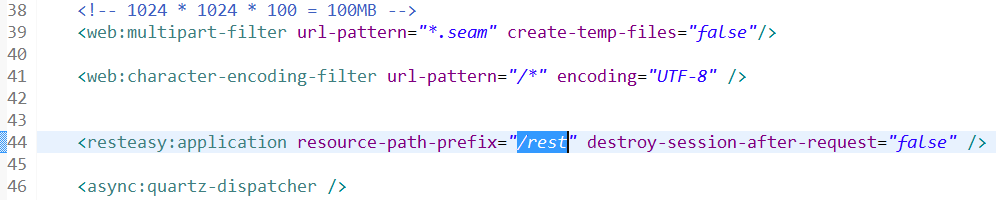
/mango/resources/WEB-INF/components.xml

系统里有上面这样两个地方,分别配置了两个路径,所有service访问,都要加这个前缀:
(注:对于这个seam框架一直都是没有甚多资料可以研究,以至于对这两个配置也是不明所以,只是知道就得这么用)
/resource/rest
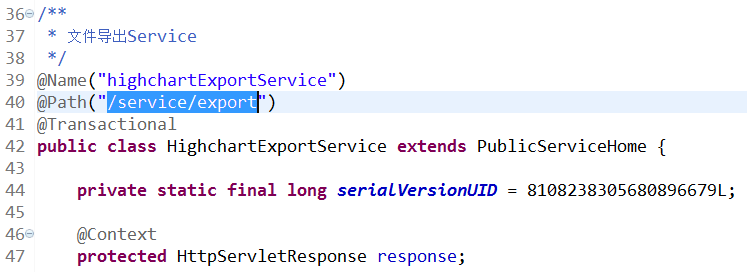
service这里用的注解,路径的设置如下:
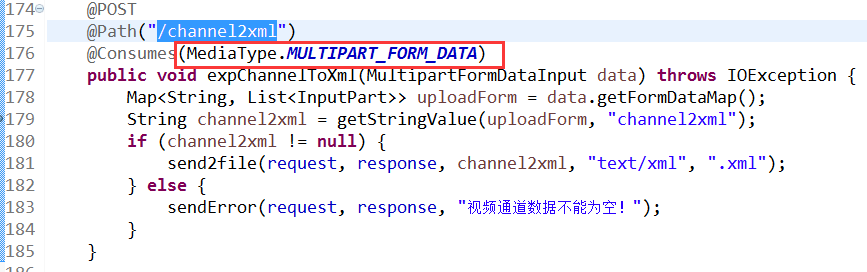
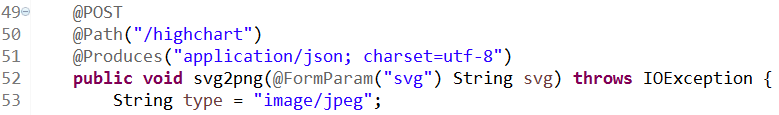
每个service类配置的访问路径:

每个service里的方法配置的路径:

加上之前在配置文件里配置好的前缀,就是一个完整的访问路径了:
/resource/rest/service/export/jsontest
就是这个前缀,就是这个坑,每次时间一久,再来用service的时候,就总会忘记加这个前缀,每次都是一顿调试,一顿怀疑人生呀,说多了都是泪,这次写下来,希望以后不要再忘了!
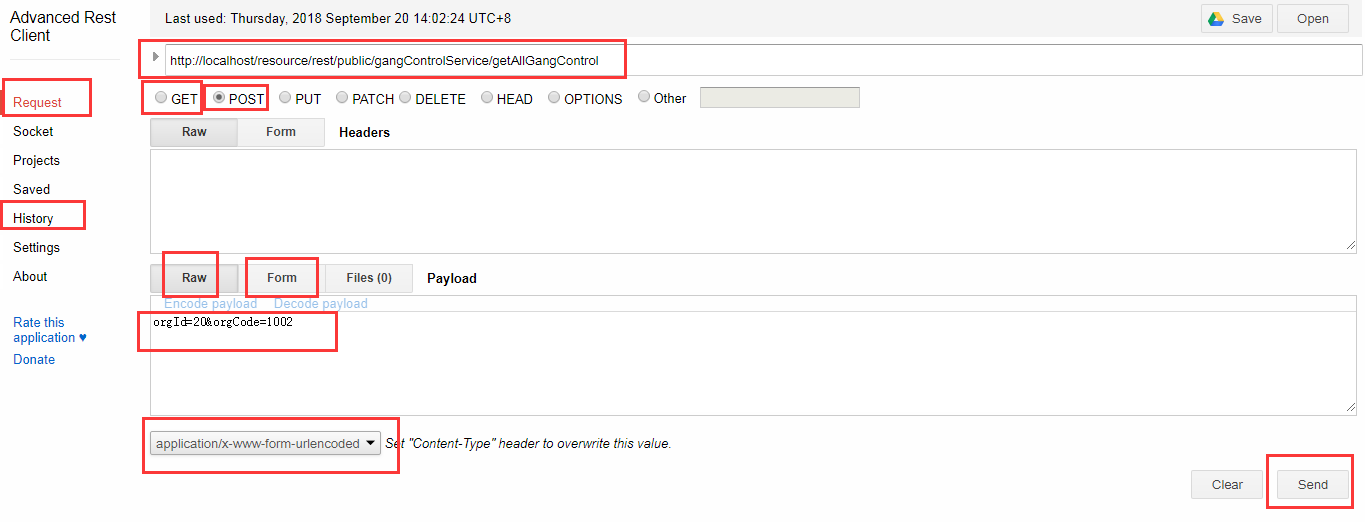
下面来说说访问这个service
一般测试的时候,用Advanced Rest Client (常规需要用的地方都给圈出来了)

js部分要么用ajax,要么用form提交。ajax又分原生的和jquery的。下面都来说说:
原生ajax:

function UpladFun(fileObj) { var url = "/resource/rest/service/export/channel2xml"; // 接收上传文件的后台地址 var form = new FormData(); // FormData 对象 form.append("mf", fileObj); // 文件对象 xhr = new XMLHttpRequest(); //XMLHttpRequest 对象 xhr.open("post", url, true); //post方式,url为服务器请求地址,true 该参数规定请求是否异步处理。 xhr.onload = uploadComplete; //请求完成 xhr.onerror = uploadFailed; //请求失败 xhr.upload.onprogress = progressFunction; //【上传进度调用方法实现】 xhr.upload.onloadstart = function() { //上传开始执行方法 ot = new Date().getTime(); //设置上传开始时间 oloaded = 0; //设置上传开始时,以上传的文件大小为0 }; xhr.send(form); //开始上传,发送form数据 }
这个测试的时候遇到过一点问题,就是我考虑到这个是文件上传,service方法上需要配置multipart/form-data,于是我在js里也加了句配置xhr.setRequestHeader("Content-type", "multipart/form-data");结果访问service失败,去掉xhr.setRequestHeader("Content-type", "multipart/form-data");反而能正常访问接口,且service能正常获取文件,不晓得什么情况!
上面这个 fileObj可以来自文件上传控件,或者来自截图粘贴的图片
<input type="file" id="file" name="myfile" /> <input type="button" onclick="UpladFile()" value="上传" /> function UpladFile() { var fileObj = document.getElementById("file").files[0]; // js 获取文件对象 UpladFun(fileObj); }
<input type="text" id="testInput" name="myfile" /> <script> //<![CDATA[ document.getElementById('testInput').addEventListener( 'paste', function( e ){ // 添加到事件对象中的访问系统剪贴板的接口 var clipboardData = e.clipboardData, i = 0, items, item, types; if( clipboardData ){ items = clipboardData.items; if( !items ){ return; } item = items[0]; // 保存在剪贴板中的数据类型 types = clipboardData.types || []; for( ; i < types.length; i++ ){ if( types[i] === 'Files' ){ item = items[i]; break; } } // 判断是否为图片数据 if( item && item.kind === 'file' && item.type.match(/^image//i) ){ UpladFun(item); } } }); //]]> </script>
jquery封装的:
<button id="b01" type="button">post</button> $(document).ready(function(){ $("#b01").click(function(){ $.post("/resource/rest/service/export/highchart",{svg:"123"},function(result){ $("#myDiv").html(result); }); }); });

form提交:
function post2server(txt) { var form = $('<form method="post" action="/resource/rest/service/export/channel2xml" enctype="multipart/form-data" accept-charset="utf-8" style="display: none;"></form>'); var input = $('<input type="hidden" name="channel2xml" value="">'); input.val(txt); form.append(input); $('body').append(form); form.submit(); form.remove(); }
下面附一个完整的可以运行的代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>XMLHttpRequest上传文件</title> <script type="text/javascript"> var xhr; var ot; var oloaded; function UpladFile() { var fileObj = document.getElementById("file").files[0]; // js 获取文件对象 UpladFun(fileObj); } //上传文件方法 function UpladFun(fileObj) { var url = "/resource/rest/service/export/channel2xml"; // 接收上传文件的后台地址 var form = new FormData(); // FormData 对象 form.append("mf", fileObj); // 文件对象 xhr = new XMLHttpRequest(); //XMLHttpRequest 对象 xhr.open("post", url, true); //post方式,url为服务器请求地址,true 该参数规定请求是否异步处理。 xhr.onload = uploadComplete; //请求完成 xhr.onerror = uploadFailed; //请求失败 xhr.upload.onprogress = progressFunction; //【上传进度调用方法实现】 xhr.upload.onloadstart = function() { //上传开始执行方法 ot = new Date().getTime(); //设置上传开始时间 oloaded = 0; //设置上传开始时,以上传的文件大小为0 }; xhr.send(form); //开始上传,发送form数据 } //上传进度实现方法,上传过程中会频繁调用该方法 function progressFunction(evt) { var progressBar = document.getElementById("progressBar"); var percentageDiv = document.getElementById("percentage"); // event.total是需要传输的总字节,event.loaded是已经传输的字节。如果event.lengthComputable不为真,则event.total等于0 if (evt.lengthComputable) { progressBar.max = evt.total; progressBar.value = evt.loaded; percentageDiv.innerHTML = Math.round(evt.loaded / evt.total * 100) + "%"; } var time = document.getElementById("time"); var nt = new Date().getTime(); //获取当前时间 var pertime = (nt-ot) / 1000; //计算出上次调用该方法时到现在的时间差,单位为s ot = new Date().getTime(); //重新赋值时间,用于下次计算 var perload = evt.loaded - oloaded; //计算该分段上传的文件大小,单位b oloaded = evt.loaded; //重新赋值已上传文件大小,用以下次计算 //上传速度计算 var speed = perload / pertime; //单位b/s var bspeed = speed; var units = 'b/s'; //单位名称 if (speed/1024 > 1) { speed = speed/1024; units = 'k/s'; } if (speed/1024 > 1) { speed = speed/1024; units = 'M/s'; } speed = speed.toFixed(1); //剩余时间 var resttime = ((evt.total-evt.loaded)/bspeed).toFixed(1); time.innerHTML = ',速度:'+speed+units+',剩余时间:'+resttime+'s'; if(bspeed==0) time.innerHTML = '上传已取消'; } //上传成功响应 function uploadComplete(evt) { //服务断接收完文件返回的结果 //alert(evt.target.responseText); alert("上传成功!"); } //上传失败 function uploadFailed(evt) { alert("上传失败!"); } //取消上传 function cancleUploadFile(){ xhr.abort(); } </script> </head> <body> <progress id="progressBar" value="0" max="100" style=" 300px;"></progress> <span id="percentage"></span><span id="time"></span> <br /><br /> <input type="file" id="file" name="myfile" /> <input type="button" onclick="UpladFile()" value="上传" /> <input type="button" onclick="cancleUploadFile()" value="取消" /> <br/><hr/><br/> <input type="text" id="testInput" name="myfile" /> </body> <script> //<![CDATA[ document.getElementById('testInput').addEventListener( 'paste', function( e ){ // 添加到事件对象中的访问系统剪贴板的接口 var clipboardData = e.clipboardData, i = 0, items, item, types; if( clipboardData ){ items = clipboardData.items; if( !items ){ return; } item = items[0]; // 保存在剪贴板中的数据类型 types = clipboardData.types || []; for( ; i < types.length; i++ ){ if( types[i] === 'Files' ){ item = items[i]; break; } } // 判断是否为图片数据 if( item && item.kind === 'file' && item.type.match(/^image//i) ){ UpladFun(item); } } }); //]]> </script> </html>